项目要求

项目展示
用记事本编写网页如图4.1所示。记事本编写个人简历如图4.2所示。

图4.1 记事本编写网页

图4.2 记事本编写个人简历
教学内容
1. HTML5文档格式
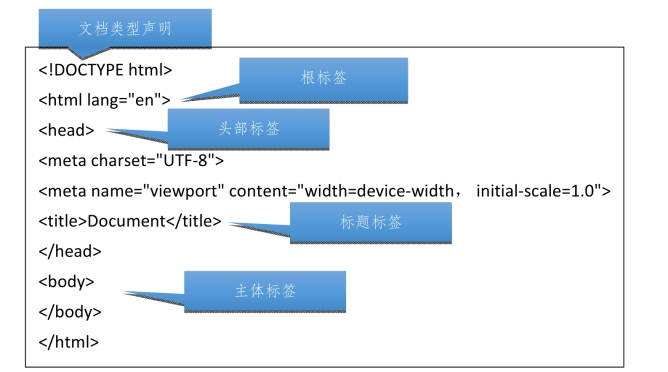
日常生活的书信,我们要遵循共同的约定。同理,HTML也有自己的语法格式,如图4.3所示。

结构

图4.3 HTML语法格式
2. HTML5文档头部常见标签
(1)title标签。
作用:给页面定义一个标题,即给网页取一个名字,如网站名(产品名)—— 网站介绍(建议不多于30个字)。
格式:〈title〉文字〈/title〉
(2)meta标签。
作用:用于定义页面元素的信息,可重复出现在〈head〉标签中。
格式:〈meta name=" " content="值"〉
如:设置字符集
格式:〈meta charset="UTF-8"〉
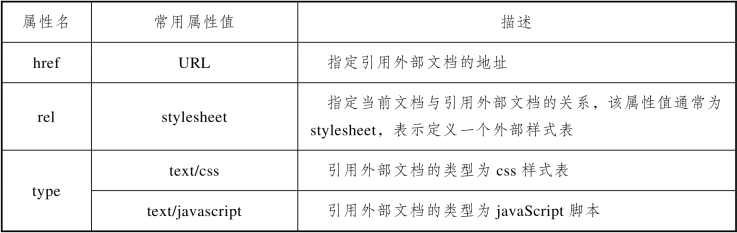
(3)link引用外部文件标签,如表4.1所示。
表4.1 link
 (https://www.xing528.com)
(https://www.xing528.com)
(4)style内嵌样式标签。
格式:〈style 属性="属性值"〉样式内容〈/style〉
3. 标签分类
(1)双标签。
格式:〈标签名〉内容〈/标签名〉
这里,〈标签名〉是“开始标签”,〈/标签名〉是“结束标签”。
比如:〈body〉我是文字〈/body〉
(2)单标签。
格式:〈标签名/〉
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
比如:〈br/〉
4. 标签的关系
(1)嵌套关系(又叫作父子关系),示意如图4.4所示。
(2)并列关系(又叫作兄弟关系),示意如图4.5所示。

图4.4 嵌套关系

图4.5 兄弟关系
5. HTML5语法
(1)标签不区分大小写。
(2)允许属性值不使用引号。
(3)允许部分属性值的属性省略。
项目训练

标签关系
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




