标注是设计师与工程师进行项目对接过程中的重中之重,工程师是否能够完整地还原设计效果以及交互动效,很大一部分取决于标注是否细致,很多情况下我们需要结合工程师开发习惯来进行标注,所以一定要和工程师及时沟通。
设计师不需要对每一张效果图都进行标注,提交的标注页面能确保工程师在开发每个页面时都能顺利进行就可以了。一般要求设计师标注视觉效果的无非就是两种情况,第一种是页面的视觉元素全都要标注,第二种是根据产品的功能分类标注代表性页面就可以了。比如可以在项目设计完成后,根据页面的布局先规划产品视觉效果的控件库,再进行标注会方便很多。控件库其实就是根据视觉元素的功能和分类进行展示,例如,设计师会将产品中所有导航栏的图标,所有tab选项栏的图标,所有提示框以及所有按钮的控件分类放在一起进行展示,就如同把视觉设计产品拆分成一个又一个零件分类放置。控件库的总结可以很好地提高标注以及切图的工作效率,也可以有效保证产品在后期功能延展时页面的视觉一致性。
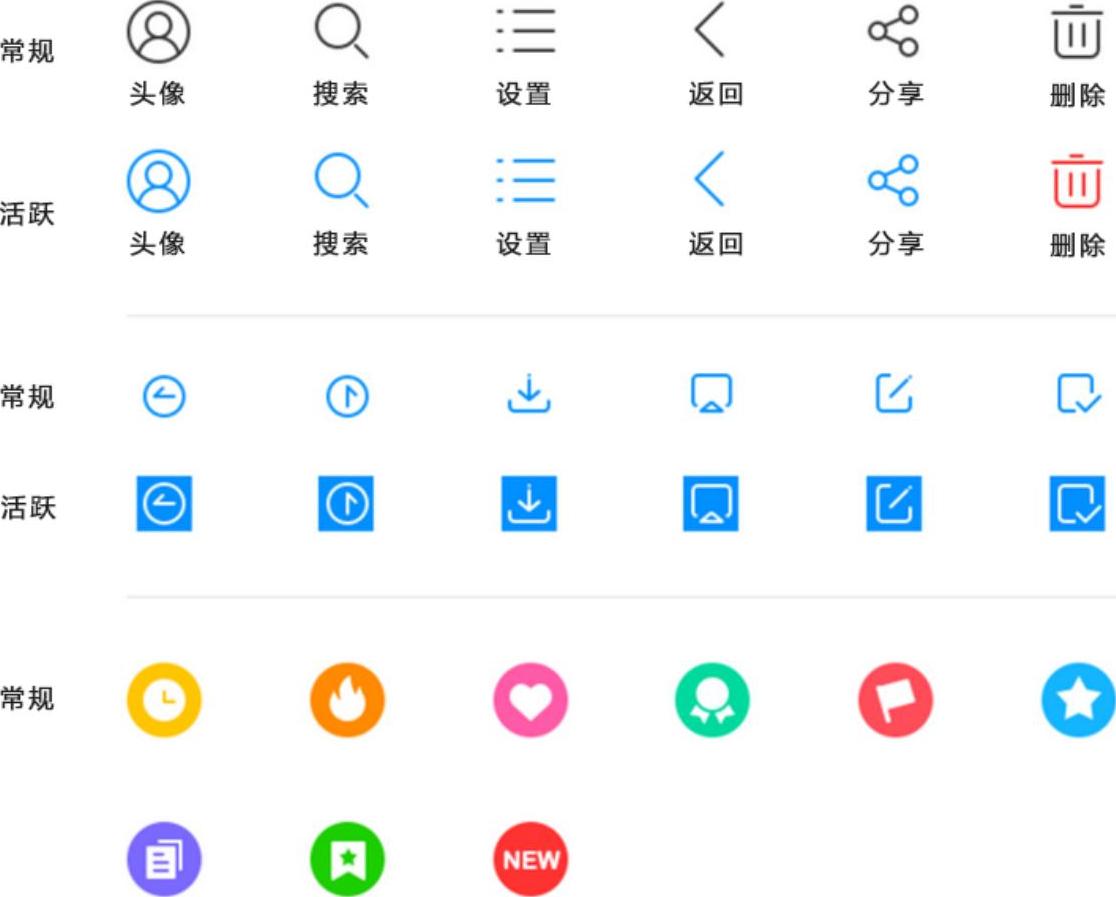
图7-9素材来自于互联网,图中所展示到的就是产品视觉控件库中关于系统图标展示的一部分。

图7-9
有些公司为了要求设计师能够更好地和工程师进行项目上的对接,会要求设计完产品的视觉效果之后编写产品“规范性说明文档”,以便更好地展示视觉界面中关于控件的尺寸、属性、间距、标准色以及标准字的设计规范。规范性说明文档的作用主要包括项目视觉元素的归类,标注结果的展示以及后期功能延展时更好地保证视觉效果的一致性。那么我们需要去标注页面当中哪些内容呢?
1.标准字的颜色,大小以及样式
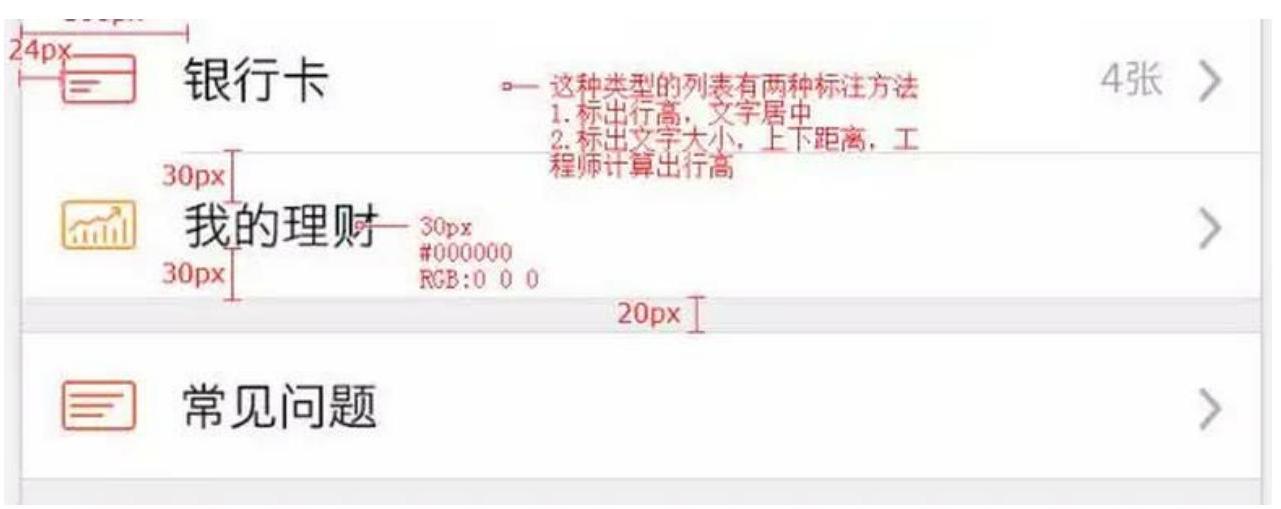
图7-10所展示的就是视觉界面标准字在标注过程中的颜色、大小以及样式的展示,通常在标注的过程中,需要注意的是有些企业会要求设计师在标注时界面的单位使用逻辑像素来进行标注,后文我们在介绍适配的时候会重点介绍实际像素与逻辑像素之间的转化。

图7-10
在标注颜色时,也需要按照颜色的六进制展示来完成标注,例如#000000,工程师可以快速识别并调取视觉信息。
系统文字出现加粗时也会使用Regular和Bold,或者W3、W6来代表文字正常和加粗两种状态。
2.产品视觉效果标准色的使用
产品的标准色包括产品的主体色、辅助色、对比色以及背景颜色等均是需要标注的内容(图7-11)。

图7-11
在标注产品标准色时,需要按照产品使用颜色的比重进行顺序排列。在这里展示一下关于产品视觉效果在使用颜色时的比例关系,使用传统APP的配色方案:无色彩系70%,以浅灰以及深灰为主,经常使用在产品背景色用色中;有色彩系30%,主要根据用户特点、行业特征以及企业形象来确定。有色彩系中主色调占70%;辅助色占20%,作用是烘托主色,丰富画面的作用;在此基础之上也可以加入少许对比色,大约占10%,作用是做点睛使用,提升视觉配色的对比,增加视觉张力,但须注意对比色的使用不可过多,否则画面的视觉效果会变得很乱。
图7-11所示,标注标准色时除了标准色的使用比重和分类之外,还需要使用六进制来标注其用色,当前颜色主要使用的位置以及场合,还包括控件以及产品布局。
3.控件尺寸范围以及控件间距的标注
在标注过程中通常需要将控件的标注按照功能分类,标注有代表性的控件即可,以便提高工作效率。同时也要标注控件之间的尺寸(包括实际尺寸和切图范围)以及控件之间的间距(图7-12)。

图7-12
从图7-12的视觉规范性文档便可清楚的看到,在标注的过程中需要明确给出控件的大小,间距的数值,并且在设计视觉效果使用像素(px)单位时,需要保证控件的大小为偶数,以便于后期和逻辑像素进行转化,包括长宽、圆角的大小,而且圆角大小对于不同的平台的数值要求是不一样的(图7-13)。

图7-13
4.公共控件的尺寸与标注
一般产品视觉设计的公共控件包括顶部的导航栏、状态栏、底部的选项,tab以及二级页面的tab,各个搜索系统的设计都属于公共控件的范畴,所以其视觉效果也应该在圆角、大小等方面保持一致(图7-14)。

图7-14
按钮图标的样式,大小和点击状态都是我们需要去研究的。图标的话需要考虑到在不同的系统中的最小点击范围,例如iOS最小的手指触碰区域为44×44pt,而在安卓中的最小的手指触碰区域是48×48dp,也就是在以750×1334px的设计环境进行设计时,需要将最小的手指点击区域定为88×88px,灰色区域代表其最小点击范围,是作为png24位模式图的透明区域进行展示(图7-15、7-16、7-17)。
 (https://www.xing528.com)
(https://www.xing528.com)
图7-15

图7-16

图7-17
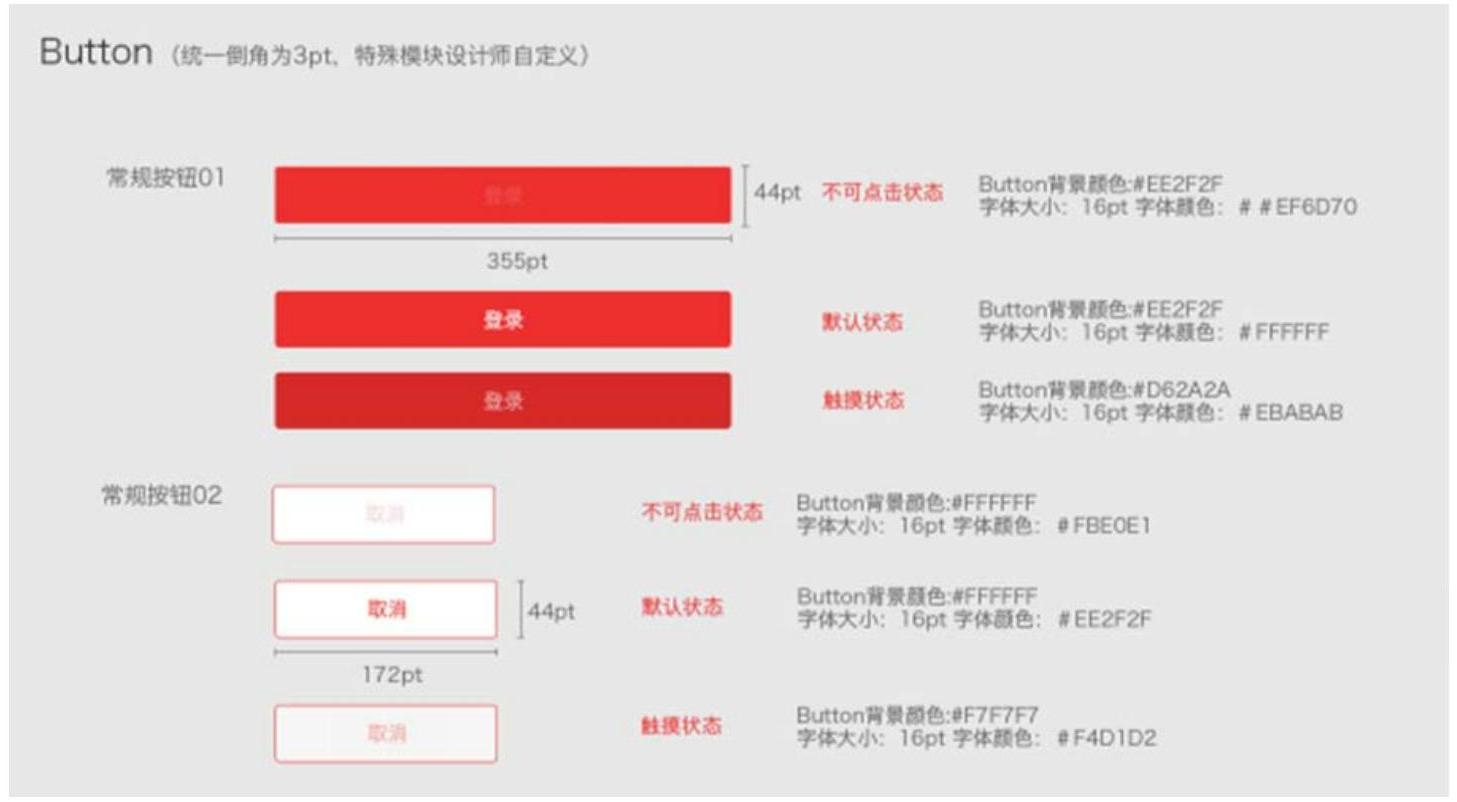
图标在移动端中的状态较PC端还是有很大区别的。按钮在PC端可以分为点击前,点击时以及不可点击,还有鼠标悬停状态。在移动端中,则不存在悬停状态,只有点击前,点击后以及不可点击这三种状态存在。所以需要把这3种状态分别进行标注和展示,以方便工程师在开发过程中使用和快速了解其不同情况之下的交互方式。
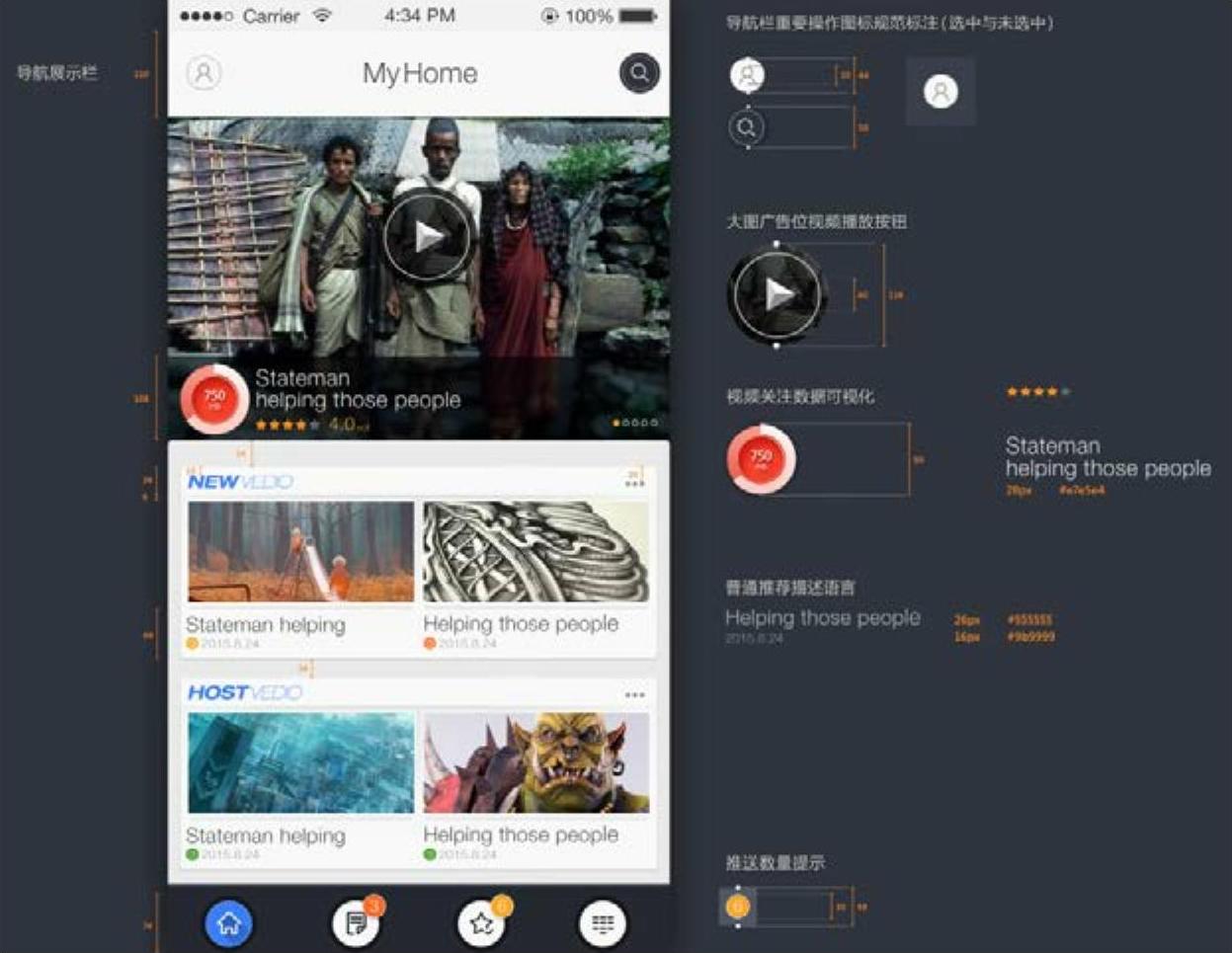
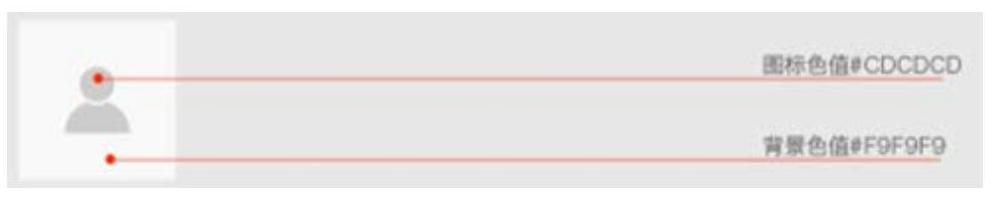
视觉设计师在进行界面图标和按钮设计时,需要针对图标和按钮所面对的不同情况完成相对应的视觉样式设计和文字信息传递内容,这些工作也是视觉设计师要完成的项目内容(如图7-18、7-19)。

图7-18

图7-19
5.弹框的标注
作为产品容错性当中非常重要的一个体现,弹框可以为用户在进行关键性操作过程中提供操作以及纠错提示。
当用户在进行关键操作或者即将触发操作错误的时候,系统就会针对以上这两种情况为用户提供准确和及时的提示。以确认用户在当前操作过程当中的选择,是否继续执行。就像是在使用PC端进行“彻底删除文件”操作的时候,在文件删除之前,会给予用户一个确认是否删除的提示,以便减少用户的误操作。一般弹框的出现,主要包括以下两种情况,一种是系统弹框的出现(图7-20)。

图7-20
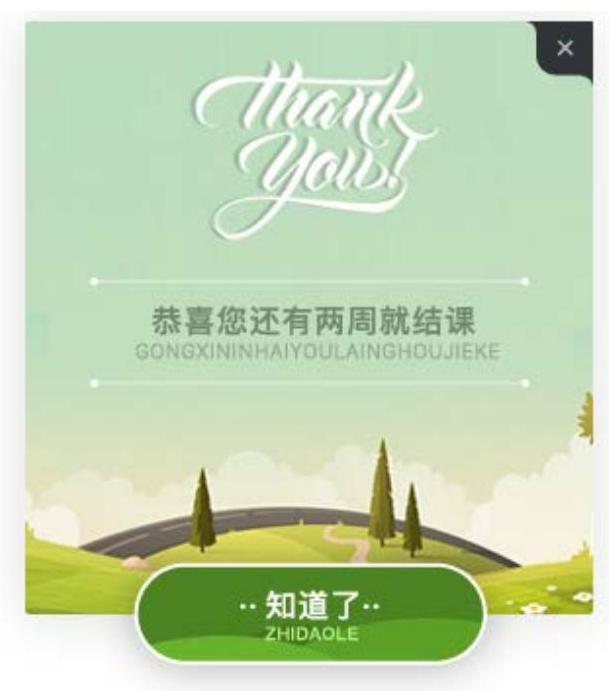
另一种是关于功能的描述的一些弹框,类似于升级或者是获得积分等等。我们在标注过程当中,对于弹框的标注也是一个重点。
一般对于iOS系统,其默认弹框的圆角大小基本上是30px,那么在针对于第三方应用进行弹框设计的时候其圆角大小可以根据设计需求来设定,但是圆角大小必须满足偶数像素数(图7-21、7-22)。

图7-21

图7-22
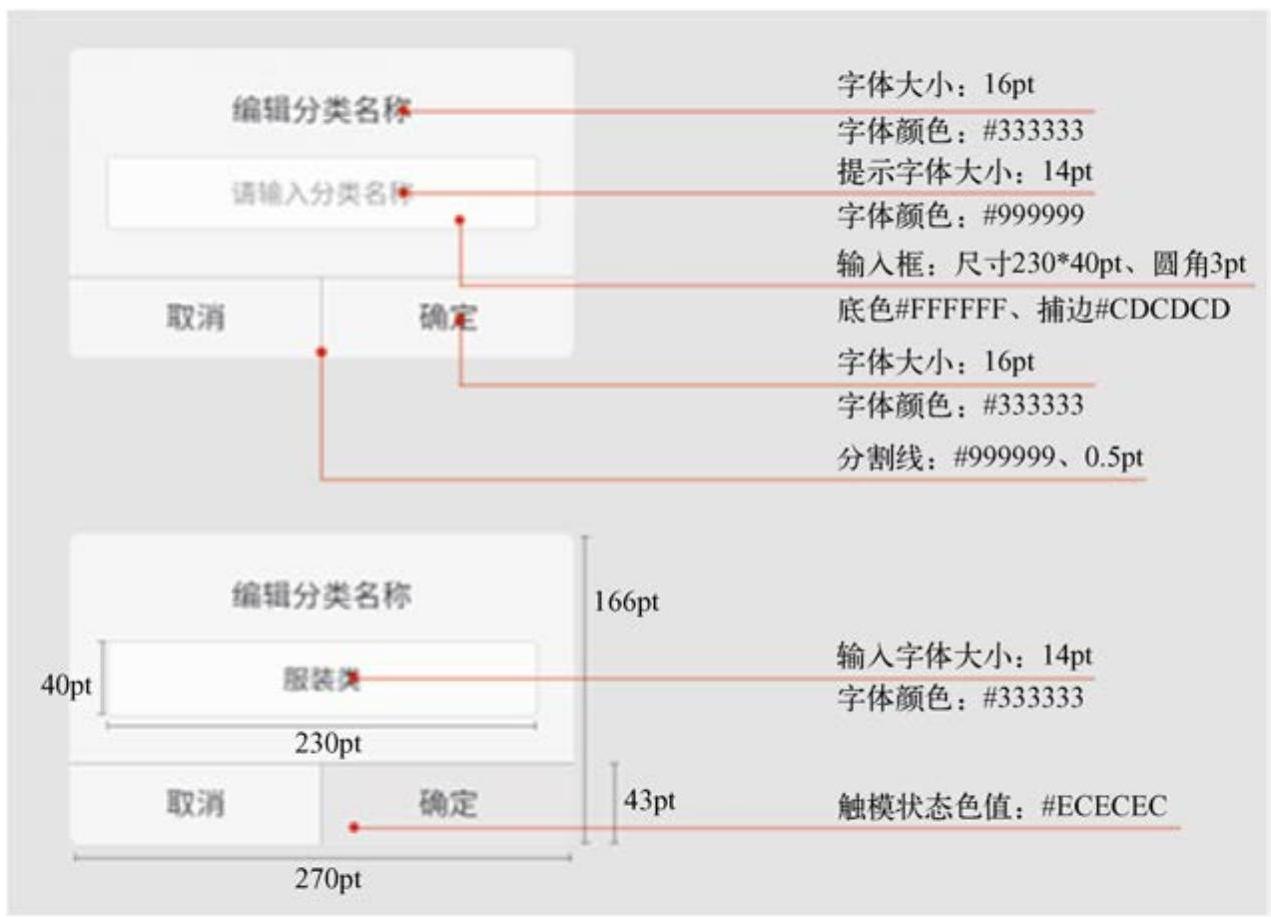
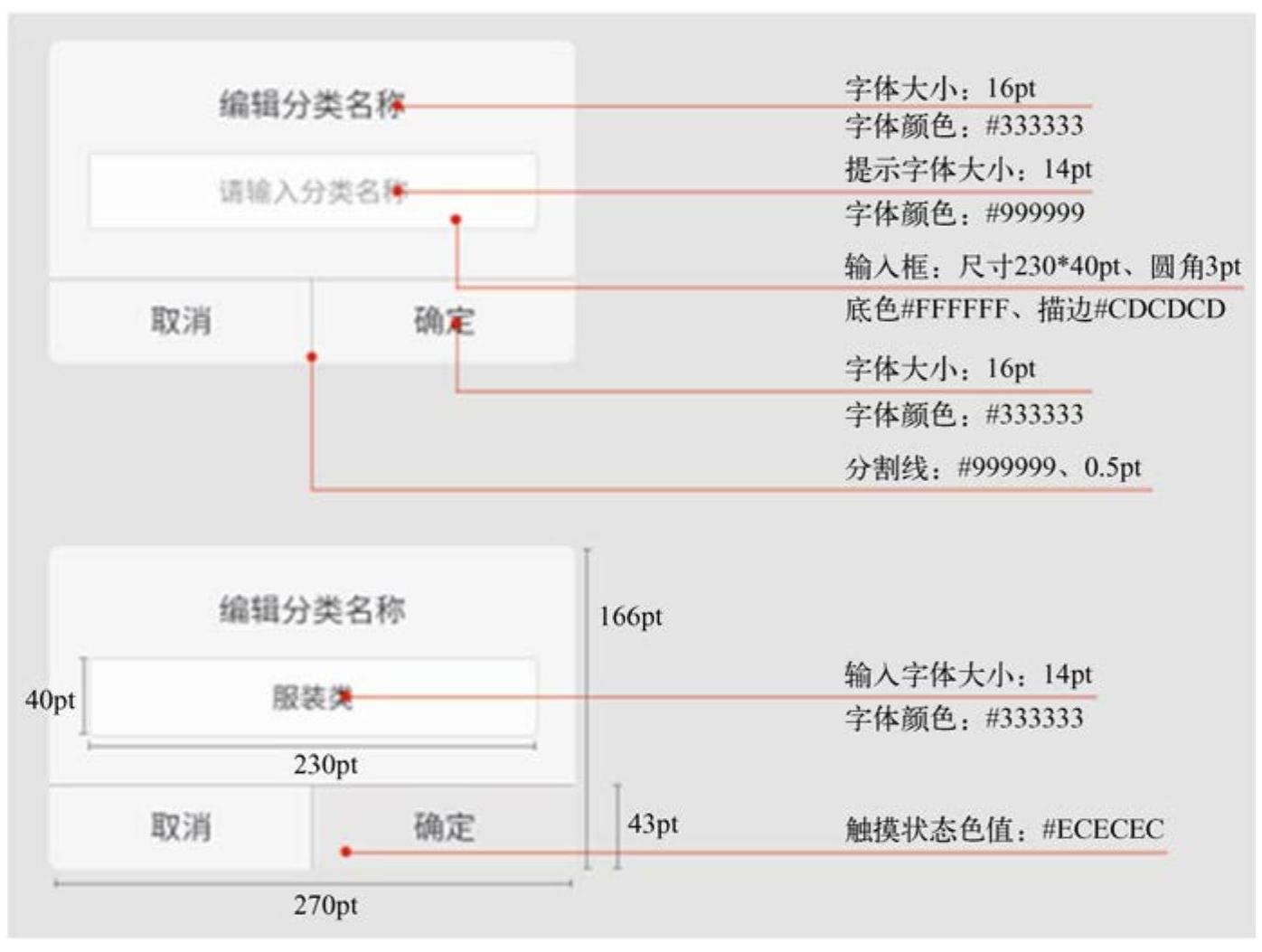
图7-23展示的是弹框在标注中需要注意的地方,前面的这些内容主要是介绍了关于视觉界面需要标注的具体内容和分类,这里再给大家去介绍一些标注时需要注意的一些细节(图7-23)。

图7-23
6.TabBar
标注TabBar其实比较特殊,设计师可以单独标注图标大小和文字大小,同时还可以将图标文字算作一个控件将其整体切出来作为素材使用(图7-24)。

图7-24
其次,在标注的时候可以将标注效果图分为横向间距、纵向间距以及控件尺寸三类来进行标注,这样的标注结果会更加清晰,更利于工程师进行快速的查看,也就是一套界面用三个组成来展示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




