项目要求

项目展示
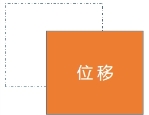
奔跑的北极熊效果如图22.1所示,动态盒子蒙版效果如图22.2所示。

图22.1 奔跑的北极熊效果图

图22.2 动态盒子蒙版效果图
教学内容

CSS3过渡1
1. 过渡(transition)
过渡是CSS3中具有颠覆性的特征之一,可以在不使用Flash动画或者JavaScript的情况下,当元素从一种样式变换为另一种样式时,为元素添加效果。过渡动画是从一个状态渐渐过渡到另一个状态,可以让页面更好看,更具动感 。
IE9以下版本不支持过渡特征,但不会影响页面布局。过渡常常和:hover搭配使用。
transition是设置过渡属性的复合属性,可连写,包含:
① transition-property:过渡属性(默认值为all)。
② transition-duration:过渡持续时间(默认值为0s),单位是s。
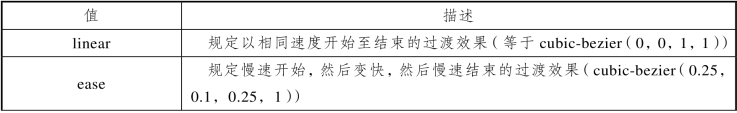
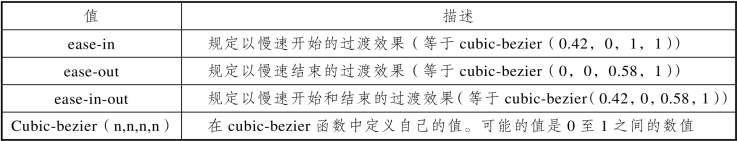
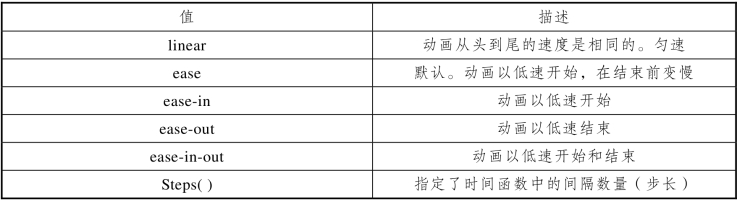
③ transition-timing-function:过渡运动曲线(默认值为ease函数),如表22.1所示。
④ transition-delay:过渡延迟时间(默认值为0s),单位是s。
表22.1 过渡运动曲线属性

续表

语法:
transition:〈transition-property〉||〈transition-duration〉||〈transition-timing-function〉||〈transition-delay〉
过渡属性的书写位置:谁做过渡就写在哪里!
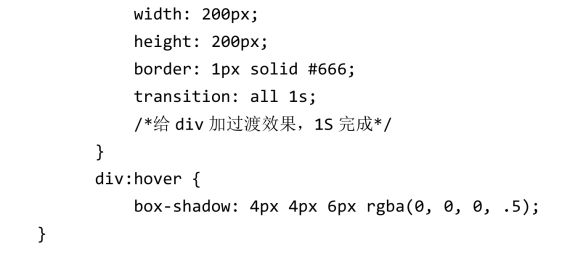
如:
div {


CSS3过渡2
2. 2D转换—— 平移(translate)
2D平移是2D转换里面的一种功能,可以改变元素在页面中的位置,类似于相对定位。


2D转换-平移1
语法:
transform:translate(x,y);
transform:translateX(n);
transform:translateY(n);
① 定义2D转换中的移动,沿着X和Y轴移动元素。
② translate最大的优点:移动后原位置保留,不会影响到其他元素。(https://www.xing528.com)
③ translate中的百分比单位是相对于自身元素的,如:translate:(50%,50%)。
④ 对行内标签没有效果。

2D转换-平移2
3. 动画(animation)
可以通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。动画可以实现更多变化,更多控制,连续自动播放等效果。
(1)制作动画。分为两步:
①先定义动画(@keyframes定义动画)。
②再调用动画(animation)。
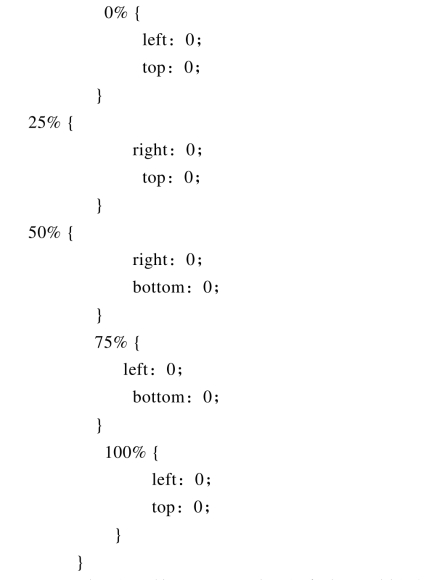
如:@keyframes 动画名称 {


动画1

动画2
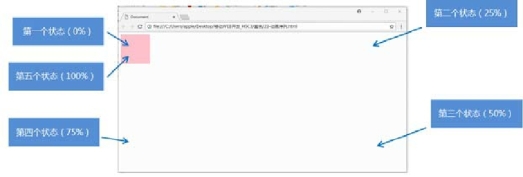
·0%是动画的开始,100%是动画的完成,这样的规则就是动画序列。
·在@keyframes中规定某项CSS样式,就可以创建单标签样式并逐渐改变为新的样式的动画效果。
·动画是使元素从一种样式逐渐变化为另一种样式的效果。读者可以改变任意多的样式、任意多的次数。
·使用百分比来规定变化的时间,或用关键词“from”和“to”,等同于“0%”“100%”。

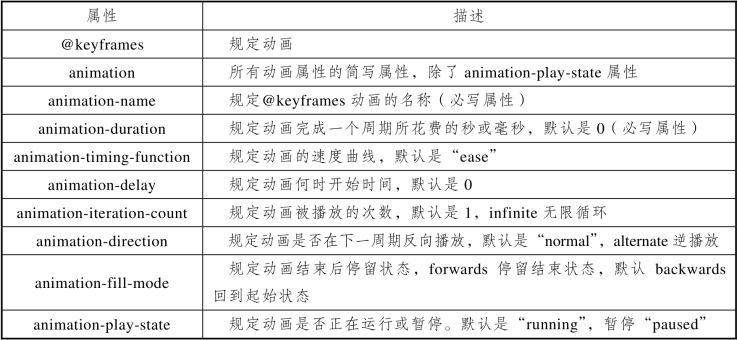
常用动画属性如表22.2所示。其案例如下:

常用动画属性
表22.2 常用动画属性


(2)动画属性连写。
animation:name duration timing-function delay iteration-count direction fill-mode;即animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反向 动画起始或结束状态,案例如下:

动画连写

·简写属性里面不包含animation-play-state。
·暂停动画:animation-play-state:paused;经常与鼠标经过等其他配合使用。
·要动画来回执行,而不是每次都从起始状态开始:animation-direction:alternate。
·盒子动画结束后,停在结束位置:animation-fill-mode:forwards。
·动画的运动曲线animation-timing-function默认是ease,如表22.3所示。
表22.3 动画的运动曲线animation-timing-function属性

注意:调用多个动画名称要用英文的逗号隔开。如:
animation:bear 1s steps(8)infinite,move 15s forwards;/*多动画调用,用逗号隔开*/
项目训练
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




