案例说明:本例介绍LOGO设计,字母设计。
制作要点:讲解设计的过程,学习其中的设计方式与方法。
(1)新建 HOUSE WORKS 字样,如图6-5-1所示。把中间位置的颜色去除,留下边缘线。

图6-5-1
(2)做一次粘在前面并切换填色与描边,如图6-5-2所示。
(3)对填色字体应用“效果/风格化”命令下的“涂抹”,调整路径重叠和变化以使效果更加工整一点。如图6-5-3所示。

图6-5-2

图6-5-3
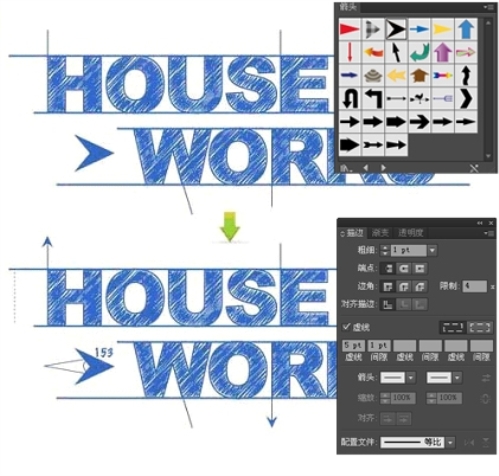
(4)画出直线为文字的基线。不要做得太规矩,不等的长度能使整体显得更加活泼。如图6-5-4所示。
(5)沿着文字边缘绘制一些线条,提升文字草图的整体效果。在符号里面选择一个箭头样式拖到面板上,然后“断开连接”修改填充色并在旁边加上线条、无意义的数字等,使其看起来像是测量数据。选中上一步的那些直线,在“窗口/符号/箭头”命令下选择一个合适的起始或终点箭头。在上下基线间加入虚线作为高度(在描边下勾选虚线,填入数值即可生成)。如图6-5-5所示。

图6-5-4

图6-5-5(https://www.xing528.com)
(6)现在加入背景,画两个矩形,前面的填黑色,置于底层,后面的填本色。做成不透明蒙版(编辑完蒙版对象后必须点击不透明蒙版才能退出蒙版而选择其他对象)。如图6-5-6所示。
(7)现在背景是看不到了,所以选中蒙版对象中的矩形,做6行6列、外观平淡色、0高光网格对象。执行“对象/创建渐变对象”命令来调节背景。如图6-5-7所示。
(8)选中网格,填充黑到白中的任意色。目的:确定蓝色背景显示出来。如图6-5-8所示。

图6-5-6

图6-5-7

图6-5-8
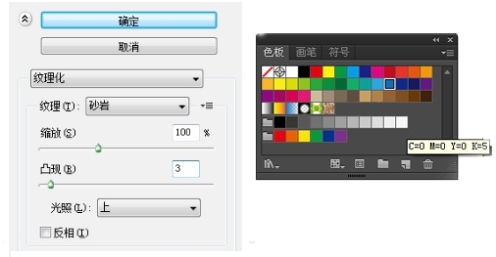
(9)到了这一步,只需要对不透明蒙版添加“效果/纹理/纹理化/砂岩”。如图6-5-9所示。

图6-5-9
(10)看似复杂的标志、图像其实只不过是用最简单的手法来实现的。譬如:实施混合、滤镜或是一些渐变网格等。如图6-5-10所示。

图6-5-10
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




