案例说明:本例介绍的平面海报设计是时尚海报。
制作要点:讲解在设计时的步骤,滤镜的调节与颜色的调节。
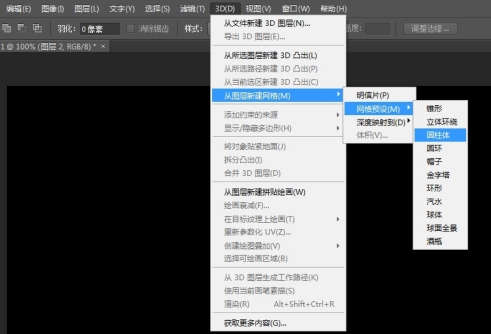
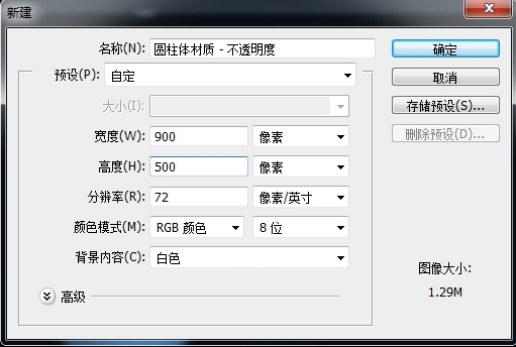
制作的时候先利用3D工具建立一些简单的立体图形,然后适当用画笔或选区等工具加上一些斑点。把做好的斑点加到立体图形里面,适当地变换处理,就可以得到漂亮的光束。新建长900、宽500像素文档。填充黑色,新建图层。在3D菜单添加圆柱体形状,如图5-6-1所示。

图5-6-1
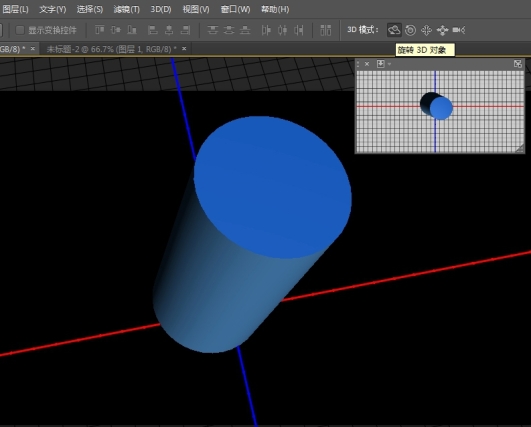
选择3D旋转工具,我们可以拖动此圆柱体做360度全方位移动,如图5-6-2所示。

图5-6-2
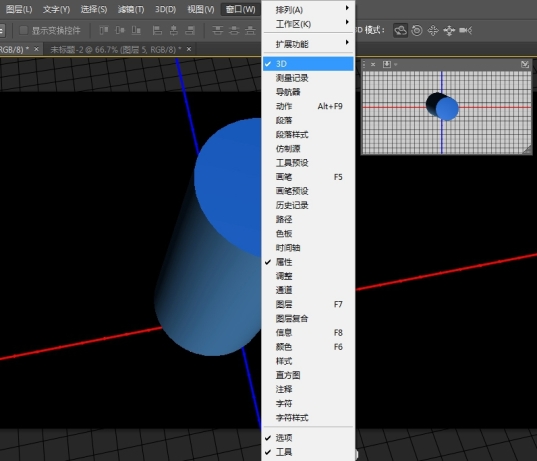
在窗口菜单打开3D工具栏,如图5-6-3所示。

图5-6-3
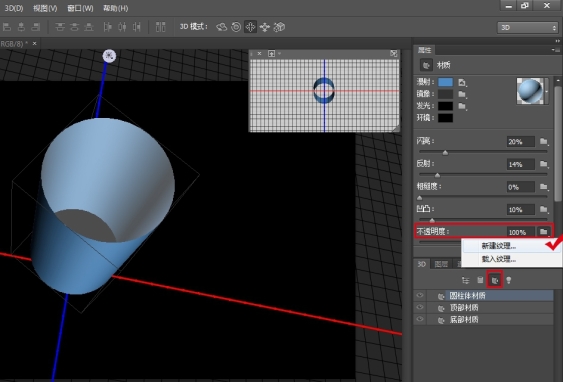
我们只要圆柱体的外表面即可,因此在场景中把圆柱体的顶部材质和底部材质的不透明度降为100%,如图5-6-4所示。

图5-6-4
点击材料图标,在不透明度栏目新建纹理,如图5-6-5所示。

图5-6-5
同样新建900×500像素文档,背景填充黑色,如图5-6-6所示。

图5-6-6
打开纹理,接下来我们要编辑纹理图案了,如图5-6-7所示。

图5-6-7
将前景色设为白色,选择45像素画笔,硬度为0。按图5-6-8所示参数依次设定。

图5-6-8
新建图层,用鼠标拖出白点图形,如图5-6-9所示。(https://www.xing528.com)

图5-6-9
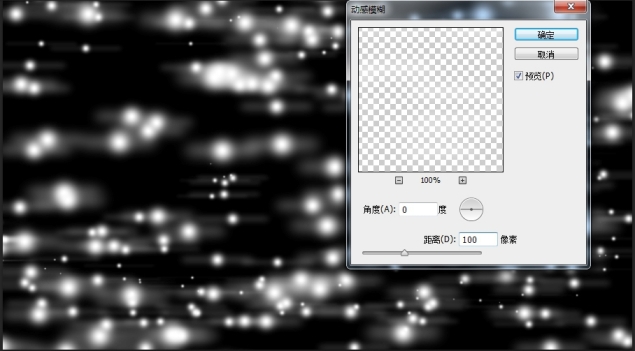
[Ctrl+J]复制图层,动感模糊。将此图层不透明度设为60%,保存后退出。如图5-6-10所示。

图5-6-10
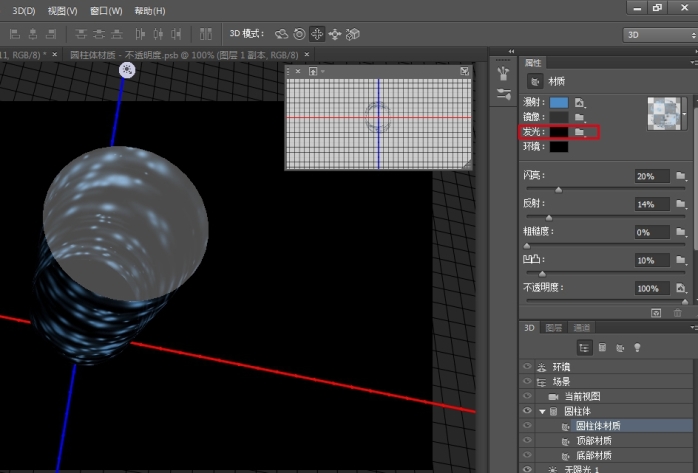
此时刚刚建立的纹理已经应用到此圆柱体表面。现在看起来偏暗了一些,选择“自发光”,如图5-6-11所示。

图5-6-11
将“自发光”设为白色,现在看起来漂亮多了,如图5-6-12所示。

图5-6-12
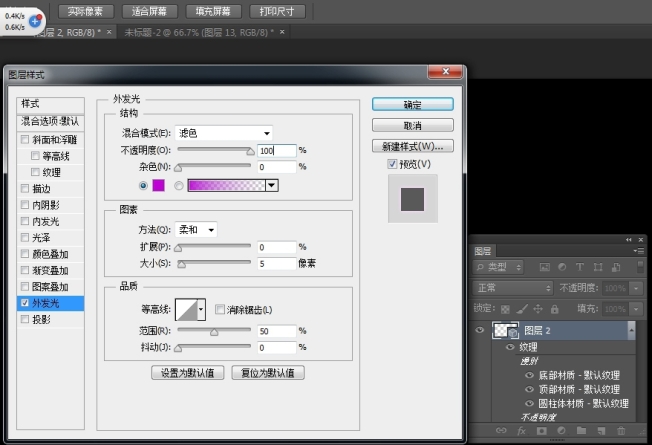
添加外发光图层样式,如图5-6-13所示。

图5-6-13
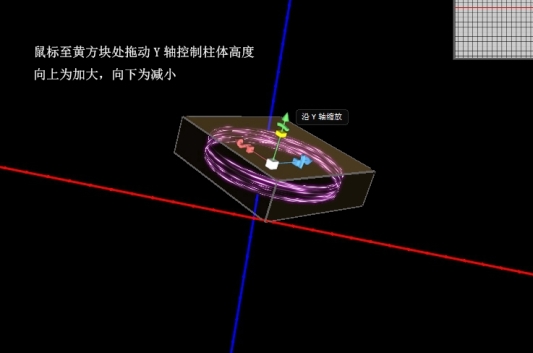
选择3D旋转工具,将此圆柱体高度变短(具体操作方法见下图说明,X轴和Z轴分别控制横向和纵向长度,Y轴是控制高度的)。如图5-6-14所示。

图5-6-14
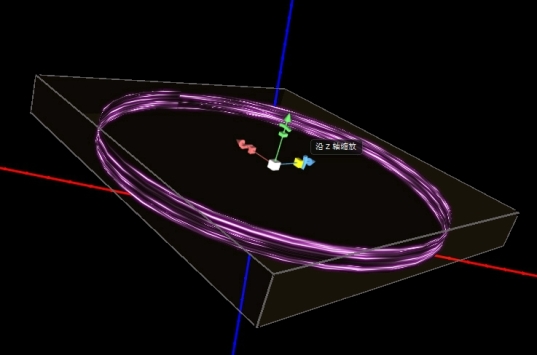
同样方法拖动X轴和Z轴将圆柱体放大。与Y轴不同的是,向左是缩小,向右是放大。至此,炫光制作完成。如图5-6-15所示。

图5-6-15
打开素材图片,将制作好的3D炫光拖入素材,使用3D旋转工具调整大小和位置。添加图层蒙版,将不需要的部分去除。如图5-6-16所示。
最终效果如图5-6-17所示。

图5-6-16

图5-6-17
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




