1.实验目的
(1)熟悉常用Flash工具的基本操作方式。
(2)掌握Flash中线条工具、颜料桶工具、选择工具、矩形工具、任意变形工具、渐变变形工具等的功能及使用。
2.实验要求
使用基本工具绘制卡通树。
3.实现步骤
(1)执行“文件”→“新建”命令,建立一个action script3.0的Flash文档,保存为“树.fla”。
(2)双击时间轴面板上的图层1,重命名为“树根”,选择工具箱上的“矩形”工具![]() ,在属性面板上设置矩形笔触颜色为“无”,填充颜色为“棕色”,如图2.1所示。
,在属性面板上设置矩形笔触颜色为“无”,填充颜色为“棕色”,如图2.1所示。
(3)在舞台上拖拽鼠标,绘制出树干,如图2.2所示。
(4)选中矩形,使用“选择”工具![]() ,将鼠标放置在矩形边缘,鼠标指针旁显示为一条弧线时。按住鼠标拖动可将直线拖成弧线。注意按住Ctrl键拖拉边缘,可拖拉出尖角效果,效果如图2.3所示。
,将鼠标放置在矩形边缘,鼠标指针旁显示为一条弧线时。按住鼠标拖动可将直线拖成弧线。注意按住Ctrl键拖拉边缘,可拖拉出尖角效果,效果如图2.3所示。

图2.1 矩形工具属性设置

图2.2 矩形效果

图2.3 调整后树干效果
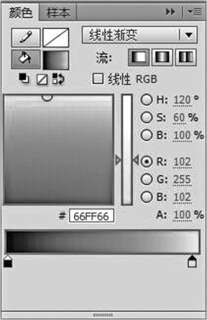
(5)选中树干,打开如图2.4所示的颜色面板,调整颜色为棕色到绿色的线性渐变,获得如图2.5所示效果。
 (https://www.xing528.com)
(https://www.xing528.com)
图2.4 颜色面板

图2.5 调整颜色后树干效果
(6)新建图层2,修改图层名为“树冠”,选择工具箱的“线条”工具![]() ,在舞台单击鼠标左键确定线条的开始处,再选择另一个点单击,以此类推,形成如图2.6所示线条轮廓。
,在舞台单击鼠标左键确定线条的开始处,再选择另一个点单击,以此类推,形成如图2.6所示线条轮廓。
(7)使用“选择”工具![]() ,将鼠标放置在线条边缘,鼠标指针旁显示为一条弧线时,按住鼠标拖动可将直线拖成弧线,形成如图2.7所示线条轮廓。
,将鼠标放置在线条边缘,鼠标指针旁显示为一条弧线时,按住鼠标拖动可将直线拖成弧线,形成如图2.7所示线条轮廓。

图2.6 树冠外轮廓

图2.7 树冠外全部调整为弧线

图2.8 树冠填充
(8)选择“颜料桶”工具![]() ,为树冠填充颜色,如图2.8所示。注意:填充线条必须是离散状态且闭合,若有细小缝隙,也可选择填充后在下方选择“封闭大空隙”,如图2.9所示。
,为树冠填充颜色,如图2.8所示。注意:填充线条必须是离散状态且闭合,若有细小缝隙,也可选择填充后在下方选择“封闭大空隙”,如图2.9所示。
(9)在时间轴面板上,将树冠层拖拉至树干层下方,最终效果如图2.10所示。

图2.9 填充选项

图2.10 树木最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




