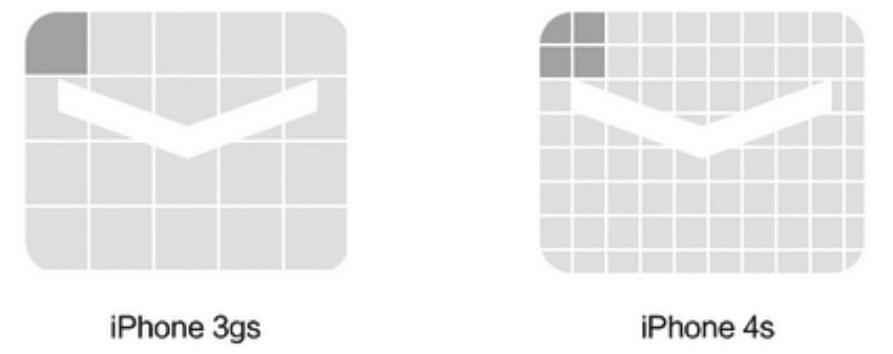
通过上文的介绍,我们可以发现,实际像素数量和屏幕的物理尺寸是没有直接关系的,那么在产品开发与设计的时候就需要通过一个桥梁能够让这两个指标连接在一起。这里就需要引入一个新的单位,也就是PPI,它是Pixels Per Inch的缩写,我们通常称之为“像素密度”。PPI具体是指一英寸屏幕中所包含的像素数量。“像素密度”的概念成为连接分辨率和物理尺寸的桥梁。也就是说,屏幕的“像素密度”是屏幕的物理尺寸以及分辨率共同决定的。例如,iPhone 3gs和iPhone 4s(图7-34、7-35)。

图7-34 iPhone 3gs

图7-35 iPhone 4s
iPhone 3gs的分辨率为320×480px,其屏幕的物理尺寸为3.5英寸,而iPhone 4s的屏幕物理尺寸为3.5英寸,而分辨率成了640×960px,比之前整整扩大2倍。同样都是3.5英寸的屏幕,可以明显的发现iPhone 4s的分辨率,也就是像素数量会更多,那么iPhone 4s屏幕的“像素密度”就会更大。那么,这会给屏幕带来哪些影响呢?如图7-36所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图7-36
通过图7-36我们可以看到,对于iPhone 4s的Retina屏幕来说,在当前屏幕中所展示的每一个控件所需要的像素数量要比iPhone 3gs更多,所以iPhone4s屏幕显示的清晰度也要比之前iPhone 3GS的屏幕要更清晰,视觉效果也会更好。
对于之前的iPhone 3GS来说,iOS系统应用的切图输出物中,设计师会直接使用按照320×480px设计的效果图进行切图并使用。后来随着Retina屏幕的出现,设计师通常会在之前按照iPhone3GS的分辨率进行设计的控件尺寸基础上乘以2得到可以在Retina屏幕中使用的切图输出物,其文件名有的后缀带@2x的字样。所以,设计师需要按照不同的屏幕等级进行切图输出物尺寸的处理并且正确的命名。只需要把切图输出物准备好,在开发过程中,X-code会自己判断调取相对应的切图使用,对于安卓系统的道理也是一样的。
所以,苹果以iPhone 3GS的普通屏为基准,为Retina屏定义了一个2倍的倍率,带有@2x的切图现在覆盖了多数的苹果手机屏幕,例如iPhone 4系列,iPhone 5系列,iPhone 6系列和iPhone 7都使用2倍图来开发。对于iPhone 6plus,iPhone 7plus,则需要使用带有@3x后缀的切图,并且在之前的2倍切图的基础之上将其尺寸扩大1.5倍才可适配iPhone各种plus版本。
那么所看到的@2x,@3x当中的2和3代表的就是当前屏幕的倍率,倍率是衡量屏幕等级中非常重要的标准,也是在适配过程中必须要研究的一个环节。
由于iPhone 3GS现在已经淘汰,所以设计师在针对iOS系统进行产品设计时,只需要处理两套切图即可,一套是2倍图,切图的命名后缀须加入@2x,一套是3倍图,切图的命名后缀须加入@3x,并且在之前2倍图的基础上扩大1.5倍即可。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




