1.实验目的
(1)熟悉引导层和被引导层的特性。
(2)理解引导动画的原理。
(3)掌握创建引导动画的基本方法。
2.实验内容
利用引导层动画实现蝴蝶按照给定的路径飞舞。
3.实现步骤
(1)新建Flash文档,保存为“飞舞的蝴蝶.fla”,设置舞台背景为蓝色。
(2)执行“插入”→“新建元件”命令设置元件名为“蝴蝶”,元件类型为“影片剪辑”,直接单击“确定”按钮即可。
(3)在蝴蝶元件工作区内执行“文件”→“导入”→“导入舞台”命令,将蝴蝶图片导入工作区,选中图片,按快捷键Ctrl+B将图片打散;然后利用“套索”工具里的魔术棒选中图片白色背景部分,再按键盘上的Delete键将白色背景删除。
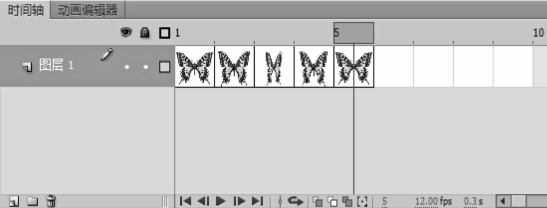
(4)在时间轴面板第2帧插入关键帧,利用“任意变形”工具将蝴蝶宽度变窄(对于离散的对象,可在变形时按住Alt键不放再拖动控制点,则以中心点为缩放中心进行变形)。以此类推,制作翅膀缩放的各个关键帧,如图2.36所示,实现蝴蝶翅膀扇动的效果。
(5)单击工作区右上角“场景1”,回到舞台,双击图层1,修改图层名为“蝴蝶”,按快捷键Ctrl+L打开库面板,将蝴蝶元件拖至舞台,利用“任意变形”工具调整蝴蝶的大小及方向。

图2.36 蝴蝶元件内时间轴面板效果
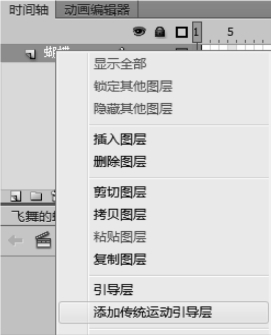
(6)右击“蝴蝶图层”,在弹出的快捷菜单中选择“添加传统运动引导层”,如图2.37所示,得到运动引导层,效果如图2.38所示。

图2.37 为蝴蝶层添加运动引导层

图2.38 为蝴蝶建立引导层
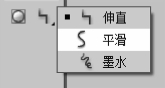
(7)选中引导层,选择“铅笔”工具,设置工具箱下方选项区的铅笔模式为“平滑”,如图2.39所示,在属性面板设置笔触颜色为黑色。
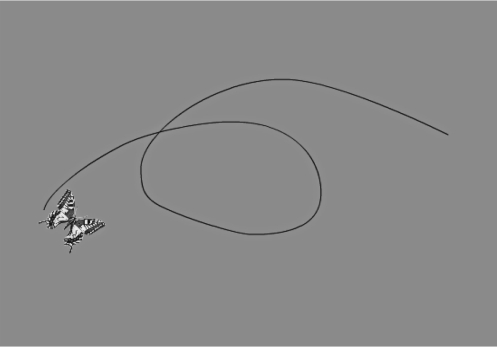
(8)在舞台上拖拉鼠标,绘制出蝴蝶飞行的路径,如图2.40所示,然后在引导层第50帧处插入帧。

图2.39 铅笔模式
 (https://www.xing528.com)
(https://www.xing528.com)
图2.40 绘制引导层的路径
(9)回到蝴蝶图层,在第50帧处插入关键帧,此时,时间轴面板效果如图2.41所示。

图2.41 时间轴面板
(10)选中蝴蝶层第一个关键帧,用工具箱中的“选择”工具将舞台上的蝴蝶移至曲线的起始端,如图2.42所示(注意在移动时在元件实例的中央会出现一个空心的小圆,一定要将其空心小圆与曲线的起始端相重合);然后单击蝴蝶层的第50帧,将蝴蝶用同样的方法移至曲线的终止端。

图2.42 蝴蝶元件吸附点与路径对齐
(11)将鼠标定位在蝴蝶层第1帧与第50帧之间任意帧上,单击鼠标右键,在弹出的快捷菜单中选择“创建传统补间”,此时时间轴面板如图2.43所示。

图2.43 时间轴面板效果
(12)分别选中蝴蝶层第一个关键帧和最后一个关键帧,使用“任意变形”工具调整蝴蝶方向为路径切线方向,分别如图2.44、图2.45所示。

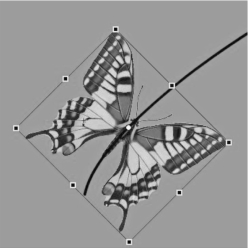
图2.44 起点关键帧上蝴蝶方向

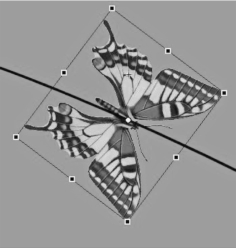
图2.45 终点关键帧上蝴蝶方向
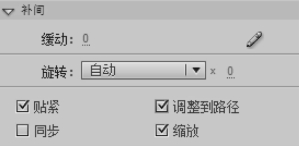
(13)将光标定位在蝴蝶层补间上任意位置,在属性面板上勾选“调整到路径”,如图2.46所示。

图2.46 勾选“调整到路径”选项
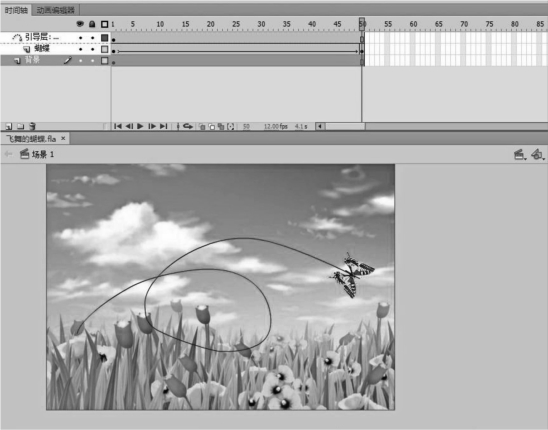
(14)选择引导层,新建图层并修改名字为“背景”,执行“文件”→“导入”→“导入到舞台”命令将背景图片插入到舞台上,调整好位置和大小,然后将该层拖拉至图层面板最下方,如图2.47所示。
(15)保存文件,按快捷键Ctrl+Enter预览并发布动画。

图2.47 最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




