1.标志设计中的中文字体设计的10种方法
(1)连接法——结合字体特征将笔画相连接的形式,如图6-2-1所示。
(2)简化法——根据字体特点,利用视觉错觉合理地简化字体部分笔画的形式,如图6-2-2所示。
(3)附加法——在字体外添加配合表现标志的图形的形式,如图6-2-3所示。
(4)底图法——将字体镶嵌于色块或图案中的形式,如图6-2-4所示。

图6-2-1

图6-2-2

图6-2-3

图6-2-4
(5)象征法——将字体的笔画进行象征性演变的形式,如图6-2-5所示。

图6-2-5
(6)柔美法——结合字体特征,运用波浪或卷曲的线条来表现的形式,如图6-2-6所示。

图6-2-6
(7)刚直法——用直线型的笔画来组成字体的形式,如图6-2-7所示。

图6-2-7
(8)印章法——以中国传统印章为底纹或元素的形式,如图6-2-8所示。

图6-2-8
(9)书法法——把中国书法融入字体设计中的形式,如图6-2-9所示。

图6-2-9
(10)综合元素——综合使用各种风格来修饰标志的形式,如图6-2-10所示。

图6-2-10
2.分析上述基础LOGO制作步骤
(1)选择一种字体
在一个文字标志中,字体是关键。你首先需要从很多种字体中选择一种,这里有一些原则可以参考。
当公司名称使用了某种字体时,其文字则传达了表面的和隐含的两种信息。在第一个例子中,表面的信息是Berington保险公司,而隐含的信息则是它给人的印象或感觉。我们的任务就是要找出这两种信息的互动关系。我们来试一种字体,如图6-2-11所示。
![]()
图6-2-11
隐含的信息一般都取决于上下文。比如上图的这种字体,看上去这家保险公司可能是专门经营军属保险业务的。对于公众来说,还可能被误认为是航运公司。我们来试一下另一种字体,如图6-2-12所示。
![]()
图6-2-12
这种轮廓清晰的字体传达出一种信息:公司在行业里已经具有多年经验。如果我们还是采用这种字体,但改变一下名称看看有什么效果,如图6-2-13所示。
![]()
图6-2-13
同样是这种比较正统的字体却传达了另一种信息:修理起来可能会很贵。
这就是我们所说的两种信息的互动关系。
选择字体最好的方式就是用你字体库里的字体多试一下,看看效果。一些花哨的字体可能会比较吸引人,不过你还是应该更侧重于比较平实的字体。为什么呢?因为这些字体更醒目有力。比如Caslon 字体在其他元素中就不会显得过于令人侧目,如图6-2-14所示。
![]()
图6-2-14
让我们继续原来的例子,下面我们把名称换成大写,拉开字符之间的距离,如图6-2-15所示。
![]()
图6-2-15
这样看起来比较庄重,更符合公司比较严谨正式的风格。
还有一点要注意,有时单行文字并不能充分表现标志的含义,那我们可以通过改变其他因素来改变隐含的信息,如图6-2-16所示。
![]()
图6-2-16
用Lithos 字体会体现一种希腊,非洲的奇特格调,我们按下图处理,这种效果会更加强烈,如图6-2-17所示。

图6-2-17
(2)文字的对齐方式
我们对 Berington 这个词使用Odeon 紧缩字体。该字体字符间很挤,传达了工业化的味道。而 Insurance 这个词可以是用同样的字体也可以用其他的字体,要注意文字之间的相互关系,一般来说我们希望它们看起来像一个整体。这个例子中,你可以利用工具中强制调整间距的功能使两个词的两端对齐。下面我们看看其他的可能,如图6-2-18所示。

图6-2-18
这个例子里很巧的是 Berington 和 Insurance 两个词有相同的字符数,只要用同一字体就可以自然对齐了。
如果两个词的长度不同怎么办呢?如果采用相同的字体,那么可以缩小较长单词,来使两个词两端对齐,如图6-2-19所示。

图6-2-19
也可以选择不同的字体使标志产生对比,这里我们选择另一种比较醒目有棱角的字体。调整字体的大小可以使两个词左右对齐,如图6-2-20所示。

图6-2-20
通过增加两个词字体大小的差别,可以使这种对比更加突出。不过为了左右对齐,下面的那个词的字符间距要拉大一点,如图6-2-21所示。

图6-2-21
增加字符间距可以产生一种奢华的感觉,特别是对于比较紧凑的字体,如果两个词的字符间距都增加的话,记得要把两个词之间的距离也拉大一点,如图6-2-22所示。

图6-2-22
(3)添加背景区域
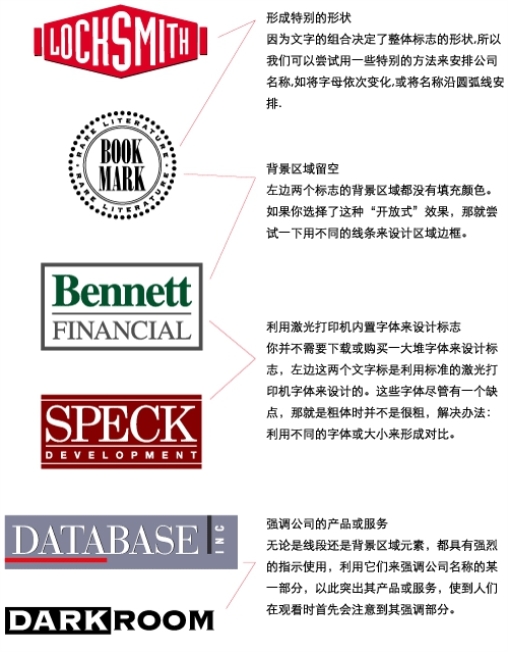
首先,我们来看看这些文字的整体的形状(试着以不同角度来观察),然后在它们周围画上适当形状的边框,用合适的颜色填充。不管是对单个词还是多个词的标志都是可以的。下面我们看看三种不同的方法:(https://www.xing528.com)
这种整齐的形状可以使标志更突出,配合字体整体形状的背景,也使到标志的结构得到进一步加强,如图6-2-23所示。

图6-2-23
上述原则同样适用于长短不一的文字。注意,上下的两个较短的词是两端对齐的,同样配合整体文字形状的背景使标志看起来更具活力,如图6-2-24所示。

图6-2-24
背景还可以起到强调的作用,比如只在标志的一部分添加背景,可以使这部分从其余的部分中凸现出来。注意加了背景区域之后,其他的文字要与背景两端对齐,而不是与文字对齐,如图6-2-25所示。

图6-2-25
(4)添加对齐边线
边线可以使标志显得更时尚、漂亮。因为边线可以突出标志的结构,使公司的名字更引人注目,当然有时候仅仅只是为了装饰标志。
①边线一般与文字形状的边缘形成某种对齐,这样做不仅仅是为了整洁,同时也使标志成为一个更醒目的整体,如图6-2-26所示。
图6-2-26
对于公司名字,你还可以试试下面的这些方法,如图6-2-27所示。
② 修饰背景区域。如果外形轮廓不够时尚或是太简单了,可以在背景区域添加其他修饰。比如下图中我们在标志的两端加入半圆形,同时用小图案来装饰四个角(注意一个标志中都只有同一种图案),这是一种让你的标志得到进一步美化或深化的一种技巧。如图6-2-28所示。
上图中 Dantés' 标志的字体比较柔顺,同时椭圆轮廓也显得比较自由,在两端增加装饰线可以使标志看上去更严谨,你可以试试不同粗细的线条。
③ 使用重复的图形。一个图形可以重复多次使用,试试对每个字符或是单词都使用相同的形状,如图6-2-29所示。
设计比较长的文字标志,如图6-2-30所示。
如果你的客户公司名称长得几乎赶上了一句话,这种文字标也可以设计得很出色。最主要的是确定名字中哪部分是需要强调的,把这部分放大,其余的文字可以居中或是强制对齐来达到平衡的效果。
(5)设计首字母缩写标志
如果设计的是一个首字母缩写的标志,文字的安排相对比较简单。但是还是要记住一条原则:把缩写当成一个单词来设计。

图6-2-27

图6-2-28
首字母缩写标志一直很流行,但它也有一些限制。其中之一就是一个单独的缩写不能完全表达公司所代表的信息,解决办法就是把公司的完整名称也加到标志中去,如图6-2-31所示。

图6-2-29

图6-2-30

图6-2-31
即使是缩写标志,它的形状也是由字体的整体形状来决定的。注意左边的标志中,首字母缩写与公司全称结合,形成了一个有力的标志。
标志虽然不是完整的名称,但在应用装饰线条、区域及各种图案时也不要忘了对齐。对齐会产生一种整齐、统一的效果,如图6-2-32所示。

图6-2-32
单个字母缩写的标志就像徽章一样,可以试试把这些标志放在自己个人的文具用品上,比如信纸、信封什么的,如图6-2-33所示。

图6-2-33
(6)让图形和文字“共舞”
图形和文字虽然是截然不同的元素,不过它们是一个硬币的两面,用得好可以相得益彰,下面我们看看怎样组合它们。
在电脑时代,现在有数以千计的专业绘画插图或图形元素供人们挑选、下载或购买,而且价格低廉。字体设计曾经是非常艺术化的事情,但现在一些公司会免费提供字体,也使得字体设计者的地位不再高高在上。
让我们尝试把这两样东西结合起来。通常我们是将图形和文字分开使用,这里放图形,那里放文字,实际上,把他们结合起来效果更好。这意味我们要将图形和文字相互遮盖。并列,或是粘连,交织在一起。这样可以让它们的特点相互映衬,成为一个整体,这比把它们生硬的摆在一起要好得多,如图6-2-34所示。

图6-2-34
最容易得到而且很实用的图形来自于图案字符( Dingbats ),比如圆点、箭头、星形、圆环等。最普通的特殊字符集是 Zapf 字符集,一般激光打印机都会内置这些标准字符。
① 相互遮盖时,亲密关系最重要。单独字符和图形可以紧密的组合成很好的标志。让字母和图形不断地接近,接近,再接近直到相互遮盖住,一个简单又有艺术感的标志就OK啦。如图6-2-35所示。

图6-2-35
紧密可以有很多种形式。上图黑桃压着字母J,同时黑桃仍然能够完整地呈现,但是下图则相反。在这里我们在 M 上加了些修饰,让波浪元素像叶子一样盖在字母上,两个圆圈很好地体现了活泼的主题。
让图形置在名字上。
什么是Cookout 公司的特色,这个图形不用只言片语就回答了这个问题,如图6-2-36所示。

图6-2-36
注意鱼是朝向公司名字的,这是两者联系的关键。如果鱼看上去是游走了,那么顾客也会跟着它走开了。
② 两者并列。大图形,小文字。突出图形而使文字保持低调会产生一种比较权威的感觉,大公司更喜欢这种表现方式,如图6-2-37所示。

图6-2-37
大文字,小图形。有时候一个简单的图形就可以体现“你是谁”和“这家伙到底是干什么的”。这个例子中,只是用铅笔图形替代原来的撇号就可以清晰地体现公司的文具主题。可以尝试用图形去替代标点符号或是某个字母。
注意这个标志中的主题颜色是黄色和金色,两种颜色很接近。还有红色和紫红色,绿色和浅绿色,这些颜色在一起都显得比较和谐,更重要的是看起来像是一个整体。还有一点,就是学会运用大小写的对比。图中比较大的主体部分“fifi's”是用小写字母,而下面小字“STATIONERS”则用大写,这样产生了一种意想不到的对比效果。你可以试着将大的文字处理得比较淡,而将小文字处理得更醒目,如图6-2-38所示。
③ 相互粘连。像三明治那样层叠。将单独的字母盖在图形上可以创造出一个很漂亮的缩写标志,设计起来易如反掌,如图6-2-39所示。
当组合字母和图形的时候,要注意两者明暗关系。比如上图第一个标志中,字母 E 含在纹饰图案中几乎看不清,可以在字母后面加上深色的背景,让字母更突出,如果不加背景,减淡纹饰图案的颜色可以达到同样的效果。

图6-2-38

图6-2-39
完全覆盖。最彻底地让文字和图形融合的方法就是图形覆盖着个字母,同时保持位置不变。可以使用很多种特殊效果,比如模糊、运动、渲染等。
图片传情,文字达意。为什么要这儿放文字,那儿放图形,相反两者放在一起效果更佳。字面意思和视觉元素完美结合,会产生一加一大于二的效果。如图6-2-40所示。

图6-2-40
虚实相应。比如下图中,一个特别的元素传达了隐含的信息,足球连接了两个字符,但是没有文字的说明。这个设计中最棒的就是,你需要琢磨一下才能理解潜藏的含义。噢!原来足球是 Joe's里面的o!,如图6-2-41所示。

图6-2-41
是什么造成了文字和足球的距离感呢?因为如果一个物体朝我们移动越近,就会显得越大而且在视野中就越靠下。所以要造成这种效果,就把图片放的大一点,摆得靠下一点。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




