【摘要】:任务要求新建文件1502.html。导航部分为黑色,透明度0.7,高84px,内容居中。Logo部分运用H1+文字,有助搜索引擎查找。登录界面前图片也运用精灵图技术。效果如图15.2.1所示,HTML代码部分如图15.2.2所示,CSS代码部分如图15.2.3所示。图15.2.1效果图图15.2.2HTML代码部分图15.2.3CSS代码部分项目总结本项目主要介绍了背景精灵图。
任务要求
(1)新建文件1502.html。
(2)引入favicon页面标题图标:〈link rel="shortcut icon" href="favicon.ico"〉;
(3)设置页面背景图01.jpg,靠上居中。
(4)导航部分为黑色,透明度0.7,高84px,内容居中。
(5)Logo部分运用H1+文字,有助搜索引擎查找。
(6)鼠标经过导航时,背景为精灵图。
(7)登录界面前图片也运用精灵图技术。
效果如图15.2.1所示,HTML代码部分如图15.2.2所示,CSS代码部分如图15.2.3所示。

图15.2.1 效果图(https://www.xing528.com)

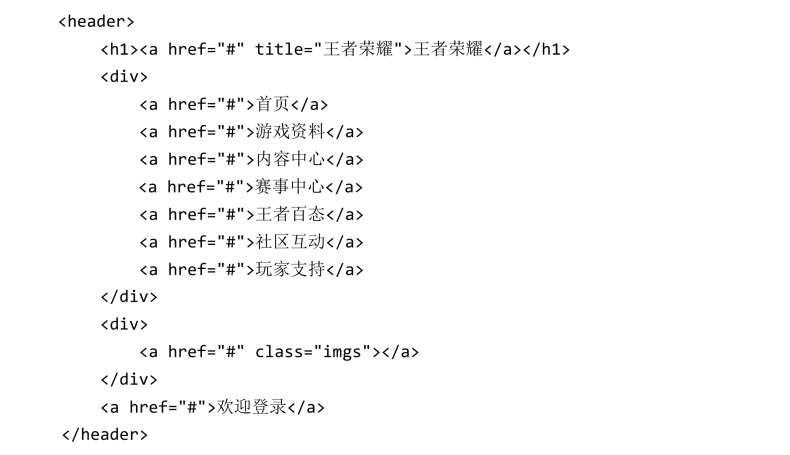
图15.2.2 HTML代码部分


图15.2.3 CSS代码部分
项目总结
本项目主要介绍了背景精灵图。在网页中,我们可以看到有很多的小图标,因为浏览器显示网页的所有内容都需要从服务器进行下载,如果将这些图标分别存在服务器上,那么当需要显示的时候将会发出很多次请求→响应→下载,这样一来将会消耗大量的时间来下载这些小图标。为了提高网页响应速度,避免这个小图标加载耗费大量时间,于是将这些小图片全部放到一张图片上,这就需要用到CSS中两个与背景图片有关的属性:
background-image:url("图片地址");
background-position:x坐标y坐标;坐标一定要为负值。
项目要求
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




