【摘要】:利用“选择”工具将文本选中,使用Ctrl+B将文字打散。右击文字层,在弹出的快捷菜单中选择“遮罩层”,如图2.30所示,选择遮罩层后得到效果如图2.31所示。图2.27文字及图片效果图2.28插入帧和关键帧图2.29为图片创建传统补间图2.30设置文字层为遮罩层图2.31设置遮罩层后效果保存文件,按快捷键Ctrl+Enter预览并发布。
1.实验目的
(1)熟悉遮罩层和被遮罩层的特性。
(2)理解遮罩动画的原理。
(3)掌握创建遮罩动画的基本方法。
2.实验内容
利用遮罩动画原理制作镂空的动态字。
3.实现步骤
(1)新建Flash文档,保存为“镂空动态字.fla”,设置舞台背景色为粉色。
(2)双击图层1,修改图层名为“文字”,选择“文字”工具,设置文本字体为Impact,字号为150,颜色为红色,在舞台上单击并输入文本内容“FLASH”。
(3)利用“选择”工具将文本选中,使用Ctrl+B将文字打散。注意:按一次Ctrl+B是将文本打散为单个的字符,再按一次Ctrl+B,才能将文本全部打散为离散状态。
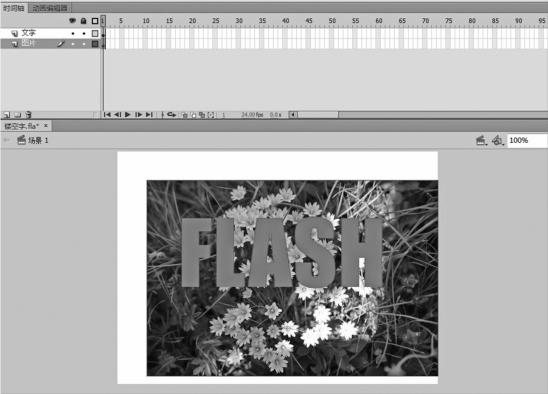
(4)新建图层2,双击图层2,修改名字为“图片”,执行“文件”→“导入”→“导入到舞台”命令将素材图片导入,然后将图片层拖拉至文字层下方,效果如图2.27所示。
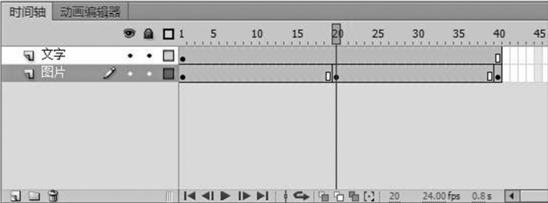
(5)在图片层第20帧和第40帧上分别插入两个关键帧,在文字层第40帧插入普通帧,效果如图2.28所示。
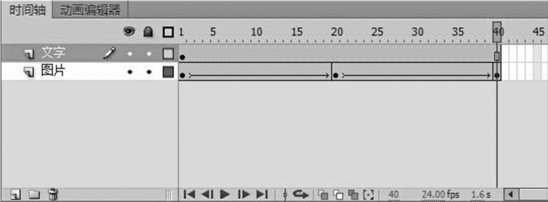
(6)在图片层上分别调整第1帧、第20帧、第40帧上图片的位置,然后分别定位在1帧和20帧之间,20帧和40帧之间,右键选择创建传统补间,实现图片左右或上下的移动效果。时间轴面板显示效果如图2.29所示。(https://www.xing528.com)
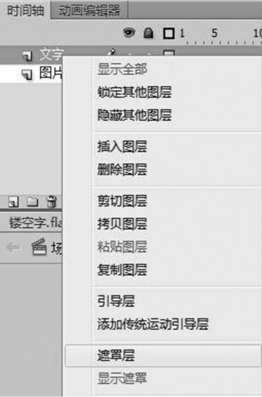
(7)右击文字层,在弹出的快捷菜单中选择“遮罩层”,如图2.30所示,选择遮罩层后得到效果如图2.31所示。

图2.27 文字及图片效果

图2.28 插入帧和关键帧

图2.29 为图片创建传统补间

图2.30 设置文字层为遮罩层

图2.31 设置遮罩层后效果
(8)保存文件,按快捷键Ctrl+Enter预览并发布。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




