
项目展示
个人网站导航条、锚点相册的制作效果如图17.1、17.2所示。
![]()
图17.1 个人网站导航条制作

图17.2 锚点相册制作
教学内容
1. 网页常见布局方式
网页布局的本质—— 用CSS来摆放盒子(搭积木),把盒子摆放到相应位置。
CSS提供了三种传统布局方式,如图17.3所示。
所谓的标准流(普通流/文档流)就是标签按照规定的默认方式排列。
❖ 块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table等。
❖ 行内元素会按照顺序从左到右排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em等。
以上都是标准流布局,前面大家学习的就是标准流,标准流是最基本的布局方式。

图17.3 网页常见布局方式
2. 为什么要浮动
提问:
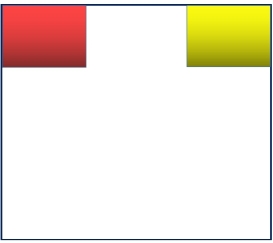
(1)如何让多个块级盒子(div)水平排列成一行?


为什么要浮动
虽然转换为行内块元素可以实现一行显示,但它们之间会有大的空白缝隙,很难控制。

(2)如何实现两个盒子的左右对齐?

此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列用标准流方式,多个块级元素横向排列用浮动方式。
3. 浮动float语法
选择器 { float:属性值;}
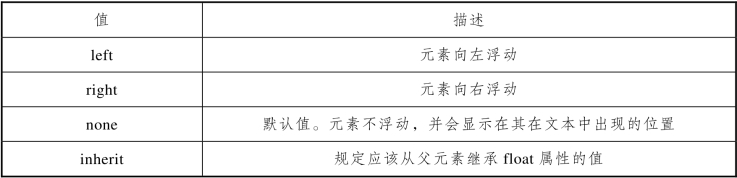
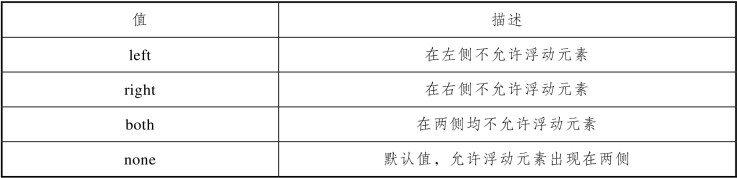
其属性值如表17.1所示。
表17.1 浮动属性

4. 浮动特性

浮动的特点
浮动特性:浮动的元素会脱离标准流排列;浮动的元素会一行内显示并且元素顶部对齐;浮动的元素会具有行内块元素的特性。
(1)浮动元素会脱离标准流排列。
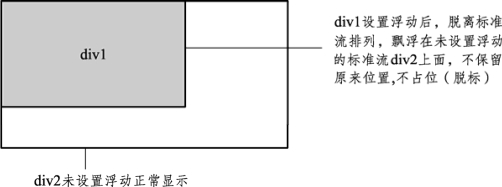
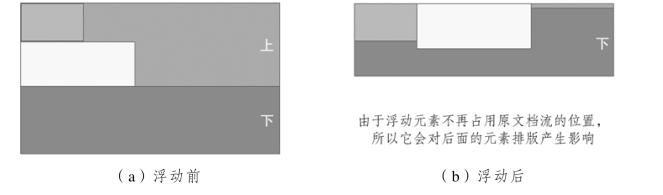
设置了浮动(float)的元素最重要特性:脱离标准普通流的控制(浮)移动到指定位置(动),俗称脱标。浮动的盒子不再保留原先的位置,如图17.4所示。

图17.4 浮动的特性
(2)浮动的元素会一行内显示并且元素顶部对齐。
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
(3)浮动元素会具有行内块元素特性。
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后会具有行内块元素相似的特性。
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,其大小根据内容来决定。
浮动的盒子中间是没有缝隙的,是紧挨着一起的。
行内元素也是一样,添加浮动之后具有行内块元素相似的特性。

浮动元素和标准流父元素搭配使用
5. 网页中的常见布局
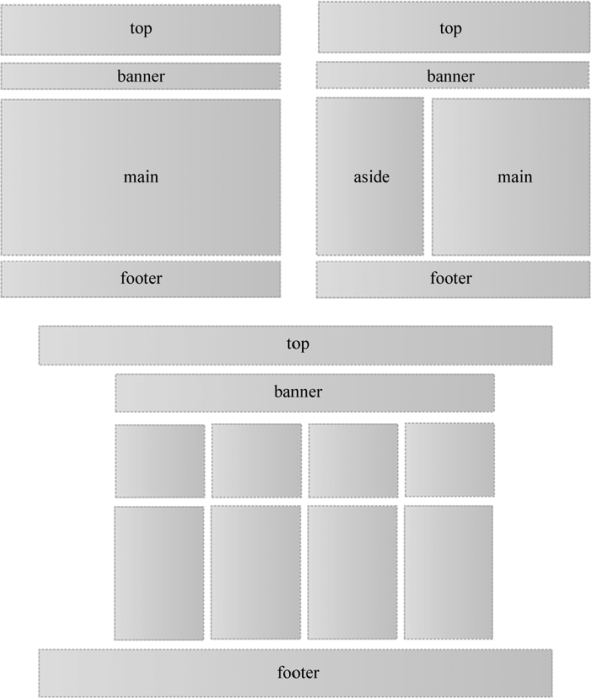
网页中的常见布局方式如图17.5所示。

图17.5 网页中的常见布局方式
思考:浮动的盒子怎么才能在页面中间显示呢?
(1)浮动元素经常与标准流父级搭配使用。
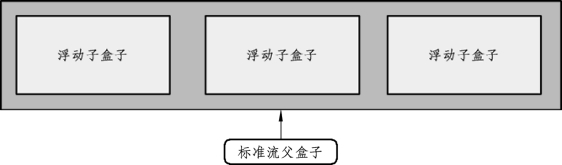
为了约束浮动元素位置,网页布局一般采取的策略是:先用标准流的父元素排列上下位置,再对内部子元素采取浮动排列左右位置,如图17.6所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图17.6 约束浮动元素位置
(2)浮动布局注意事项。
① 浮动和标准流的父盒子搭配。先用标准流的父元素排列上下位置,之后对内部子元素采取浮动排列左右位置。(浮动的子元素的以父元素位置对齐)
② 一个元素浮动了,理论上其余的兄弟元素也要浮动。一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
6. 清除浮动
思考:
前面浮动元素有一个标准流的父元素,它们有一个共同的特点,都是有高度的。但是,所有的父盒子都必须有高度吗?理想中的状态,让子盒子撑开父盒子的高度,孩子有多高,父盒子就有多高。
如果不给父盒子高度会有问题吗?实际运用中,大多数情况都无法给父盒子一个固定的高度,其案例如图17.7所示。

浮动注意事项

图17.7 实际运用实例
(1)为什么要清除浮动。
如上分析,由于父级盒子很多情况下不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子,如图17.8所示。

为什么要清除浮动

图17.8 浮动前和浮动后效果
(2)清除浮动的本质。
① 清除浮动的本质是清除浮动元素造成的影响。
② 如果父盒子本身有高度,则不需要清除浮动。
③ 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
④ 父级有了高度,就不会影响下面的标准流了。
(3)清除浮动的方法。
语法:选择器{ clear:属性值; }
其属性值如表17.2所示。
表17.2 清除浮动属性值

方法:
① 额外标签法也称为隔墙法,是W3C推荐的做法。
在子元素末尾添加一个空的标签。
〈div style=”clear:both”〉〈/div〉,
优点:通俗易懂,书写方便。
缺点:添加许多无意义的标签,结构化较差。
注意:要求这个新的空标签必须是块级元素。

清除浮动隔墙法
② 父级添加overflow属性,将其属性值设置为hidden、auto或scroll。
overflow :hidden;
优点:代码简洁。
缺点:无法显示溢出的部分。
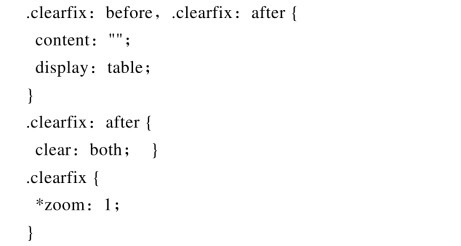
③ 清除浮动:after伪元素法。
给父元素添加::after方式是额外标签法的升级版。

优点:没有增加标签,结构更简单。
缺点:照顾低版本浏览器。
代表网站:百度、淘宝网、网易等。
④ 父级添加双伪元素清除浮动。

优点:代码更简洁。
缺点:照顾低版本浏览器。
代表网站:小米、腾讯等。
(4)小结。
为什么需要清除浮动?
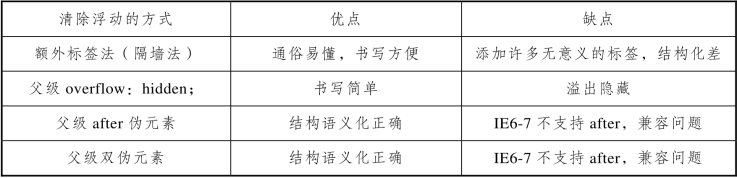
父级没设置高度,子盒子浮动了,影响下面盒子布局了,所以就应该清除浮动了。清除浮动方法如表17.3所示。

清除浮动的方法
表17.3 清除浮动四种方法

项目训练
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




