项目展示
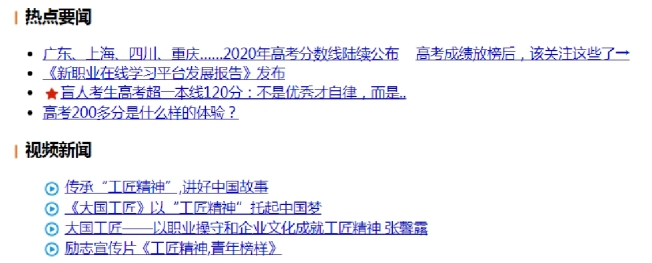
新闻列表示例如图9.1所示。

图9.1 新闻列表
教学内容
1. 无序列表〈ul〉标签
无序列表是指在列表中各个元素在逻辑上没有先后顺序的列表形式。大部分页面中的信息均可以使用无序列表来实现和描述。无序列表中的列表项用〈li〉标签进行表示,后期通过改变〈ul〉和〈li〉的样式外观即可设计出变化多端的导航。
基本语法:


无序列表
注意:
(1)无序列表拥有type属性,用于指定不同的列表项目符号,但是建议后期用CSS设置属性代替。
(2)在〈ul〉〈/ul〉中只能嵌套〈li〉〈/li〉,〈li〉〈/li〉里面可以嵌套其他的元素。(https://www.xing528.com)
2. 有序列表〈ol〉标签
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列,从上至下可以由编号1、2、3、4、5或a、b、c、d、e等形式进行排列。如名次排行、游戏排行、热搜排行等都可以用有序列表来定义。
对于有序列表元素来说,浏览器会从1开始自动对有序条目进行编号,如果需要使用其他类型的编号或从指定的编号上累计编号,可运用〈ol〉标签的type和start两个属性。type属性值A代表用大写字母进行编号,1代表使用大写罗马数字编号,默认为罗马数字编号,i表示用小字罗马数字编号;start属性值用于指定有序列表开始点。
有序列表用法与无序列表大致相同,其基本语法如下:

3. 定义列表〈dl〉标签
定义列表常用于对术语或名词进行解释和描述,与无序列表、有序列表不同。定义列表的列表项前面,没有任何的项目符号。语法格式如下:

注意:
〈dl〉〈/dl〉用于自定义列表,〈dt〉〈/dt〉和〈dd〉〈/dd〉并列嵌套在〈dl〉〈/dl〉中。〈dt〉〈/dt〉用于指定名词,〈dd〉〈/dd〉用于对名词进行说明和描述。一对〈dt〉〈/dt〉可对应多个〈dd〉〈/dd〉。
4. 列表的嵌套
在使用列表时,列表项中也有可能包含若干子列表项,想要在列表项中定义子列表项就要用到列表嵌套。
项目训练
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




