
项目展示
旋转的立方体如图25.1所示,个人网页获奖证书效果如图25.2所示。

图25.1 旋转的立方体

图25.2 个人网页获奖证书部分
教学内容
1. 三维坐标系(3D)
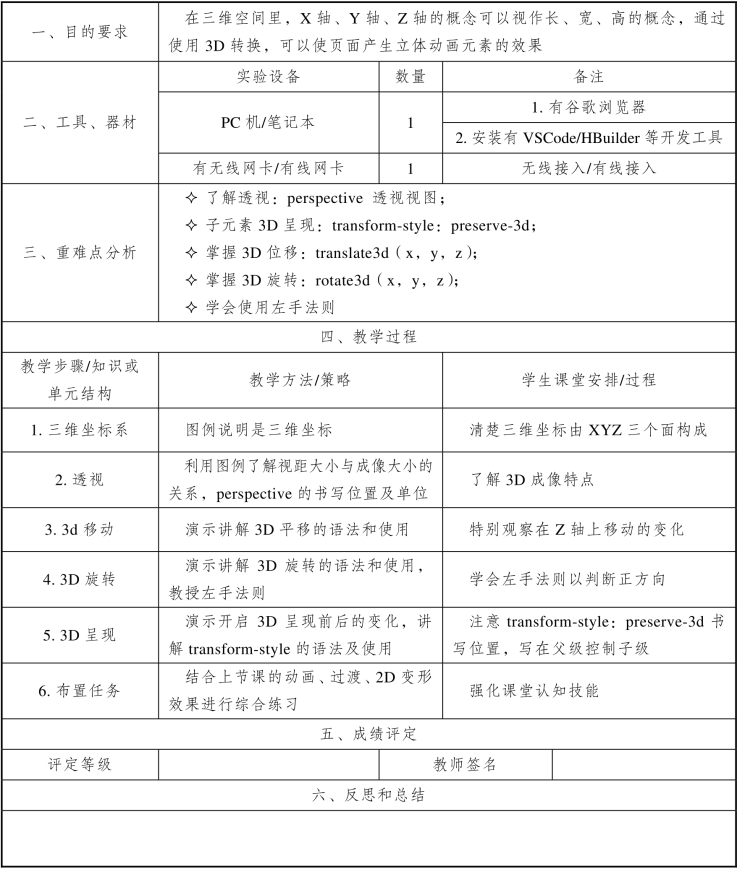
三维坐标就是指立体控件。立体控件是由3个轴共同组成的。
X轴:水平向右,x右边为正值,左边为负值;
Y轴:垂直向下,y向下为正值,向上为负值;
Z轴:垂直屏幕,z往外为正值,往里为负值。
3D的特点:近大远小;被遮挡视为不可见。
2. perspective(透视)
在2D屏幕产生近大远小的视觉差,没有立体感。透视说明如下:
① 想要网页产生3D的效果就需要添加透视效果。
② 模拟人的眼睛视觉感官去看。
③ 透视又称为视距,即人眼睛到屏幕的距离。


认识3D

透视

透视代码演示
④ 视距距离计算机屏幕越近成像越大,反正越小。
⑤ 透视的单位是像素px。
提示:
当为元素定义perspective属性时,其子元素会获得透视效果,而不是元素本身,所以perspective属性要写在被观察元素的父元素上,如图25.3所示。

图25.3 视距观察
perspective属性只影响3D转换元素。
d:就是视距,视距就是眼睛到屏幕的距离,视距越小越近看物体就越大,反之越小。
z:就是Z轴,物体距离屏幕的距离,z轴越大看到的物体就越大,反之越小。
〈div class=”fa”〉
〈div class=”son”〉〈/div〉
〈/div〉
给父元素.fa添加perspective:500px;3D元素的透视效果。先改变视距值(即500px)进行观察。再给.son添加transform:translateZ(200px);让盒子在Z轴上移动(改变200px值的大小),可以看到translateZ引起的变化。
3. translate3d(3d移动)(https://www.xing528.com)
3D移动是在2D移动的基础上增加了一个坐标轴,即Z轴方向。
·transform:translateX(100px):仅仅是在X轴上移动。
·transform:translateY(100px):仅仅是在Y轴上移动。
·transform:translateZ(100px):仅仅是在Z轴上移动。
·transform:translate3d(100px):其中x、y、z分别是移动轴方向的距离,单位一般为px。
Z轴方向是眼睛垂直于屏幕,由屏幕指向眼睛的方向为正方向。
4. rotate3d(3D旋转)
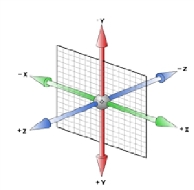
3D旋转可以让元素在三维平面内沿着x轴、y轴、z轴或者自定义轴进行旋转,如图25.4所示。
语法:
transform:rotateX(30deg):沿着x轴正方向旋转30度。
transform:rotateY(30deg):沿着y轴正方向旋转30度。
transform:rotateZ(30deg):沿着z轴正方向旋转30度。
transform:rotate3d(x,yxz,deg):沿着自定义轴旋转deg度。

3D转换-移动

3D旋转

图25.4 rotate3d
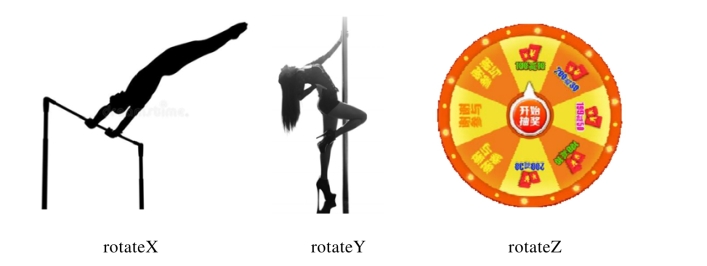
3D旋转正方向的判断方法:左手法则,如图25.5所示。
左手的拇指指向X轴的正方向;
其余弯曲的四指就是该元素旋转的方向。

图25.5 左手法则
transform:rotate3d(x,y,z,deg):沿着自定义轴旋转。
xyz表示旋转轴的矢量,是标示是否希望沿着该轴旋转,deg为旋转的角度。
·transform:rotate3d(1,0,0,45deg):沿着X轴旋转45deg。
·transform:rotate3d(1,1,0,45deg):沿着对角线旋转45deg。
5. transform-style:preserve-3d(3D呈现)
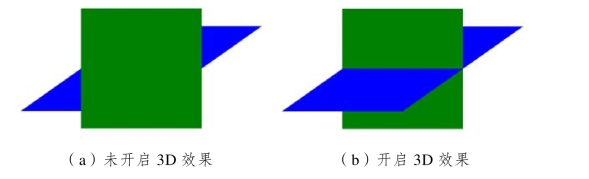
3D呈现控制子元素是否开启3D立体环境,效果如图25.6所示。
·transform-style:flat(默认):不开启3d立体空间。
·transform-style:preserve-3d:开启子元素立体空间。
该属性写在父级元素上,控制的是子级元素。

3D呈现

图25.6 未开启3D效果和开启3D效果比较
项目训练
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




