项目要求

教学内容
1. 复合选择器
复合选择器又叫作组合选择器,是由两个或多个基础选择器通过不同的方式组合而成的,目的是可以选择更准确更精细的目标元素标签。
本项目重点介绍:并集选择器、交集选择器、后代选择器、子代选择器、兄弟选择器。
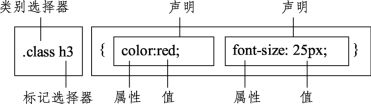
(1)交集选择器。交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格。其格式如图12.1所示。交集选择器是并且的意思。即…又…的意思。
比如:p.one 选择的是:类名为 .red 的div标签。
用的相对来说比较少,知道就可以了。

复合选择器-交集选择器

图12.1 交集选择器格式
(2)并集选择器。并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器、id选择器等),都可以作为并集选择器的一部分,其格式如图12.2所示。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。

图12.2 并集选择器格式

复合选择器-并集选择器
并集选择器的意思,就是说只要逗号隔开的,所有选择器都会执行后面的样式。
比如 .one,p,#test {color:#F00;}表示 .one 和p和 #test这三个选择器都会执行颜色为红色,通常用于集体声明。
(3)后代选择器。后代选择器又称为包含选择器,用来选择元素或元素组的后代。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,其格式如图12.3所示。当标签发生嵌套时,内层标签就成为外层标签的后代。

图12.3 后代选择器格式
(4)子代选择器。子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个”〉”大于符号进行连接。注意符号左右两侧各保留一个空格。
(5)兄弟选择器。
① 临近兄弟选择器。用“+”号来连接前后两个选择器,选择器的两个元素有同一个父元素,而且第二个元素必须紧挨第一个元素。
② 普通兄弟选择器。使用“~”号来链接前后两个元素,A~B,只要是同级A后面的B都会被选中。
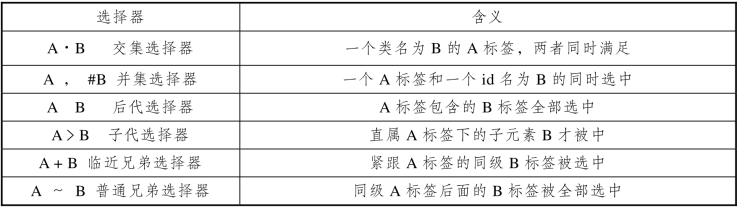
复合选择器类别如表12.1所示。
表12.1 Web标准之间的关系

2. CSS的三大特性
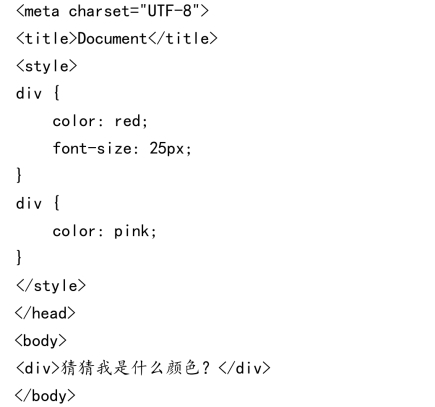
(1)CSS层叠性。所谓层叠性是指多种CSS样式的叠加,是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
比如:先给某个标签指定了内部文字颜色为红色,接着又指定了颜色为蓝色,此时出现了一个标签指定了相同样式不同值的情况,这就是样式冲突。一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。

CSS三大属性-层叠性
① 样式冲突,遵循的原则是就近原则。 哪个样式离结构近,就执行那个样式。
② 样式不冲突,不会层叠。
如:〈head〉

最后运行结果为:粉色pink。
(2)CSS继承性。
继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。可以理解为:子承父业。
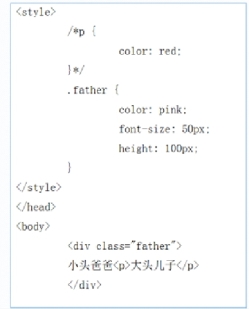
恰当地使用继承可以简化代码,降低CSS样式的复杂性。子元素可以继承父元素的文字样式(text-,font-,line-这些元素开头的都可以继承,以及color属性),案例如图12.4所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图12.4 CSS继承性

CSS三大属性-继承性
注意:
① a标签不具备继承性,原因是系统给a指定了单独的样式,学了优先性中的继承权重为0就可以解释了。
② CSS继承性--行高的继承性。
![]()
➢ 行高可以带单位,也可以不带单位。
➢ 如果子元素没有设置行高,则会继承父级行高的1.5倍。
➢ 此时子元素的行高是:当前元素文字大小*1.5。
➢ 在body里面设置1.5子元素就可以根据自身内容的大小调整行高。
案例如图12.5所示。

图12.5 行高继承性
(3)CSS优先性。
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
在考虑权重时,初学者还需要注意一些特殊的情况,具体如下:
继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,其权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,它拥有比上面提到的选择器都大的优先级。
权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说,不管权重如何以及样式位置的远近,!important都具有最大优先级。

CSS三大属性-优先性
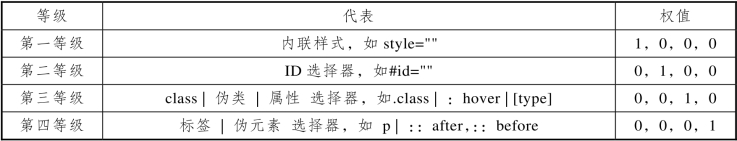
一般来说,权值等级划分为4个等级,如表12.2所示。
表12.2 权值等级

此外,通用选择器(*),子选择器(〉),相邻同胞选择器(+)等选择器不在4等级之内,所以它们的权值都为0,0,0,0。
!important命令,该命令被赋予最大的优先级。
权重可以叠加,但是不会进位,如表12.3所示。
表12.3 权重叠加

注意:*数位之间没有进制,比如说:0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是0,0,1,0,所以不存在10个div能超过一个类选择器的情况。
优先级总结如下:
① 使用了!important声明的规则。
② 内嵌在HTML元素的style属性里面的声明(行内式)。
③ ID选择器的规则(#id)。
④ 类选择器、属性选择器和伪类选择器。
⑤ 元素选择器、伪元素选择器。
⑥ 继承的权重是0。
⑦ 同一类选择器则遵循就近原则。
⑧ 权重是优先级的算法,层叠是优先级的表现。
教学训练
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




