项目要求

项目展示
CSS样式下的网页如图11.1所示。

图11.1 CSS样式下的网页
教学内容

初识CSS
1. CSS概述
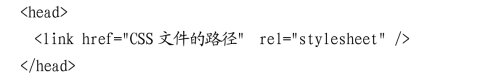
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。分为行内样式(内联样式)、内部样式表、外部样式表(外链式)。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
2. CSS书写位置
(1)行内样式,又称为内联式、行间样式、内链式。是通过标签的style属性来设置元素的样式,其基本语法格式如下:

CSS书写位置

语法中〈style〉是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内样式。其中属性和值的书写规范与CSS样式规则相同,行内式只对其所在的标签及嵌套在其中的子标签起作用。
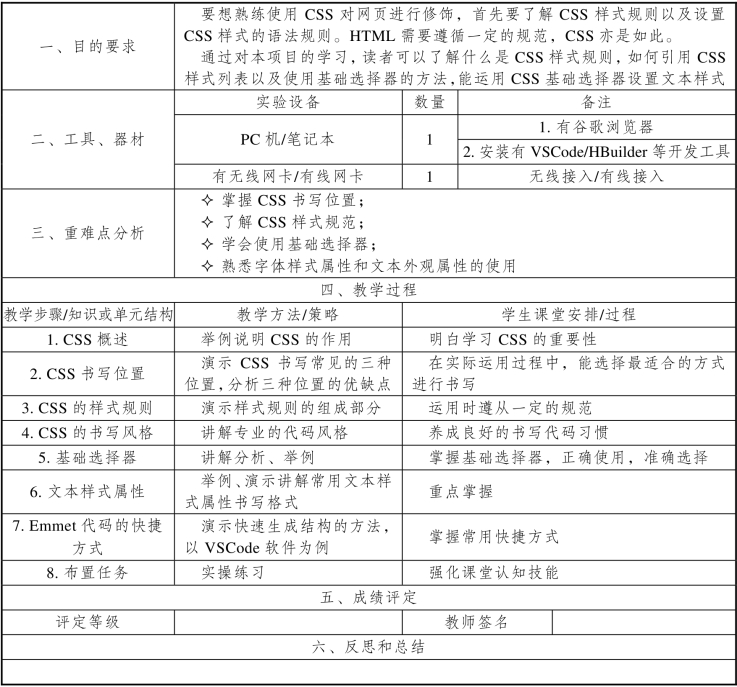
(2)内部样式,又称为内嵌式,是将CSS代码集中写在HTML文档的〈head〉头部标签中,并且用style标签定义,其基本语法格式如下:

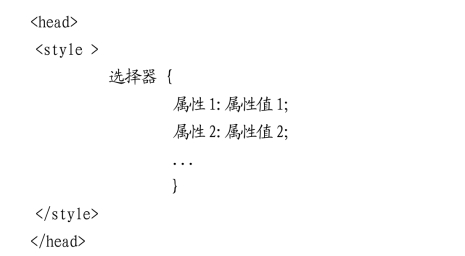
(3)外部样式,即链入式,是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过〈link〉标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:

注意:
该语法中,link标签为单标签,需要放在head头部标签中,并且必须指定link标签的三个属性,具体如下:
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
type:定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
CSS三种样式表区别如图11.2所示。

图11.2 CSS样式表区别
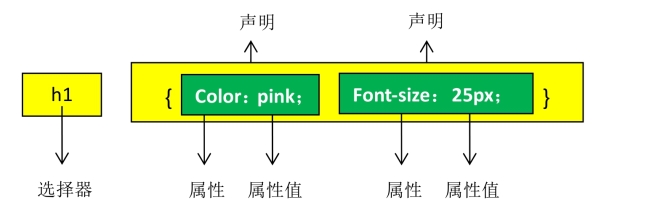
3. CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,具体格式如下:
① 选择器用于指定CSS样式作用的HTML对象,大括号内是对该对象设置的具体样式。
② 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
③ 属性和属性值之间用英文“:”连接。

CSS书写规范
④ 多个属性之间用英文“;”进行分开。
CSS样式规则说明如图11.3所示。

图11.3 CSS样式规则
4. CSS代码风格
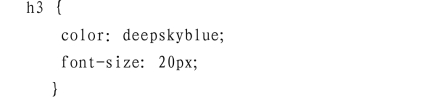
(1)样式书写。

(2)空格规范。如:

① 属性值前面,冒号后面,保留一个空格。
② 选择器(标签)和大括号中间保留一个空格。
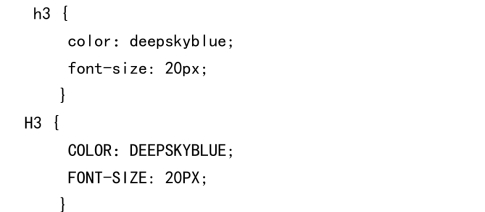
(3)样式大小写。如:

一般情况下,选择器、属性名、属性值全部都用小写字母,特殊情况除外。
5. CSS基础选择器
选择器的作用:根据不同需求把不同标签选出来,CSS只有选对了标签才可以设置标签的样式。
(1)标签选择器(元素选择器)。
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
![]()
标签选择器最大的优点是能快速为页面中同类型的标签统一样式,缺点是不能设计差异化样式。
(2)类名选择器。
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
标签调用的时候用 class=“类名”即可。类选择器最大的优势是可以为元素对象定义单独或相同的样式,可以设置一个或者多个标签。
命名规则:
① 长名称或词组可以使用中横线“-”来为选择器命名。
② 不建议使用“_”下划线来命名CSS选择器。
③ 不要纯数字、中文等命名,尽量使用英文字母来表示。
④ 命名一定要有意义,尽量让别人能知道类名的目的。
具体可以参考网友们整理的“web前端命名规范”,如:https://www.jianshu.com/p/ 6417143c4b18
多类名选择器:
我们可以给标签指定多个类名,从而达到更多的选择目的。
实际开发使用场景(图11.4):
① 把标签元素相同的样式放在一个类里面。
② 调用公共类,再调用单个标签独有样式类名。

CSS基础选择器-标签选择器
![]()

CSS基础选择器-类名选择器

图11.4 淘宝网多类名的调用
提示:
① 样式显示效果跟HTML元素中的类名先后顺序没有关系,跟CSS样式书写的上下顺序有关。
② 各个类名中间用空格隔开。
③ 优点:节省代码,修改方便。
(3)ID名选择器。
类选择器(class),好比人的名字,是可以多次重复使用的,比如“张伟”。
id选择器,好比人的身份证号码,是唯一的,不得重复,只能使用一次。
其唯一性是与类选择器最大的区别,如图11.5所示。

CSS基础选择器-ID选择器和通配符选择器

图11.5 类名选择器与id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
![]()
该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
id选择器用法基本与类选择器相同,id选择器用于页面唯一属性,常与JS搭配使用。
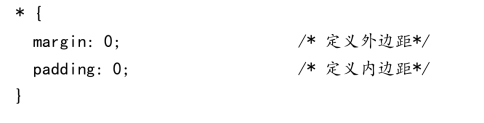
(4)通配符选择器。
通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
其基本语法格式如下:
例如:下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。

![]()
6. 文本样式属性(https://www.xing528.com)
(1)字体样式属性。
① font-size:字号大小。font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。具体如图11.6所示。

图11.6 绝对单位

文字属性-字体大小
绝对长度单位定义的大小是固定的,使用的是物理度量单位,显示效果不会受到外界因素影响,一般用于传统的平面印刷,在前端开发中使用极少。
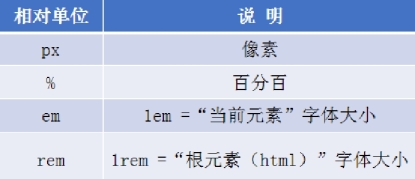
相对单位定义的大小不是固定的,一般相对其他长度而言,CSS中常用的相对单位如图11.7所示。

图11.7 相对单位
px像素是指一张图片中最小的点,或者计算机显示屏中最小的点,如计算机分辨率为800px*600px,就是指计算机显示屏宽由800个小方点,高由600个小方点组成。
%:在CSS中,支持百分比做单位的属性一般分为三种,分别如下:
· width、height、font-size的百分比是相对于父元素“相同属性”的值来计算的。
· line-height的百分比是相对于父元素font-size的值来计算的。
· vertical-align的百分比是相对于当前元素的line-height值来计算的。
在CSS中em相对于“当前元素”的字体大小而言,这里的字体大小就是指以px为单位的font-size的值。如当前元素font-size:20px;
则1em = 20px;2em = 40px;
rem指相对于根元素的font-size字体大小。
② font-family:字体。

文字属性-字体
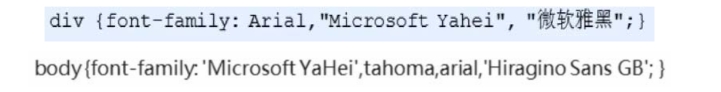
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。例如:将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:


可以同时指定多个字体,各字体之间以英文逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。③ font-weight:字体粗细。font-weight属性用于定义字体的粗细,其可用属性值:normal(默认值)、bold(定义粗体)、bolder(更粗)、lighter(更细)、100~900(100的整数倍)。
数字 400 等价于 normal font-weight:400;
数字 700 等价于 bold font-weight:700; (千万别加单位)
在实际运用中,我们更喜欢用数字来表示。
④ font-style:字体风格。
字体倾斜除了用i和 em 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。Italic是使用了文字本身的斜体属性。
oblique:浏览器会显示倾斜的字体样式。oblique是让没有斜体属性的文字做倾斜处理。
因为有少量的不常用字体没有斜体属性,若使用Italic则会没有效果。
平时我们很少给文字加斜体,反而喜欢将斜体标签(em,i)改为普通模式不倾斜。
⑤ font:综合设置字体样式。
font属性用于对字体样式进行综合设置,其基本语法格式如下:
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
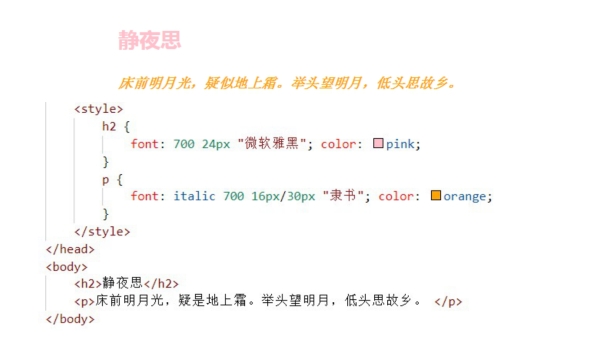
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用,如图11.8所示。

文字属性-字体粗细

字体属性-字体风格和字体连写
![]()

图11.8 字体样式的设置
(2)文本外观属性。
① color:文本颜色。color属性用于定义文本的颜色,其取值方式有3种:
· 预定义的颜色值,如red、green、blue等。
· 十六进制,如#FF0000(#F00)、#FF6600(#F60)、#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
· RGB代码,如红色表示为rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
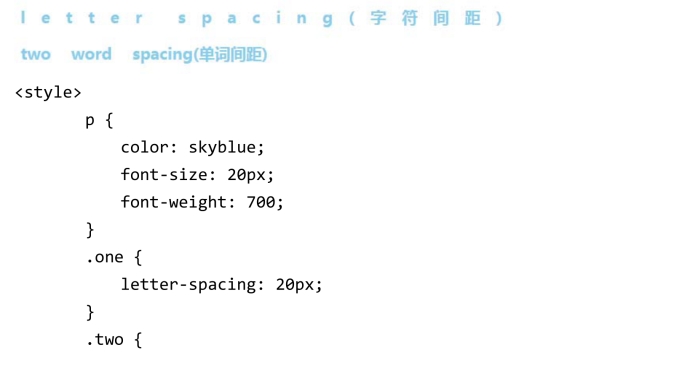
② letter-spacing(字符间距)/word-spacing(单词间距)。
letter-spacing 用于定义字间距,属性值可以为不同单位数值,允许为负,默认normal。
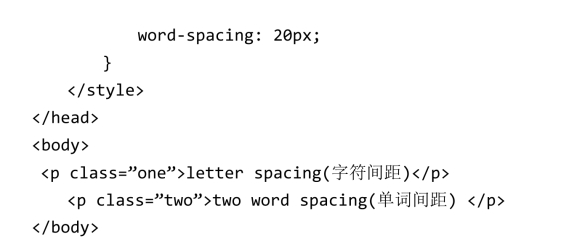
word-spacing用于定义英文单词之间的间距,对中文字符无效。
示例如下:

文本外观属性-颜色


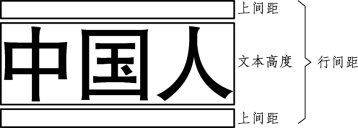
③ line-height:行间距。line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。示意如图11.9所示。
line-height常用的属性值单位有三种:分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px,一般情况下,行距比字号大7.8像素左右就可以了。
④ text-align:水平对齐方式。text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性。其可用属性值如下:

文本外观属性-间距和行高

图11.9 line-height
left:左对齐(默认值)。
right:右对齐。
center:居中对齐。
⑤ text-indent:首行缩进。text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数或相对于浏览器窗口宽度的百分比%,允许使用负值,建议使用em作为设置单位。1em就是一个字的宽度。
如果是汉字的段落,1em就是一个汉字的宽度。
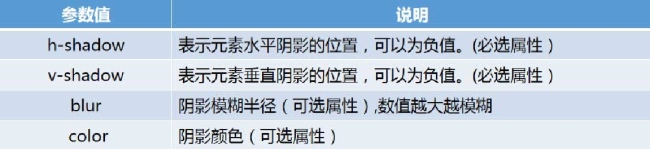
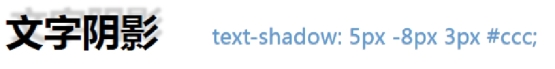
⑥ text-shadow:文本阴影。text-shadow给文字添加阴影效果,其属性如图11.10所示,其案例如图11.11所示。

文本外观属性-水平对齐、首行缩进、文本装饰

图11.10 阴影属性

图11.11 阴影属性设置案例
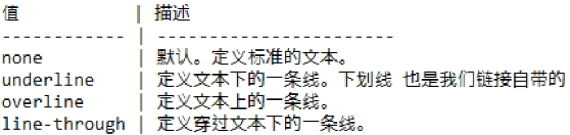
⑦ text-decoration:文本的装饰。通常我们用于给链接修改装饰效果,其值如图11.12所示。最常用的就是给链接a取消自带的下划线text-decoration:none;

图11.12 文本装饰属性
如:
em和i取消倾斜:font-style:normal;
添加倾斜:font-style:italic;
strong和b取消加粗:font-weight:normal /400;
添加加粗:font-weight:bold /700;
u和ins删除下划线:text-decoration:none;
添加下划线:text-decoration:underline;
s和del删除删除线:text-decoration:none;
添加删除线:text-decoration:line-through;
7. Emmet代码的快捷方式
(1)生成标签,直接输入标签名,按tab键即可。如:div 后按下Tab键,就可以生成〈div〉〈/div〉。
(2)如果想要生成多个相同标签,加上 * 就可以了。如:div*3 可快速生成3个div。
(3)如果有父子级关系的标签,可用 〉 。如:ul 〉 li就可以了。
(4)如果有兄弟关系的标签,可用 + 。如:div+p。
(5)如果生成带有类名或者id名字的,直接写 .demo或者#two tab键就可以了。
项目训练
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




