1.实验目的
(1)掌握元件的创建方法。
(2)掌握传统补间动画的原理以及创建的方式。
2.实验要求
使用传统补间动画制作弹跳的小球。
3.实现步骤
(1)新建Flash文档,保存为“弹跳的小球.fla”,在属性面板设置舞台大小为200像素×400像素。
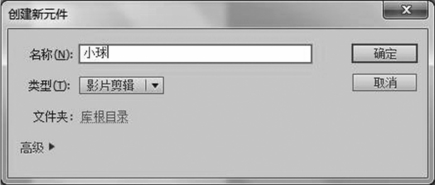
(2)制作小球元件:执行“插入”→“新建元件”命令,在弹出的对话框中输入元件名为“小球”,元件类型为“影片剪辑”,然后单击“确定”按钮,如图2.12所示。

图2.12 “创建新元件”对话框
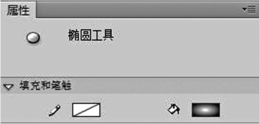
(3)确定后进入小球元件工作区,选择“椭圆”工具![]() ,在属性面板设置笔触为“无”,填充为“径向渐变颜色”,如图2.13所示;然后按住Shift键不放并在工作区拖拉,绘制出一个正圆的小球。
,在属性面板设置笔触为“无”,填充为“径向渐变颜色”,如图2.13所示;然后按住Shift键不放并在工作区拖拉,绘制出一个正圆的小球。
(4)单击工作区左上角的“场景1”,回到舞台。
(5)通过“窗口”菜单打开库面板(按Ctrl+L),将小球元件从库面板中拖到舞台上,利用“任意变形”工具调整大小,利用“选择”工具将小球放置到舞台上方位置,如图2.14所示。

图2.13 椭圆工具属性设置
 (https://www.xing528.com)
(https://www.xing528.com)
图2.14 小球起点位置
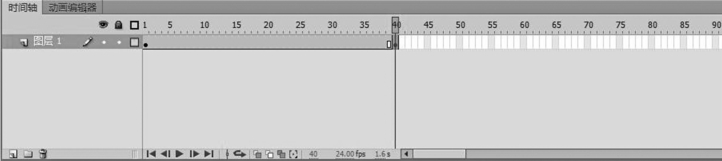
(6)在第40帧处右击,选择“插入关键帧”,如图2.15所示;将红色播放头放置在第40个关键帧上,然后将小球拖拉到舞台底部,如图2.16所示。
(7)将光标定位在帧面板第1帧与第40帧之间,单击右键选择“创建传统补间”,效果如图2.17所示。
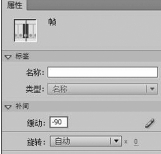
(8)定位在补间上,在属性面板上设置缓动值为“-90”,实现加速效果,如图2.18所示。

图2.15 插入关键帧

图2.16 第40帧上小球位置

图2.17 创建传统补间效果

图2.18 传统补间缓动值设置
(9)在第80帧插入关键帧,移动小球位置回到舞台顶部,在第40帧和第80帧之间选择补间为传统补间动画,设置缓动值为“90”,实现减速效果。
(10)保存文件,按快捷键Ctrl+Enter,快速发布并预览最终效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




