【摘要】:VS Code安装图5.1文本排版作品展示教学内容常用标签1. 标题标签HTML提供了6个等级的标题,即 〈h1〉、〈h2〉、〈h3〉、〈h4〉、〈h5〉和〈h6〉。格式:〈hn〉 标题文本 〈/hn〉注意:〈h1〉 标签常用作网站的logo部分,一个页面只能用一个〈h1〉。表5.2文本格式化标签文本格式化标签项目训练

项目展示
文本排版作品展示如图5.1所示。

VS Code安装

图5.1 文本排版作品展示
教学内容

常用标签
1. 标题标签
HTML提供了6个等级的标题,即 〈h1〉、〈h2〉、〈h3〉、〈h4〉、〈h5〉和〈h6〉。
作为标题使用,其重要性递减。
格式:〈hn〉 标题文本 〈/hn〉注意:〈h1〉 标签常用作网站的logo部分,一个页面只能用一个〈h1〉。
2. 段落标签
HTML文档中最常见的标签,如同平常写文章一样,整个网页也可分若干段落。
格式:〈p〉文本文本〈/p〉
〈p align="对齐方式"〉段落文本〈/p〉
对齐方式:left / center / right(https://www.xing528.com)
3. 水平线标签
它是一个单标签。
格式:〈hr/〉
水平线标签属性如表5.1所示。
表5.1 水平线标签属性

4. 换行标签
它是一个单标签。
格式:〈br/〉
注意:在网页中直接敲回车键,换行是不起作用的。
5. 文本格式化标签
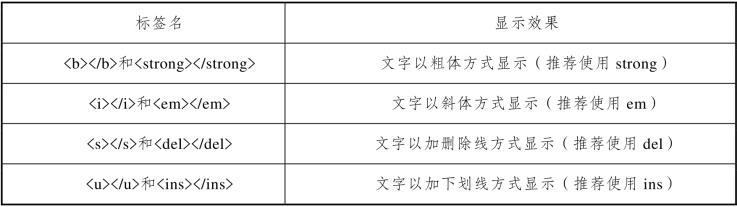
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,如表5.2所示,使文字以特殊的方式显示。
表5.2 文本格式化标签


文本格式化标签
项目训练
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




