【摘要】:相册标题文字〈h3〉不加粗,22px,宋体,设置距上下外边距25px,20px。锚点相册(上)box里面放置两个兄弟盒子.big和.small。图17.3.1锚点相册锚点相册(中)锚点相册(下)图17.3.2锚点相册 CSS代码部分图17.3.3锚点相册HTML代码项目总结本项目主要介绍了浮动的原理、什么情况下需要用到浮动以及如何清除浮动,读者明白了浮动会使元素向左或向右移动,其周围的元素也会重新排列。
任务要求
(1)新建1703.html。
(2)设置一个宽高550*400的大盒子box,加上外层阴影。
(3)相册标题文字〈h3〉不加粗,22px,宋体,设置距上下外边距25px,20px。

锚点相册(上)
(4)box里面放置两个兄弟盒子.big和.small。
(5).big盒子高300px,左浮动,添加2px的白色边框,距离左边25px,且设置溢出隐藏,盒子里面插入图片,设置图片与大盒子宽高一致400*300。
(6).small盒子设置左浮动,高度300px,添加垂直滚动条和2px的白色边框线,盒子添加图片大小80*54。
(7)小盒子里面采用锚点链接,将a转换为块级元素。
效果如图17.3.1所示,其CSS代码如图17.3.2所示,HTML代码如图17.3.3所示。

图17.3.1 锚点相册
 (https://www.xing528.com)
(https://www.xing528.com)
锚点相册(中)




锚点相册(下)

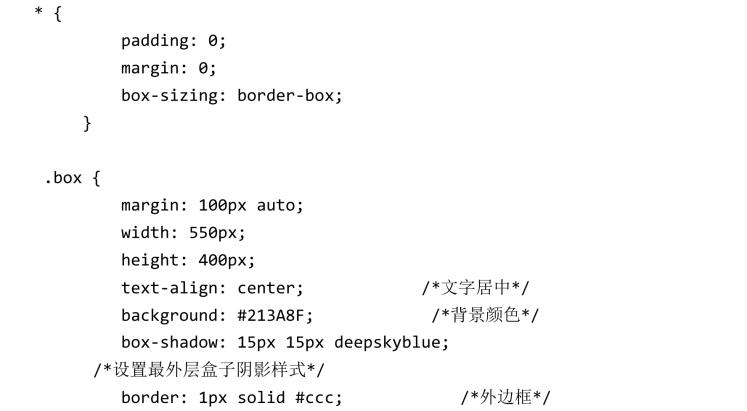
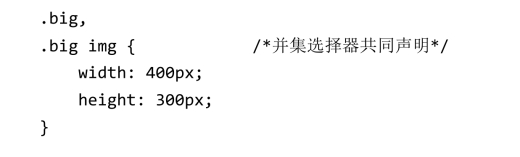
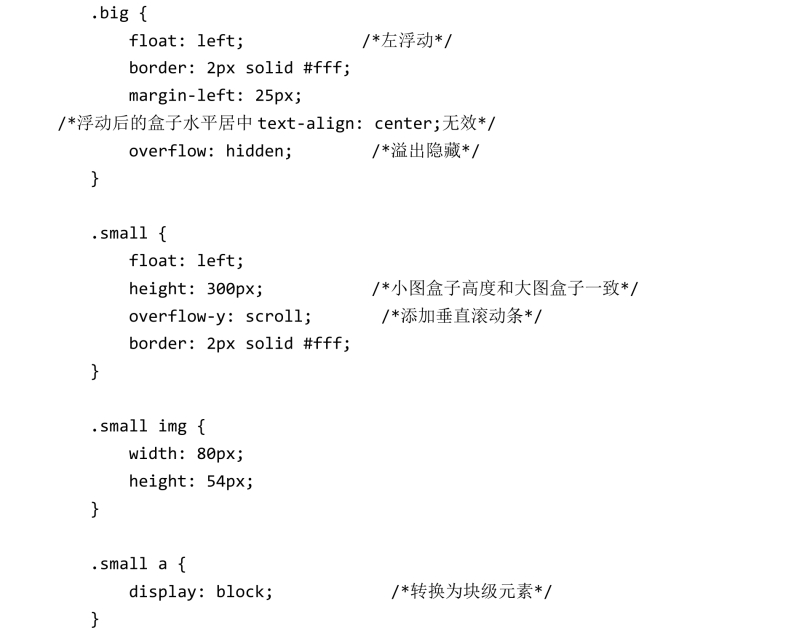
图17.3.2 锚点相册 CSS代码部分

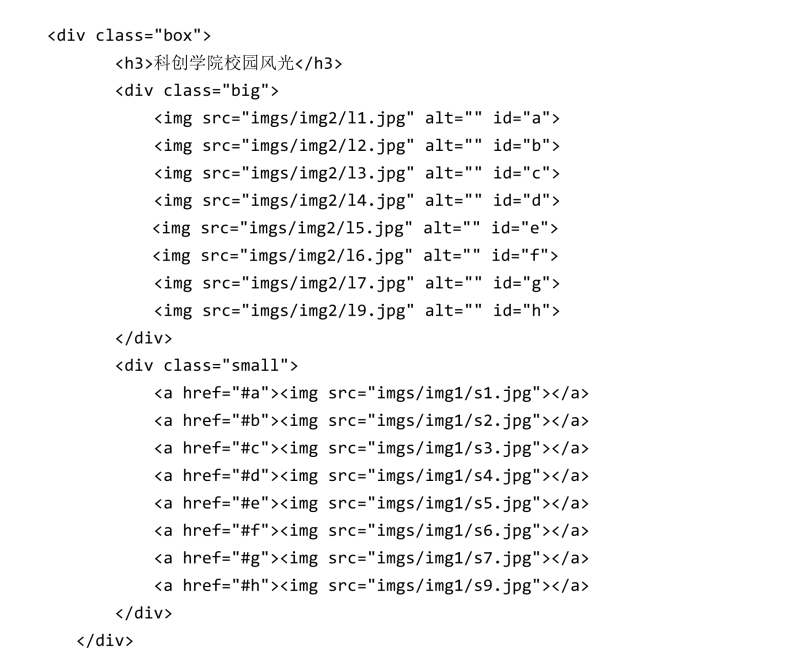
图17.3.3 锚点相册HTML代码
项目总结
本项目主要介绍了浮动的原理、什么情况下需要用到浮动以及如何清除浮动,读者明白了浮动会使元素向左或向右移动,其周围的元素也会重新排列。通过练习,读者能掌握浮动后的盒子具有行内元素的特点、浮动后的盒子水平居中text-align:center;无效等,对网页用浮动布局的优势以及如何清除浮动有了进一步认识。
项目要求
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




