
项目展示
盒子定位到页面中间案例如图18.1所示,个人网站相册案例如图18.2所示。

图18.1 盒子定位到页面中间

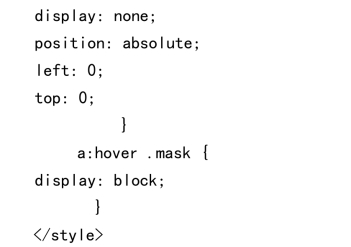
图18.2 个人网站相册的制作
教学内容
1. 定位的作用
思考:使用标准流或者浮动能实现如图18.3、18.4、18.5所示效果吗?

为什么要定位

图18.3 效果一

图18.4 效果二

图18.5 效果三
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。而定位则是可以让盒子自由地在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2. 定位的组成
定位:将盒子定在某一个位置,按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
(1)定位模式。定位模式决定元素的定位方式,它通过CSS的position属性来设置,其值可以分为4个,如表18.1所示。
表18.1 定位模式

(2)边偏移。边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性,如表18.2所示。
表18.2 边偏移属性

3. 相对定位relative
相对定位是元素在移动位置的时候,是相对于它自己原来的位置来移动的(自恋型)。
语法:选择器 { position:relative;}
相对定位的特点(重点掌握):
(1)它是相对于自己原来的位置来移动的(移动位置的时候起点是自己原来的位置)。
(2)移动后原来在标准流的位置继续保留,后面的盒子仍然以标准流的方式对齐。
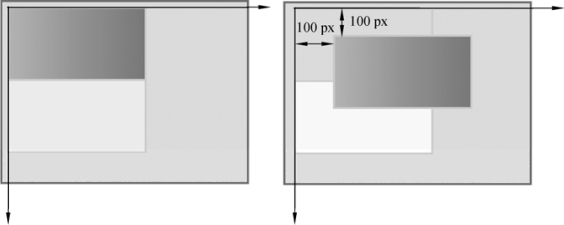
所以相对定位并没有脱标,它的作用是给绝对定位当父级。如图18.6所示,上面粉色盒子设置相对定位后,边偏移top:100px,left:100px,起点是自己原来的位置,以此为参照,移动后,原位置保留,对下面的盒子没有影响。

相对定位

图18.6 相对定位

绝对定位
4. 绝对定位absolute
绝对定位是元素在移动位置的时候,是相对于它父级或(祖先级)元素来移动的。
语法:选择器 { position:absolute;}
绝对定位的特点:
(1)如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)。
(2)如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
(3)绝对定位不再占有原先的位置,所以绝对定位是脱离标准流的。
绝对定位案例分析如图18.7所示。

图18.7 绝对定位案例分析
下面介绍子绝父相的由来。
思考:
(1)绝对定位和相对定位到底什么场景使用呢?
(2)为什么说相对定位的作用是给绝对定位当父亲呢?

子绝父相的由来

轮播图结构案例

图18.8 轮播图结构
“子绝父相”,是我们学习定位的口诀,是定位中最常用的一种方式。这句话的意思是:子级如果是绝对定位,那么父级要用相对定位。
分析:
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
② 父盒子需要加定位以限制子盒子在父盒子内显示。
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
案例如图18.9所示,其结构部分如下:

图18.9 仿土豆视频案例分析
结构部分:


 (https://www.xing528.com)
(https://www.xing528.com)
盒子居中问题

固定定位
5. 固定定位 fixed
固定定位是元素固定于浏览器可视区的位置,在浏览器页面滚动时元素的位置不发生改变。
语法:选择器 { position:fixed;}
固定定位的特点:
(1)以浏览器的可视窗口为参照点移动元素,跟父元素没有任何关系,不随滚动条滚动。
(2)固定定位不再占有原先的位置。
固定定位是脱标的,其实固定定位也可以看作是一种特殊的绝对定位。
导航固定在顶部案例如图18.10所示。
固定定位小技巧:固定在版心右(左)侧位置。
算法:
① 让固定定位的盒子left:50%,走到浏览器可视区(也可以看作版心)的一半位置。
② 让固定定位的盒子margin-left:版心宽度的一半距离。多走版心宽度的负方向一半(负方向一半)位置。

图18.10 导航固定在顶部
这样就可以让固定定位的盒子贴着版心右(左)侧对齐了,如图18.11所示。

固定版心两侧算法

图18.11 固定在版心右侧贴边方法
加了绝对定位的盒子margin:0 auto水平居中失效,但可以通过以下计算方法实现水平和垂直居中,如图18.12所示。

图18.12 定位盒子居中的方法
① left:50%;:让盒子的左侧移动到父级元素的水平中心位置。
② margin-left:-100px;:让盒子向左移动自身宽度的一半。
6. 粘性定位sticky(CSS3新增)
粘性定位可以被认为是相对定位和固定定位的混合。
语法:选择器 { position:sticky;top:10px;}
粘性定位的特点:
① 以浏览器的可视窗口为参照点移动元素(固定定位特点)。
② 粘性定位占有原先的位置(相对定位特点)。
③ 必须添加top、left、right、bottom其中一个才有效。
④ 跟页面滚动搭配使用。
⑤ 兼容性较差,IE不支持。
7. 定位小结
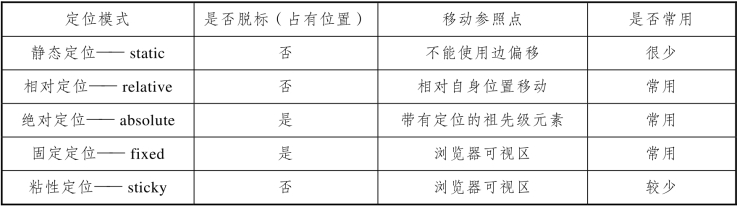
各种定位模式如表18.3所示。

粘性定位

定位小结
表18.3 定位模式比较

(1)相对定位、固定定位、绝对定位两个大的特点:
① 是否占有位置(是否脱标)。
② 以哪里位置为基准点移动。
③ 记住口诀子绝父相。
(2)定位拓展知识。
① 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。

定位的小问题
② 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
③ 浮动元素、绝对定位(固定定位)元素都不会触发外边距合并问题。
④ 浮动只会压住它下面标准流的盒子,但不会压住下面标准流盒子里面的文字(图片),但是绝对定位(固定定位)会压住下面标准流所有的内容,如图18.13所示。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素,如图18.14所示。

图18.13 浮动图文排版和定位图文排版

浮动文字环绕小技巧

图18.14 图文排版图片右浮动文字环绕效果
8. 定位叠放次序z-index
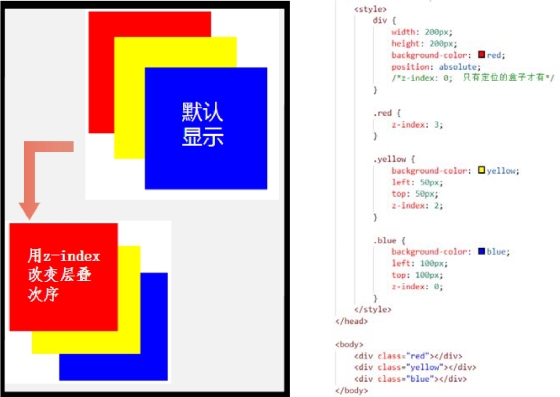
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序(z轴),如图18.15所示。
语法:选择器 { z-index:1;}
数值可以是正整数、负整数或0,默认是auto。数值越大,盒子越靠上。
① 如果属性值相同,则按照书写顺序,后来居上。
② 数字后面不能加单位。
③ 只有定位的盒子才有z-index属性。

定位叠放次序

图18.15 定位盒子的层级设置
项目训练
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




