项目要求

项目展示
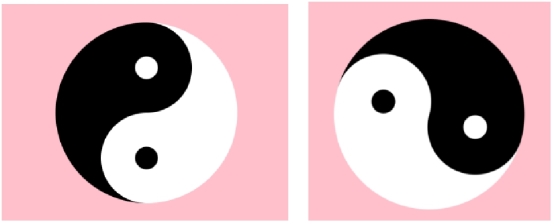
旋转的八卦如图24.1所示,倾斜制作照片阴影效果如图24.2所示。

图24.1 旋转的八卦

图24.2 倾斜制作照片阴影效果
教学内容
转换(transform)可以理解为变形,它可以实现元素的位移、旋转、缩放等效果。
1. 2D转换—— 旋转(rotate)
2D旋转是指让元素在二维平面顺时针旋转或者逆时针旋转,如图24.3所示。

图24.3 旋转

2D转换-旋转
语法:
transform:rotate(度数);
·rotate里面度数单位为deg,如:rotate(45deg)。
·度数为正时,顺时针,为负时逆时针。
·默认旋转中心点是元素中心点。
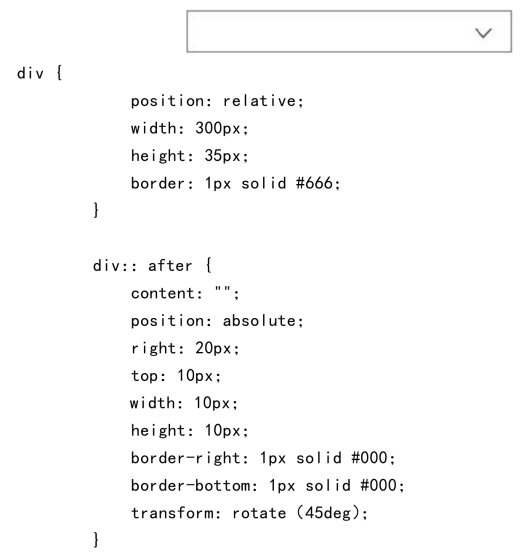
案例:旋转尖角。


2D转换-中心点

2D转换-中心点案例
2. 转换中心点(origin)
元素旋转时中心点可以设置,其语法:
transform-origin:x y;
·参数x y用空格隔开。
·x y默认中心点是元素的中心(50% 50%)。(https://www.xing528.com)
·x y可以用百分比、像素或者方位名词(top、bottom、left、right、center)
3. 2D转换—— 扭曲(skew)
skew() 定义了一个元素在二维平面上的倾斜转换。

图24.4 倾斜

2D转换-扭曲
语法:
transform:skew(X,Y);
·参数中的x,y分别代表x轴和y轴扭曲的角度(单位deg)。
·值可以为正,也可以为负。
·如果只写一个参数,则另一个默认为0。
·也可以分开书写,沿着X轴或Y轴进行扭曲。
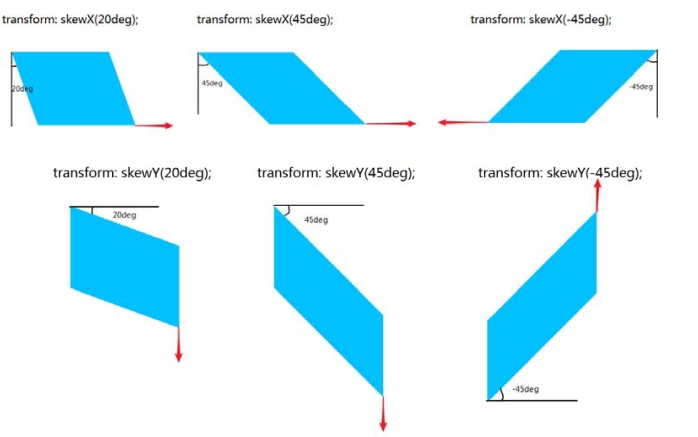
案例如图24.5所示。

图24.5 扭曲
4. 2D转换综合写法
可以同时使用多个转换,格式为:transform:translate( ) rotate( )scale( ) ...等。
书写顺序会影响转换的效果,先旋转会改变坐标轴方向。
当同时有位移和其他属性时,要将位移属性放到最前面。

2D转换的连写和总结
5. 2D转换小结
(1)转换transform可以理解为变形,有2D和3D之分。
(2)2D移动translate(x,y)移动后保留原位置,不影响其他盒子的布局。参数用%,是相对于自身宽度和高度来计算的。
(3)也可以分开设transform: translateX(x);transform:translateY(y)。
(4)2D旋转rotate(度数)可以实现旋转元素,单位是deg。
(5)2D缩放scale(x,y)里面参数是数字,不带单位,可以是小数,不影响其他盒子的布局。
(6)设置旋转中心点transform-origin:x y;参数可以是百分比、像素和方位名词。
(7)综合连写时,同时有位移和其他属性时,位移要写在最前面。
项目训练
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




