裁剪工具 不属于绘图工具,对它最通俗的理解就是一把裁刀,将图像不需要的部分切去。下面我们边做边学。
不属于绘图工具,对它最通俗的理解就是一把裁刀,将图像不需要的部分切去。下面我们边做边学。
打开素材文件“路.jpg”如图3-1-1所示,选择裁剪工具如图3-1-4所示,或使用快捷键[C],确保裁剪工具属性栏中高度、宽度和分辨率都为空,如不为空点击【清除】按钮即可,如图3-1-3所示。然后在图像中拖拉出一个矩形裁剪框,框内是裁剪后保留的区域,如图3-1-2所示。

图3-1-1

图3-1-2
![]()
图3-1-3

图3-1-4
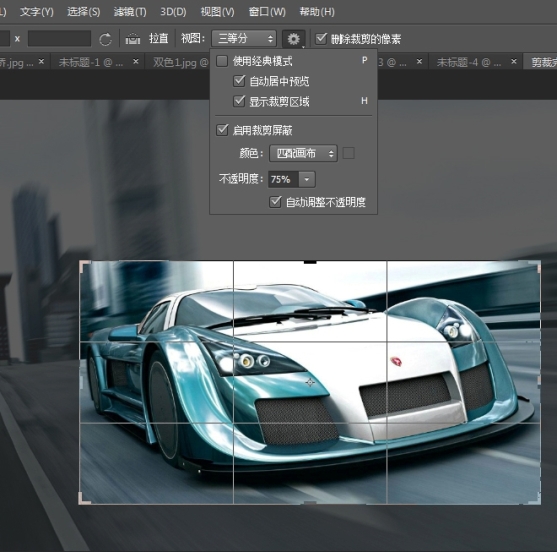
注意工具属性栏此时会有“启用剪裁屏蔽”“颜色”“不透明度”的选项,它们3个的作用就是在建立裁剪框后遮蔽其他区域,提供视觉参照。如图3-1-5所示,矩形裁剪框之外的区域变得暗淡,而裁剪框之内的图像保持不变,这样就突出了对比效果。

图3-1-5
建立裁剪框后,按下回车键或在裁剪框内双击即可完成裁剪。也可以点击公共栏中的【提交】按钮 ,裁剪效果如图3-1-6所示。若要放弃裁剪可按[Esc]或点击公共栏中的【取消】按钮
,裁剪效果如图3-1-6所示。若要放弃裁剪可按[Esc]或点击公共栏中的【取消】按钮 。
。

图3-1-6
裁剪框建立的不精确也没有关系。因为在建立之后可以如同自由变换[Ctrl+T]那样修改,其操作方法也和自由变换是一样的。即:拖动4边的中点(可组合[Alt]键)可进行缩放;拖动4个角点(可组合[Shift]/[Alt]/[Shift +Alt])可同时缩放4边;在4个角点之外拖动(可组合[Shift])将旋转裁剪框。参见图3-1-7至图3-1-9。
注意旋转裁剪框之后形成的裁剪图像将自动恢复到水平垂直的状态,如图3-1-10所示。也就是说,无论裁剪框形状如何,裁剪后的图像都将以4边水平垂直的矩形显示。

图3-1-7

图3-1-8
 (https://www.xing528.com)
(https://www.xing528.com)
图3-1-9

图3-1-10
在选择了“透视裁剪工具”后(图3-1-11所示)后,可以对裁剪框的4个角点单独定位,类似于自由变换中的扭曲(图3-1-12所示)。这样裁剪后的图像将产生变形效果,如图3-1-13所示。根据我们前面所学习过的知识,这样的变形对于点阵图像是有损的。被变形放大的部分将显得较为粗糙。
除了上面这些以手动拖拉任意大小和长宽比的操作以外,裁剪工具还可以指定裁剪后图像的尺寸,包括宽度、高度和分辨率。方法是在建立裁剪框之前在公共栏中输入数值,就是我们之前强调大家清除的地方(图3-1-14所示)。比如输入宽度300像素、高度200像素,那么无论你如何拖动,裁剪框将始终保持3:2的高宽比,如图3-1-15所示。并且在裁剪完成后将图像的宽度和高度设置为指定的数值。
这个功能有利于保持多个图像之间像素总量的相等。也就是说可以让多张图片在裁剪后保持同样的大小。我们也可以先打开作为参照的图片,然后点击裁剪工具公共栏中的【前面的图像】按钮,那么作为参照的图片的宽度、高度及分辨率就会自动被获取。

图3-1-11

图3-1-12

图3-1-13

图3-1-14

图3-1-15
需要注意的是,分辨率只有在以现实长度单位(厘米、英寸等)定义图像高宽时才有意义。
在一个由多个图层组成的图像中,裁剪框很可能比一些图层中内容的像素面积小,这样就产生一个问题:裁剪完成后,那些处在裁剪框之外的像素上哪去了呢?实际上裁剪工具为这种情况提供了两种选择。在建立裁剪框后,可在公共栏中指定被裁剪像素的去向:被删除或被隐藏,如图3-1-16所示。如果不勾选“删除裁剪的像素”,相当于只是缩小了图层可视区域,而并未改变图层中本身的内容。这样通过移动图层就可以看到裁剪后被隐藏的区域。
![]()
图3-1-16
注意如果一幅图像中只包含一个图层且该层为背景层,那么是无法使用该选项的。因为背景图层的面积必须与可视区域相同,而不允许大于或小于。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




