GAE提供Eclipse集成开发插件。使用该插件用户可以方便地构建基于GAE的网络应用程序。在Eclipse工具栏上单击新建“Google App Engine”按钮,如图4-13所示。

图4-13 “新建Google App Engine”按钮
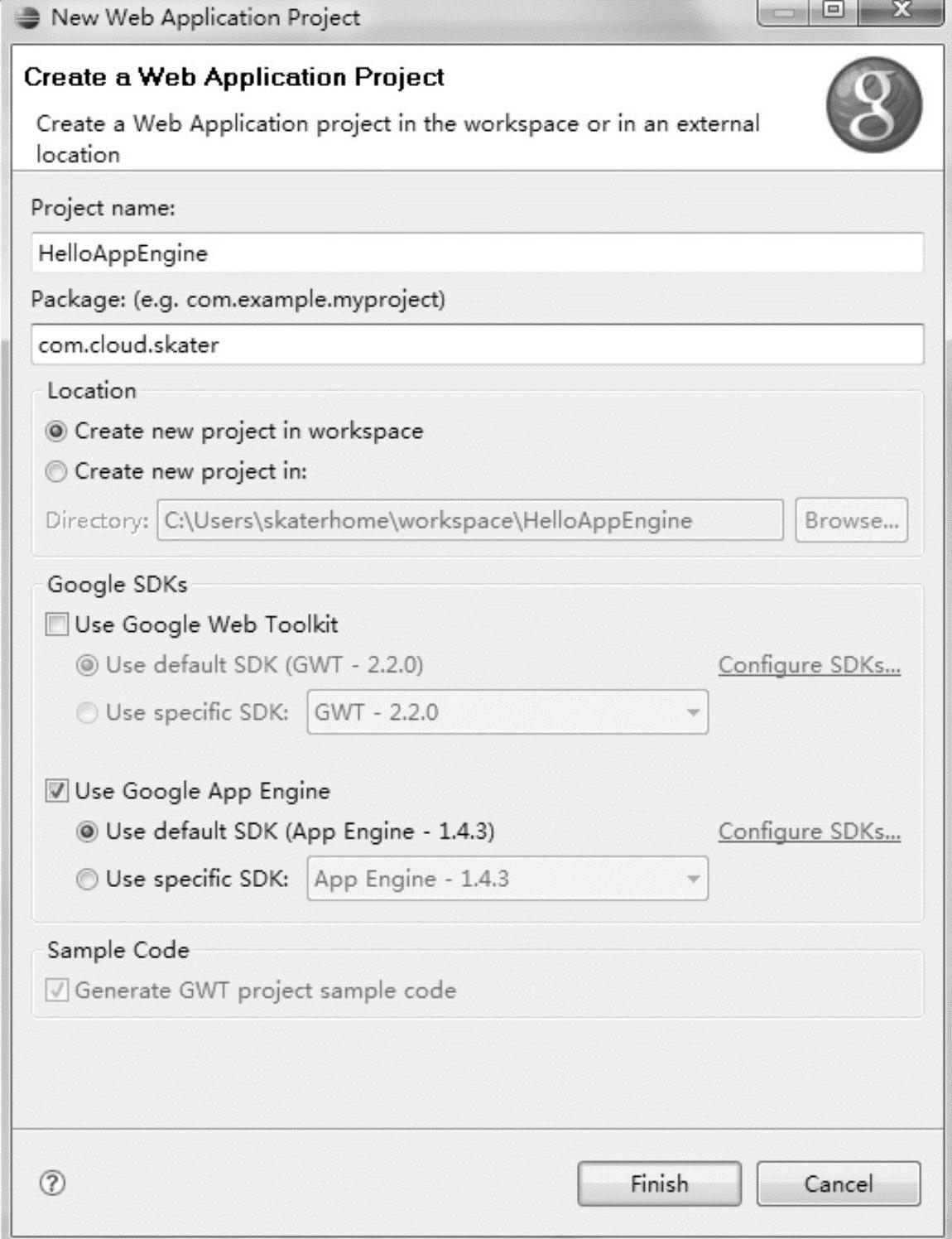
用户在GAE项目创建向导中,输入ProjectName(项目名称)为HelloAppEngine,Java代码包名(Package name)为com.cloud.skater。作为入门示例,我们不选择Google Web Toolkit开发包。单击Finish按钮即可完成创建,如图4-14所示。
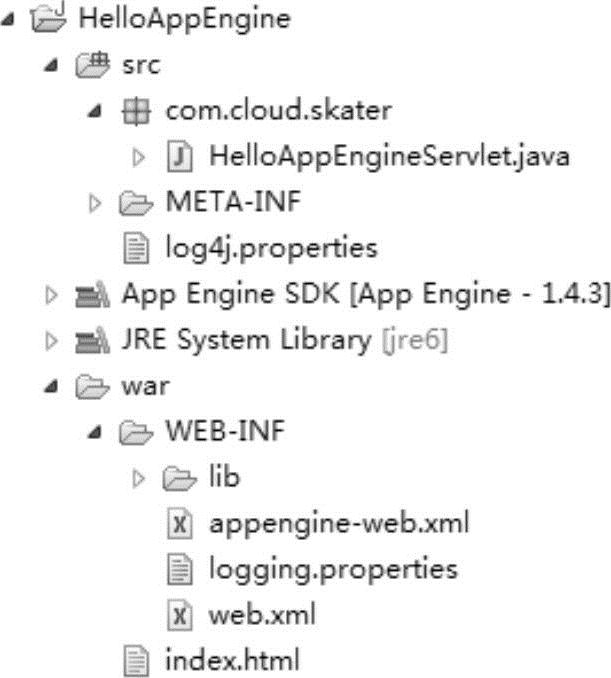
在新创建的GAE项目中,用户可以看到该项目使用了Java EE项目所采用的文件结构。其中包含一个Java Servlet文件HelloAppEngineServlet.java,Web应用首页面index.html,以及配置文件Web.xml,如图4-15所示。
详细代码请参考sample4\HelloAppEngine。
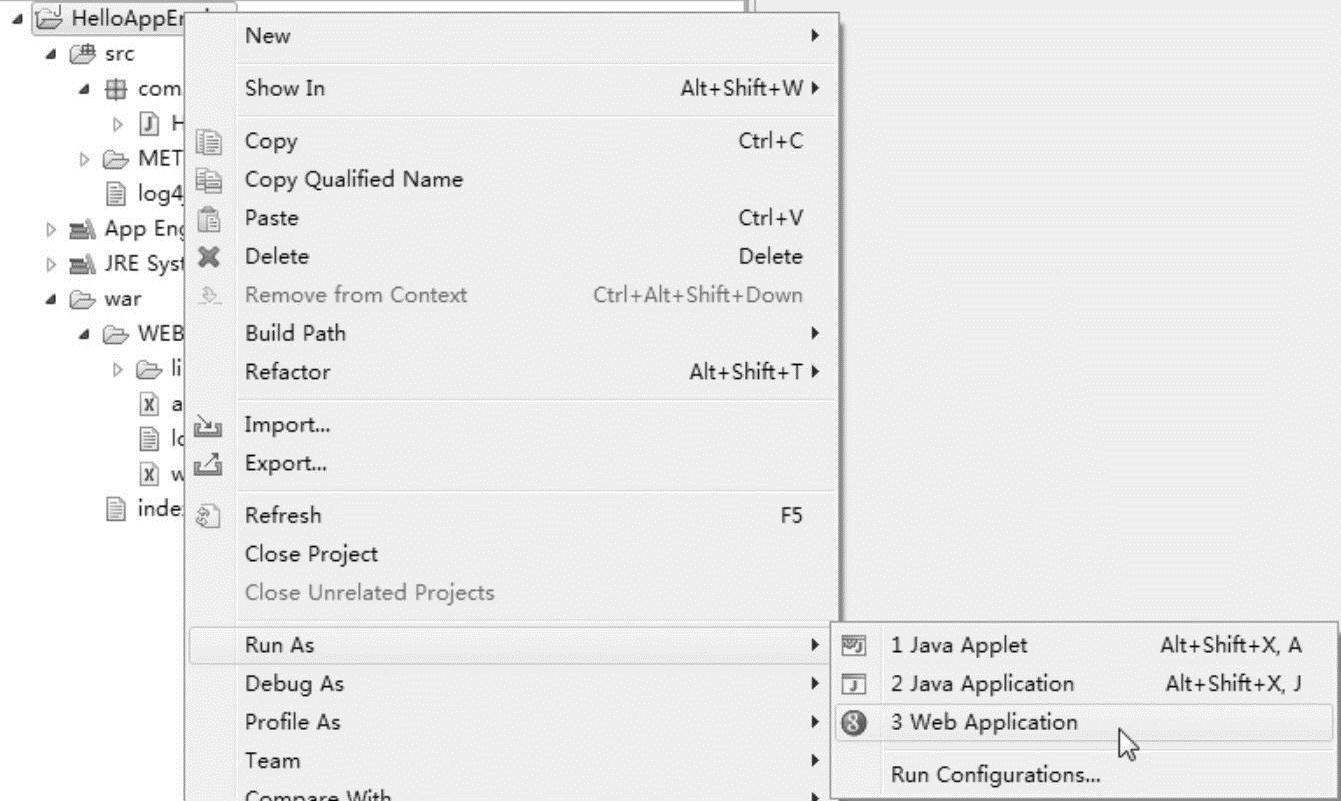
可以通过右击“HelloAppEngine项目”→RunAs→Web Application来运行应用程序,如图4-16所示。

图4-14 使用Google App Engine向导创建网络应用

图4-15 Google App Engine Eclipse工程(https://www.xing528.com)

图4-16 运行GAE Web Application
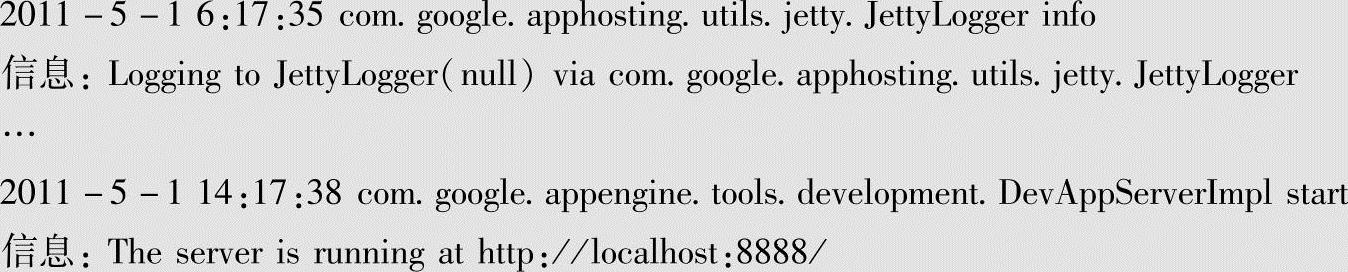
运行应用程序后,会在Eclipse的输出对话框中显示出如代码清单4-2所示的信息。
【代码清单4-2】

以上信息说明Google App Engine使用Jetty作为Web服务器(这是一种与Tomcat类似的Java Web服务器,它们都遵循Java EE规范,能在Jetty上运行的程序同样可以在Tomcat中运行,详细信息请参考http://jetty.codehaus.org/jetty)。
打开http://localhost:8888/,可以看到如图4-17所示的运行页面。

图4-17 Hello App Engine应用运行页面
单击Hello App Engine链接,将看到经典的Hello World信息。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




