1.实验目的
(1)掌握动画元件的创建方法。
(2)掌握创建补间动画的原理以及方法。
2.实验要求
使用补间动画制作骑车的小熊。
3.实现步骤
(1)新建Flash文档,保存为“骑车的小熊.fla”。
(2)制作小熊元件:执行“插入”→“新建元件”命令,在弹出的对话框中输入元件名为“小熊”,元件类型为“影片剪辑”,单击“确定”按钮。
(3)在小熊元件工作区内选择“文件”→“导入”→“导入到舞台”命令,在弹出的对话框中选择小熊图片,如图2.19所示;单击“打开”按钮,此时会弹出如图2.20所示对话框,请选择“是”,自动导入全部序列图片,完成小熊原地骑车的元件制作。

图2.19 导入素材图片

图2.20 “导入提示”对话框
(4)单击工作区左上角“场景1”,回到舞台,通过“窗口”菜单打开库面板,将库面板中的小熊元件拖至舞台,利用任意变形工具调整好小熊的大小,放置到舞台右下角位置。
(5)在图层1第1个关键帧上右击,选择“创建补间动画”,此时出现了一段长度为24帧的动画条,将光标放置到动画条最后,出现双向箭头时如图2.21所示,拖拉鼠标调整动画条的长度为50帧。
 (https://www.xing528.com)
(https://www.xing528.com)
图2.21 拖拉调整动画条长度
(6)将红色播放头定位在第50帧,如图2.22所示,将小熊拖拉到舞台左下角位置。

图2.22 播放头定位在最后一帧
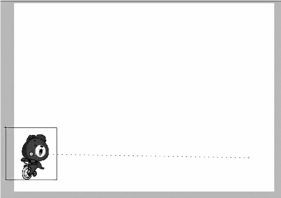
(7)此时舞台上出现一条小熊的运动路径,如图2.23所示。

图2.23 运动路径生成
(8)新建图层2,更名为“背景”,通过“文件”→“导入”→“导入到舞台”命令,将背景图片导入舞台;选中图片,在属性面板调整图片大小为550像素×400像素,位置为“0,0”,如图2.24所示。

图2.24 图片大小及位置
(9)在时间轴面板上,将背景层拖拉到小熊图层下方,然后使用“选择”工具,调整起点和终点关键帧上小熊的位置,并调整路径的曲度,最终效果如图2.25所示。

图2.25 最终图层和路径效果
(10)保存文件,按快捷键Ctrl+Enter预览并发布。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




