为了保证所有元素可以交互操作,最小点击区域范围尺寸为:48dp×48dp。而栅格系统的最小单位是8dp,那么为了保持一致性和规范性,全部的间距和尺寸都采取8dp的整数倍。为了方便大家学习,这里做了一些规范性的收集(但是具体情况需要具体对待),具体参数如下:
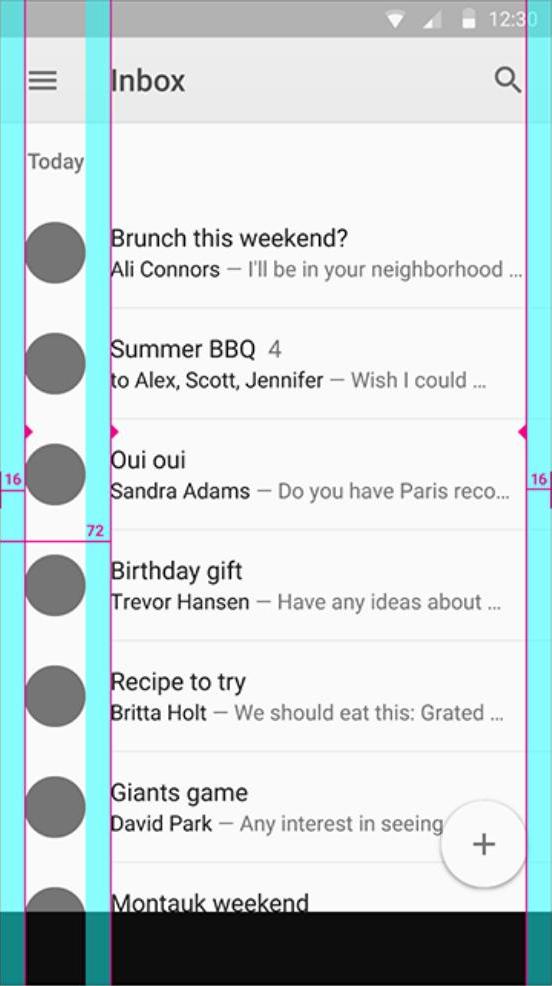
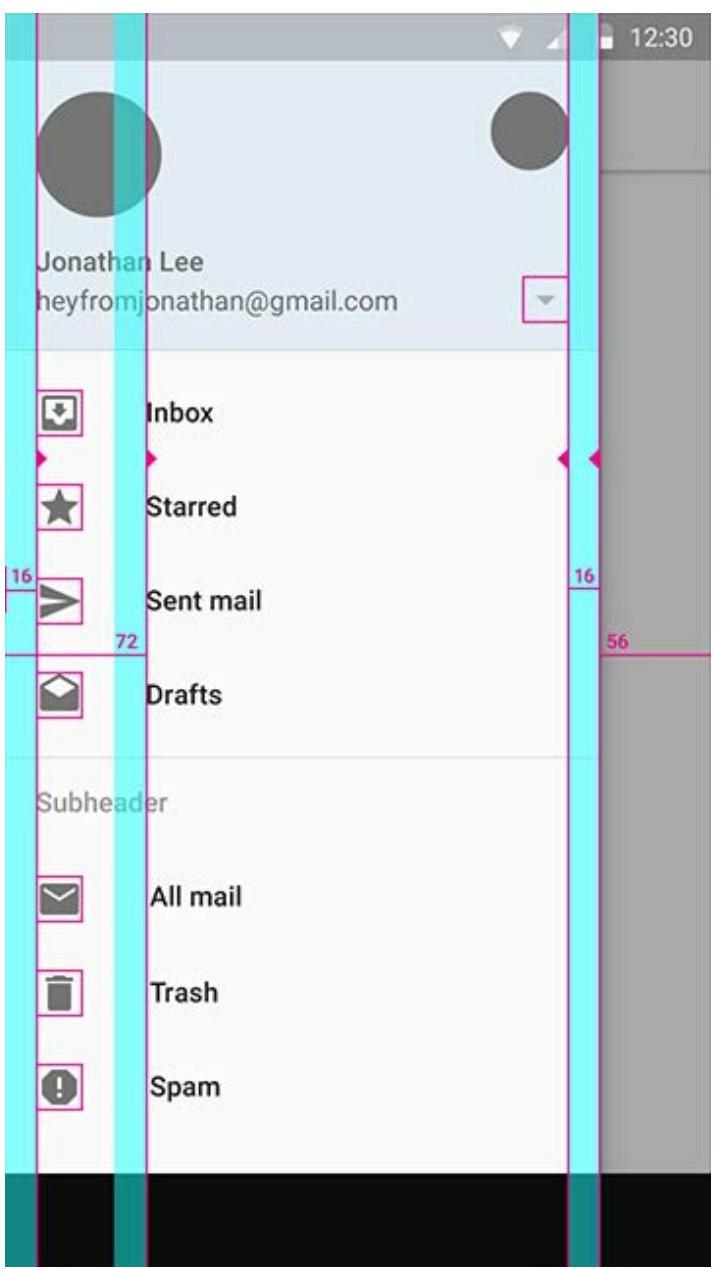
状态栏高度:24dp;导航栏:56dp(最小高度,按实际情况可进行调整);底部tab栏:48dp;悬浮按钮:56dp×56dp或者40dp×40dp;用户头像:64dp×64dp或者40dp×40dp;小图标点击区域:48dp×48dp;侧边抽屉到屏幕右边的距离:56dp;卡片之间的距离:8dp;分割线留白的距离:8dp;元素之间的留白:16dp;文字左侧对齐基线:72dp。
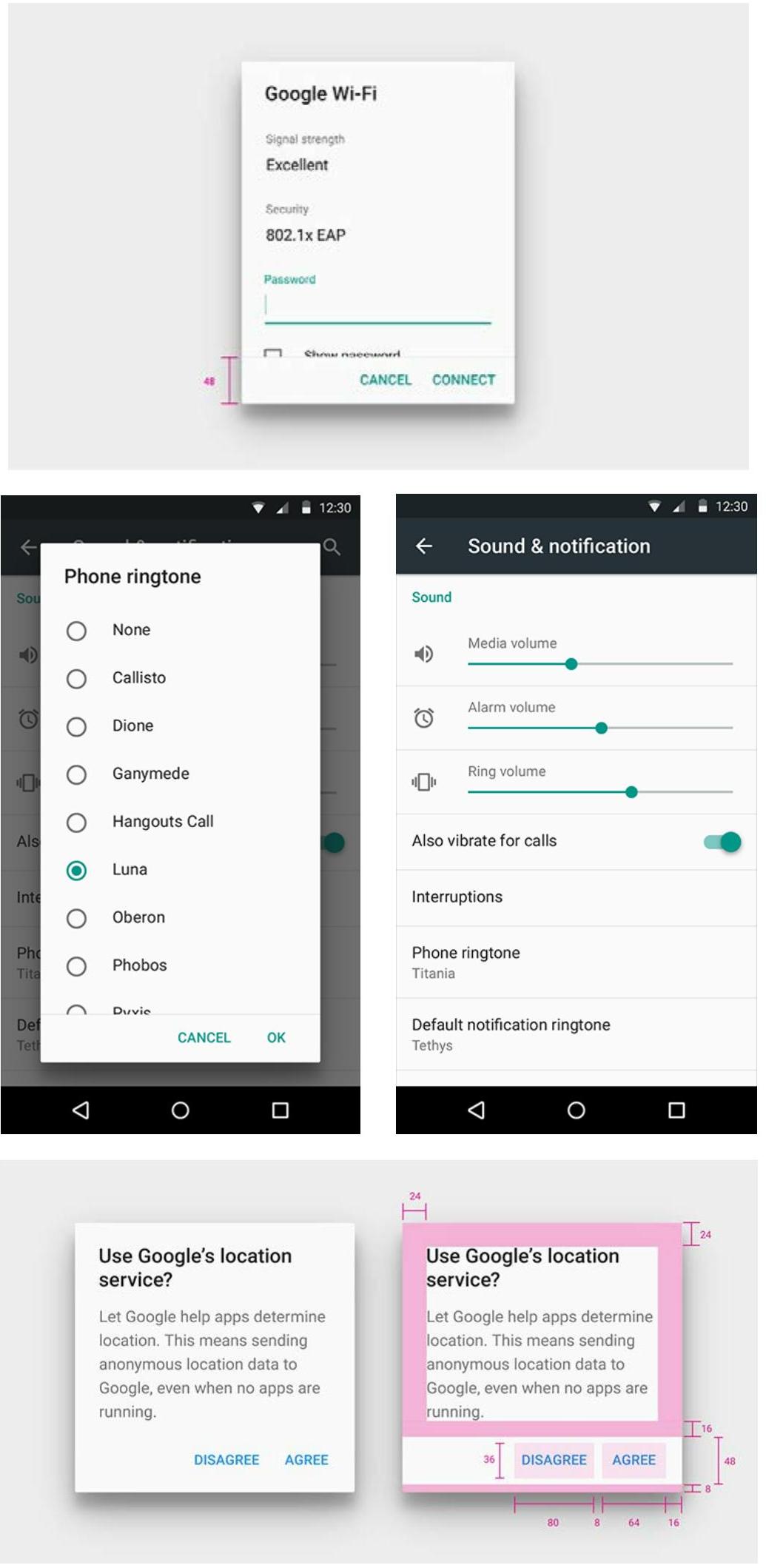
需要额外注意的是56dp这个数值,大多数的控件(对话框、菜单)的宽度可以按56dp的整数倍来计算。其次还需注意的是,一般情况下,平板电脑与PC端的留白会更多,距离与尺寸要相应增大(图6-21)。
除此之外,还需要了解各种组件的规范性要求。以下整理了一些具体组件的规范内容:
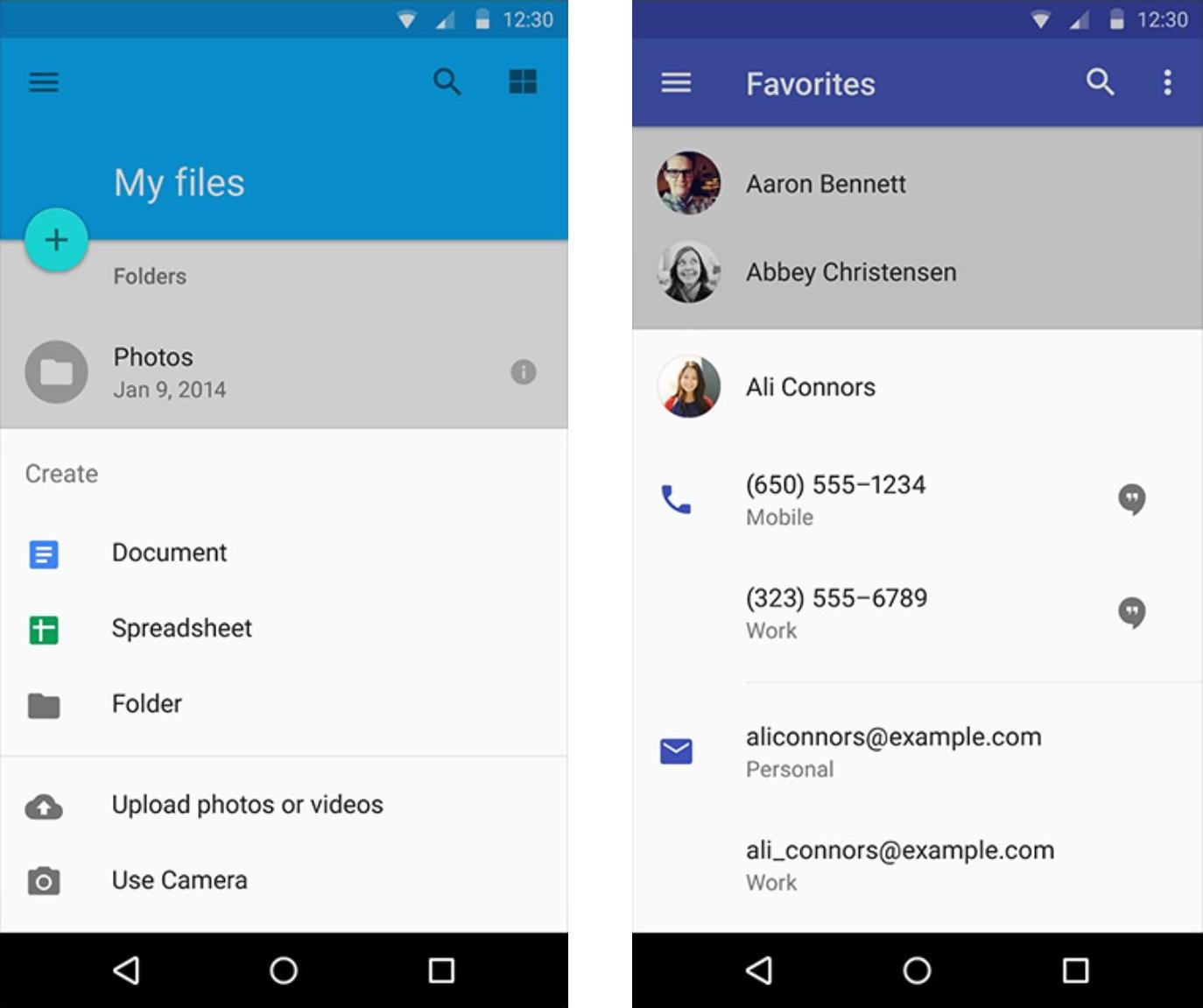
1)底部动作条:一般见到的都是以列表形式、网格形式出现,在交互操作上可以上下滚动操作(图6-22)。

图6-21

图6-22
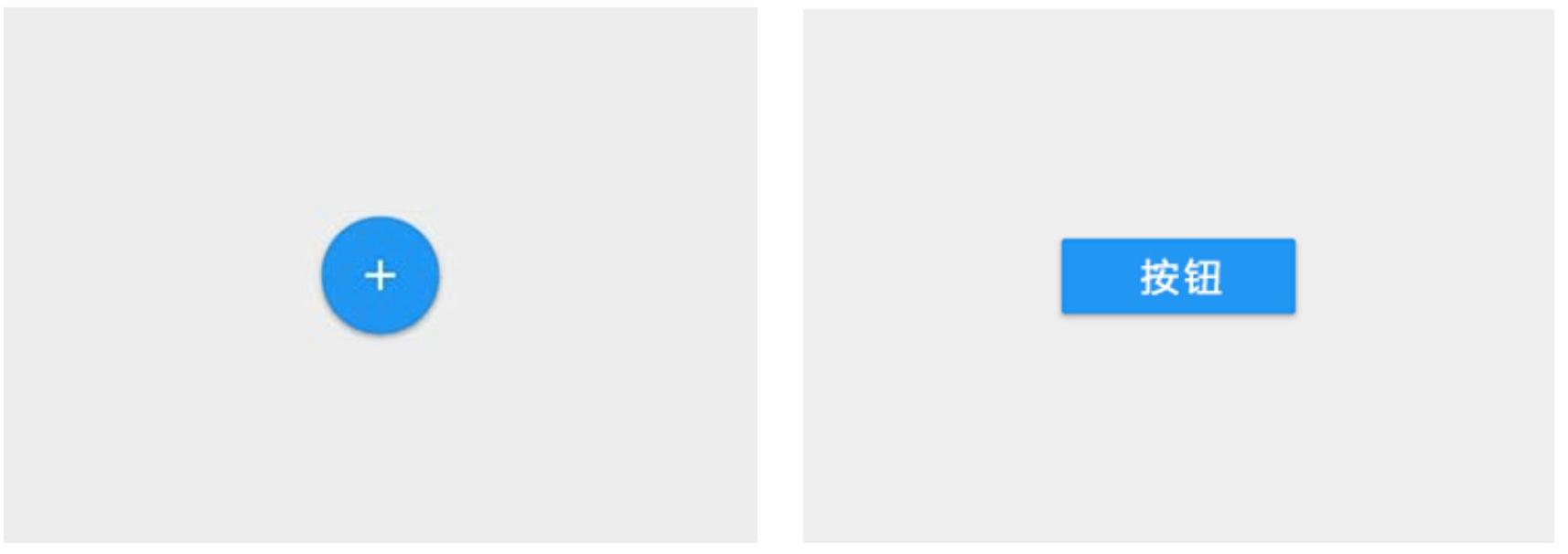
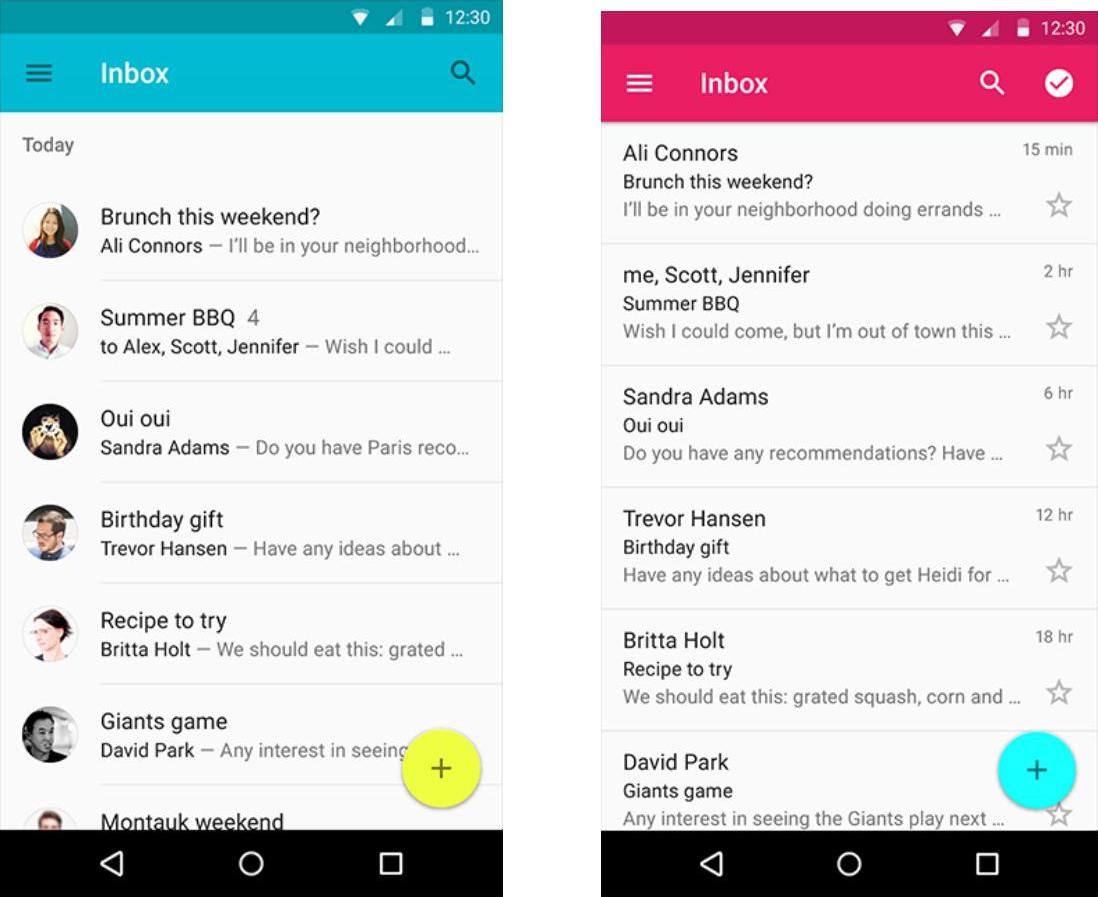
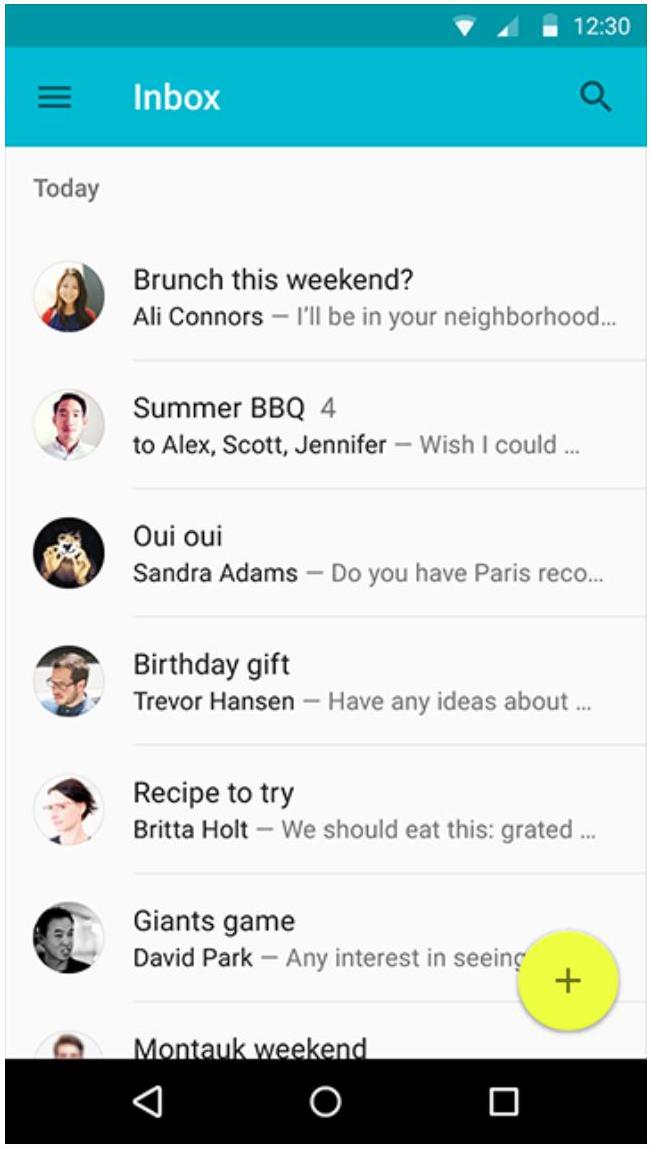
2)按钮:按钮的种类很多,使用的场景也都有所不同。具体可以分为悬浮按钮、凸起按钮和扁平按钮。那么如何使用这些按钮?什么情况下使用这些按钮呢?因为交互场景不同,按钮的样式也会有所不同。举例说明,在使用范围广且是重要操作的场景,一般使用悬浮按钮,以便给予用户更多的提示;在需要展示众多信息时,为了更好地表达信息,一般选用凸起按钮;在常规的界面中,以及用户所付出的学习成本极低的时候就可以使用扁平化按钮,单纯通过颜色完成对用户点击的提示。

图6-23
如果在使用悬浮按钮时,只能出现一个悬浮按钮,按钮不能与对话框、菜单的边缘贴边;按钮必须全部呈现在界面之中,不能被其他按钮或元素遮挡,同时按钮也不能遮挡其他按钮或元素;当出现滚动条并滑动到底部时,悬浮按钮要隐藏,不能遮挡住列表之中的内容;最重要的一点是,悬浮按钮的位置不能随意摆放,但可以贴着左右两边的对齐基线,常见尺寸有两种:56dp×56dp和40dp×40dp(图6-24)。

图6-24
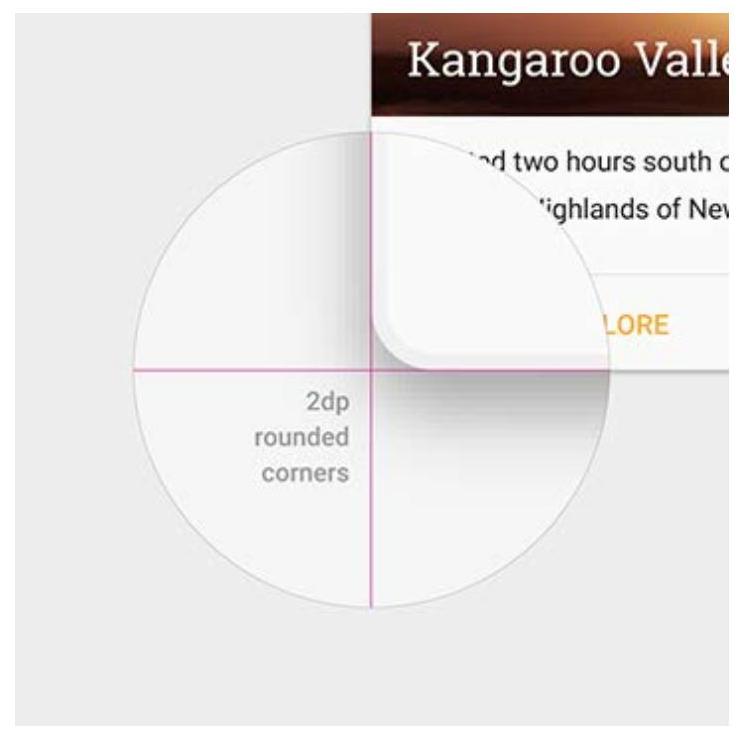
3)卡片:卡片的布局方式和内容多种多样,但是从整体上来说,在卡片中最多只有两块操作区域,分别是辅助操作区和主要操作区。在辅助操作区中,最多包含两个操作项,如果需要更多操作,必须出现下拉菜单,其余部分都是主要操作区。一般来说,这里说的卡片,都统一带有2dp的圆角。那么在什么样的情况之下会选择使用卡片呢?例如,需要同时展示多种内容时,而这些内容长度不定,内容之间不需要进行比较,那么在这情况下都需要考虑使用卡片。除此之外,当文本内容超过三行,可以将已有的列表换成卡片,换句话说,需要展示更多文字时,卡片代替了网格的存在(图6-25)。

图6-25
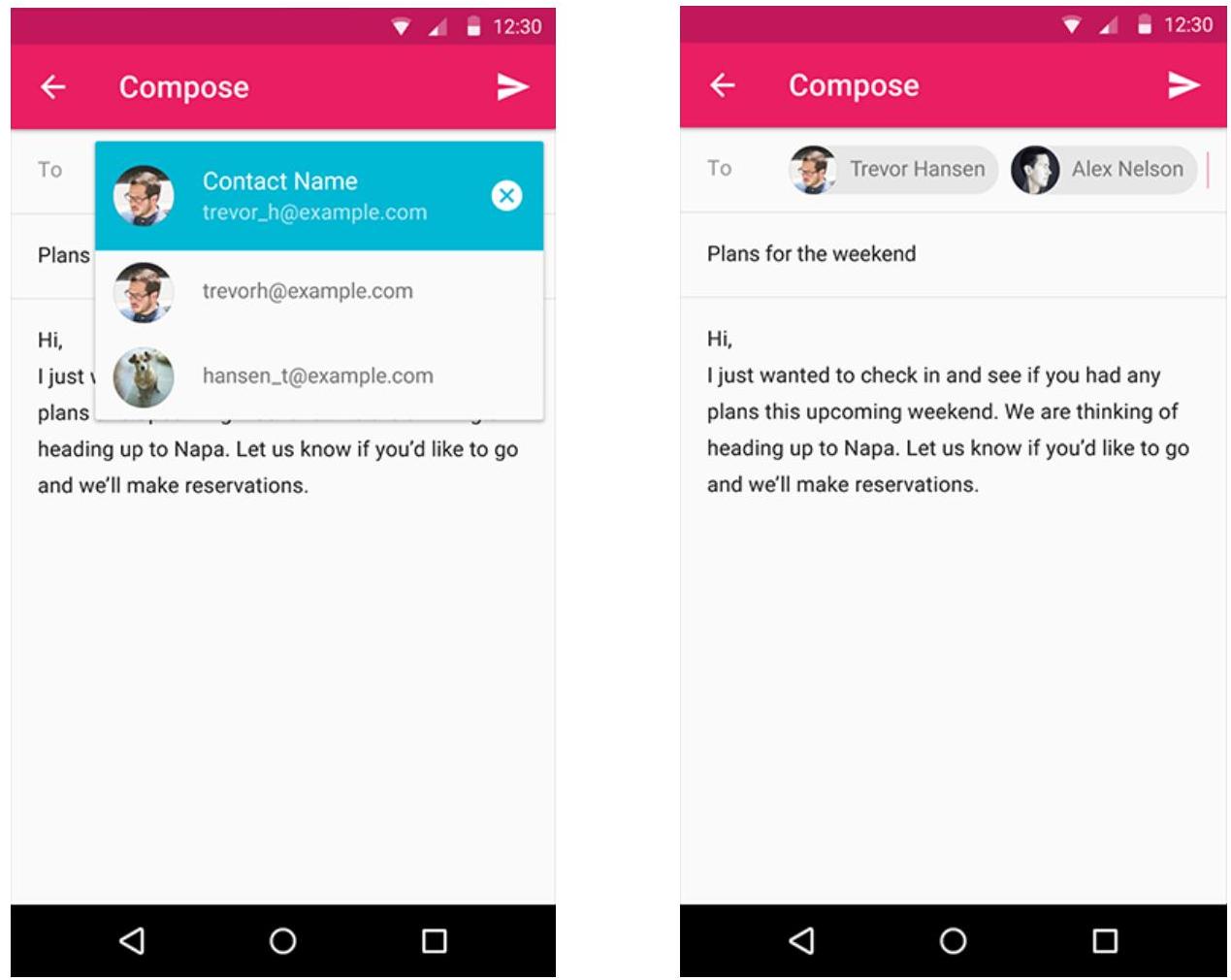
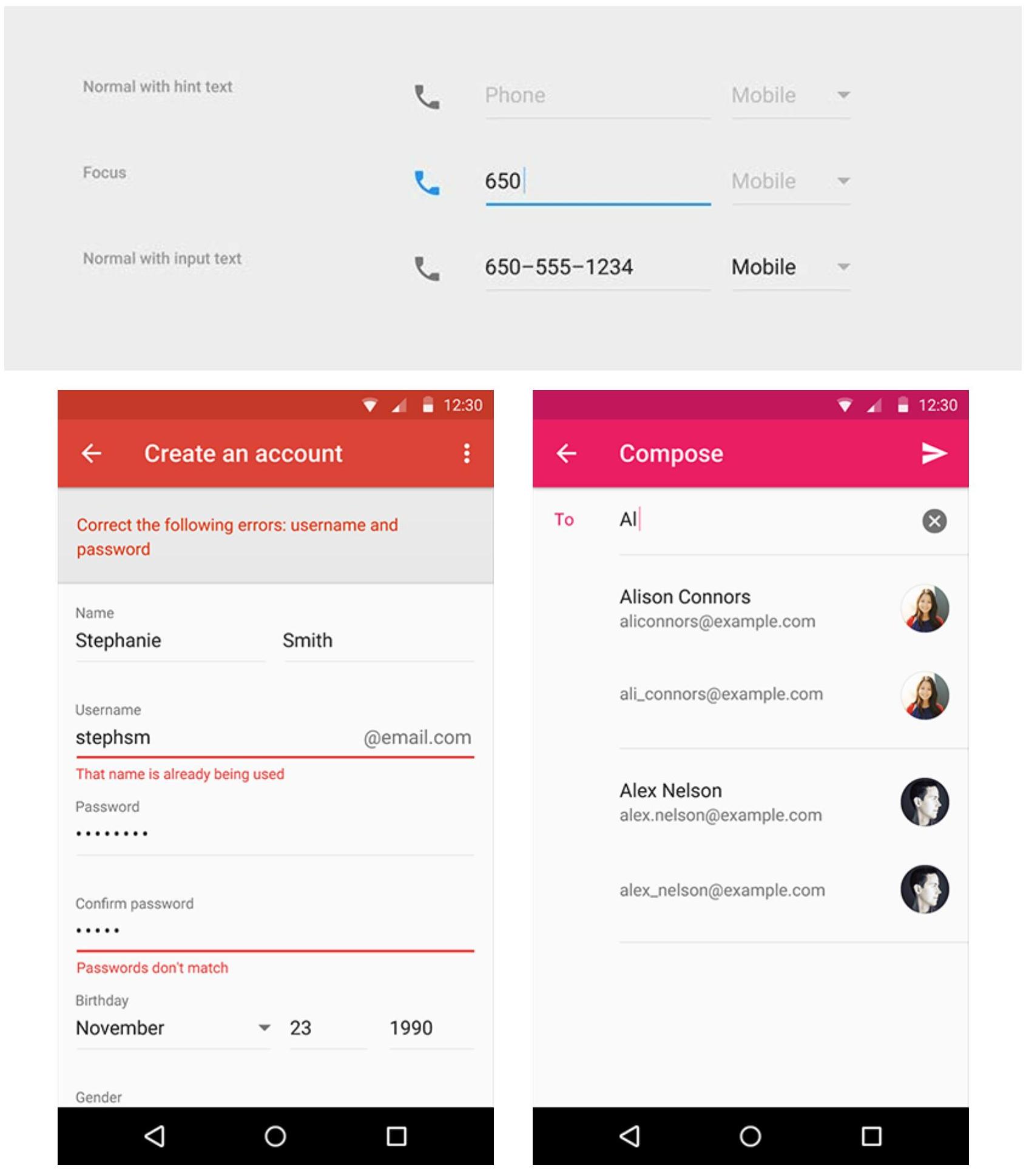
4)芯片:在一个小空间中表达众多信息的一个组件。常见的应用有日期、选择联系人(图6-26)。

图6-26
5)对话框:在对话框中,包括标题、内容和操作项。在交互操作方面,有一种对话框是当用户点击对话框外的区域时,对话框是不会关闭的。一般情况下,尽量不要出现滚动条,除非空间不足,那么滚动条选择默认显示。在对话框中,通常将取消类的操作放在左边,右边一般放置会引起变化的操作项。除此之外还要写明该操作的具体效果,文字要明确,使用户能体验到很强的功能识别性。那么另一种对话框很显然是不带有操作项的,这是一种相对简易的对话框。那么当用户进行触摸操作时,对话框会关闭;点击对话框外时,对话框同样会关闭,相对应的操作也会取消。除此之外,对话框也可以做成全屏式,右上角还会有操作按钮,比如保存、发送、添加、分享等重要的操作。这种功能性文案一定要简洁明确,不能使用户有含糊其辞的感觉。最后,对话框的留白值一般为24dp(图6-27)。

图6-27
6)分隔线:一般在列表中有头像或图片时,将分割线与文字左对齐;没有头像或图片、图标等元素时,需要用分隔线将其划分。需要注意的是,分隔线不是随便使用的。例如,图片本身就可以表达内容之间的划分情况,就不必采用分隔线。另一种情况就是留白,通常会优先使用留白,分隔线的层级高于留白(图6-28)。

图6-28
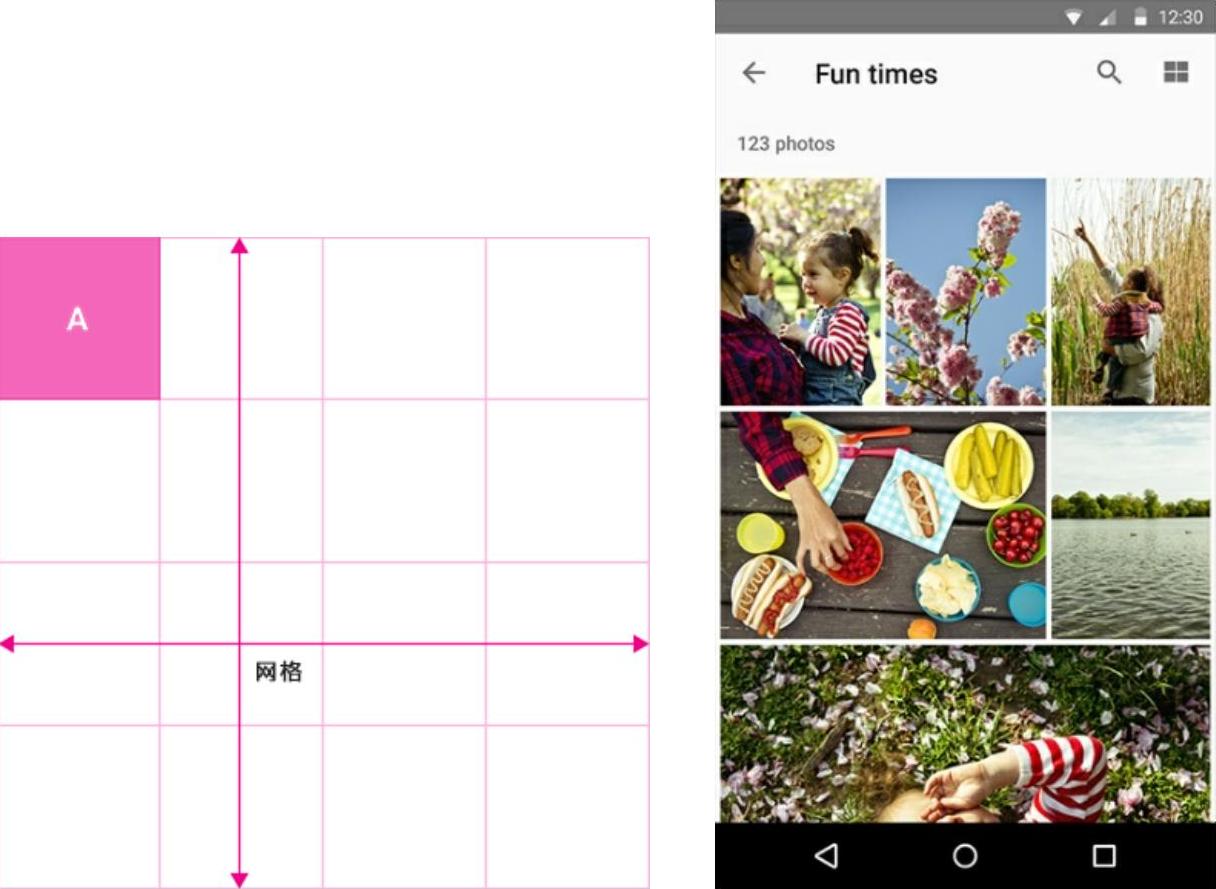
7)网格:网格由单元格组成,每一个单元格中的卡片用来承载信息内容。在卡片中同样也包括主操作区和副操作区,在同一个网格中,二者的内容和位置要保持一致。在一个界面里,副操作区的位置可以分布在上下左右四个角落。对于交互操作手势方面,网格只能垂直滚动,单独的卡片不能滑动、拖放手势。在规范性方面来说,网格中的单元格的间距一般为2dp或8dp(如图6-29)。

图6-29
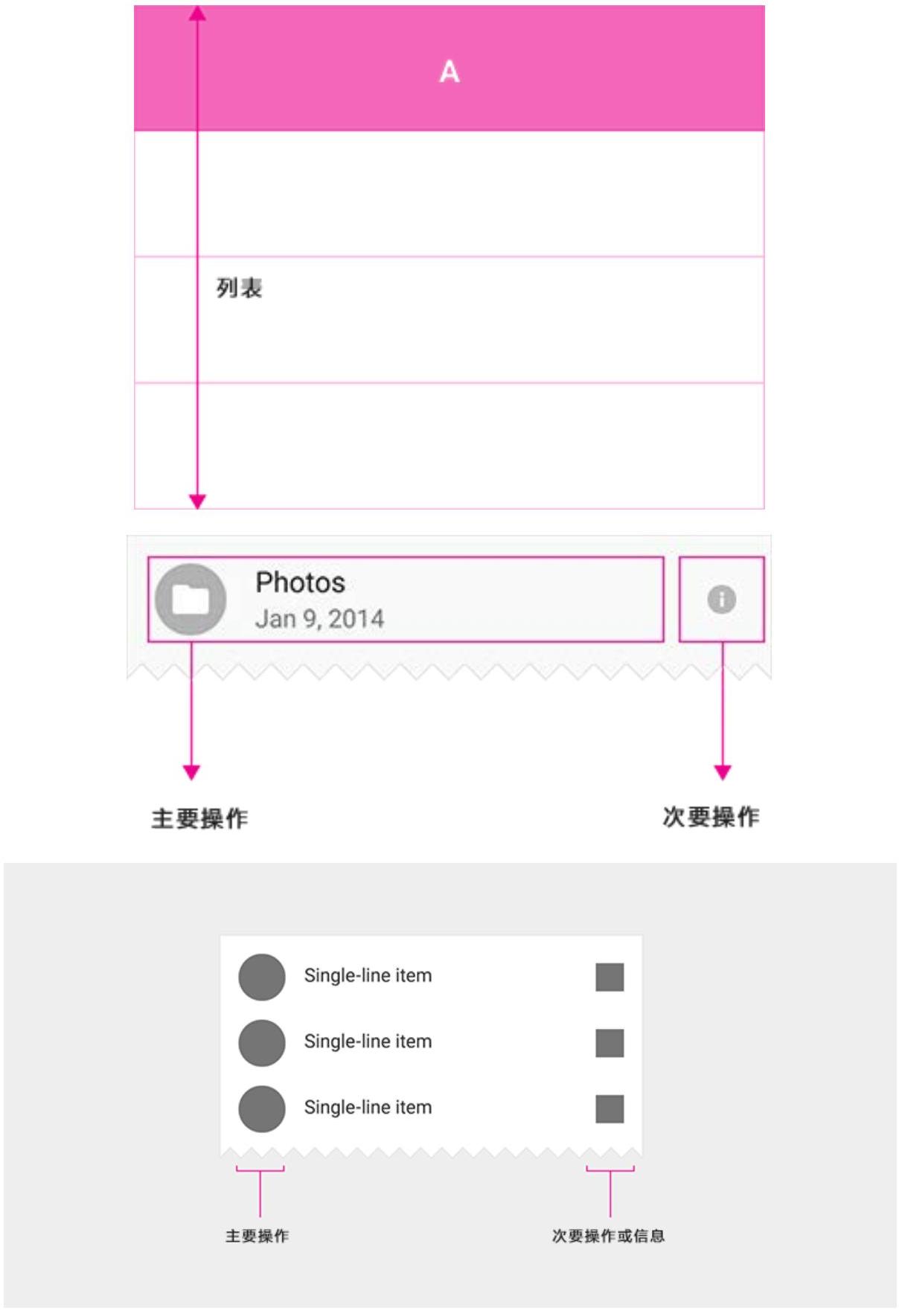
8)列表:列表一般由每行的卡片构成。列表同样包括主操作区和副操作区。副操作区一般在右侧,其余都是主操作区。同样在一个列表之中,二者的内容、位置以及交互操作要保持一致。列表控制项一般包含展开,收起,拖动排序,勾选框等重要操作,也可以包含快捷键提示或二级菜单等提示信息(图6-30)。

图6-30(https://www.xing528.com)
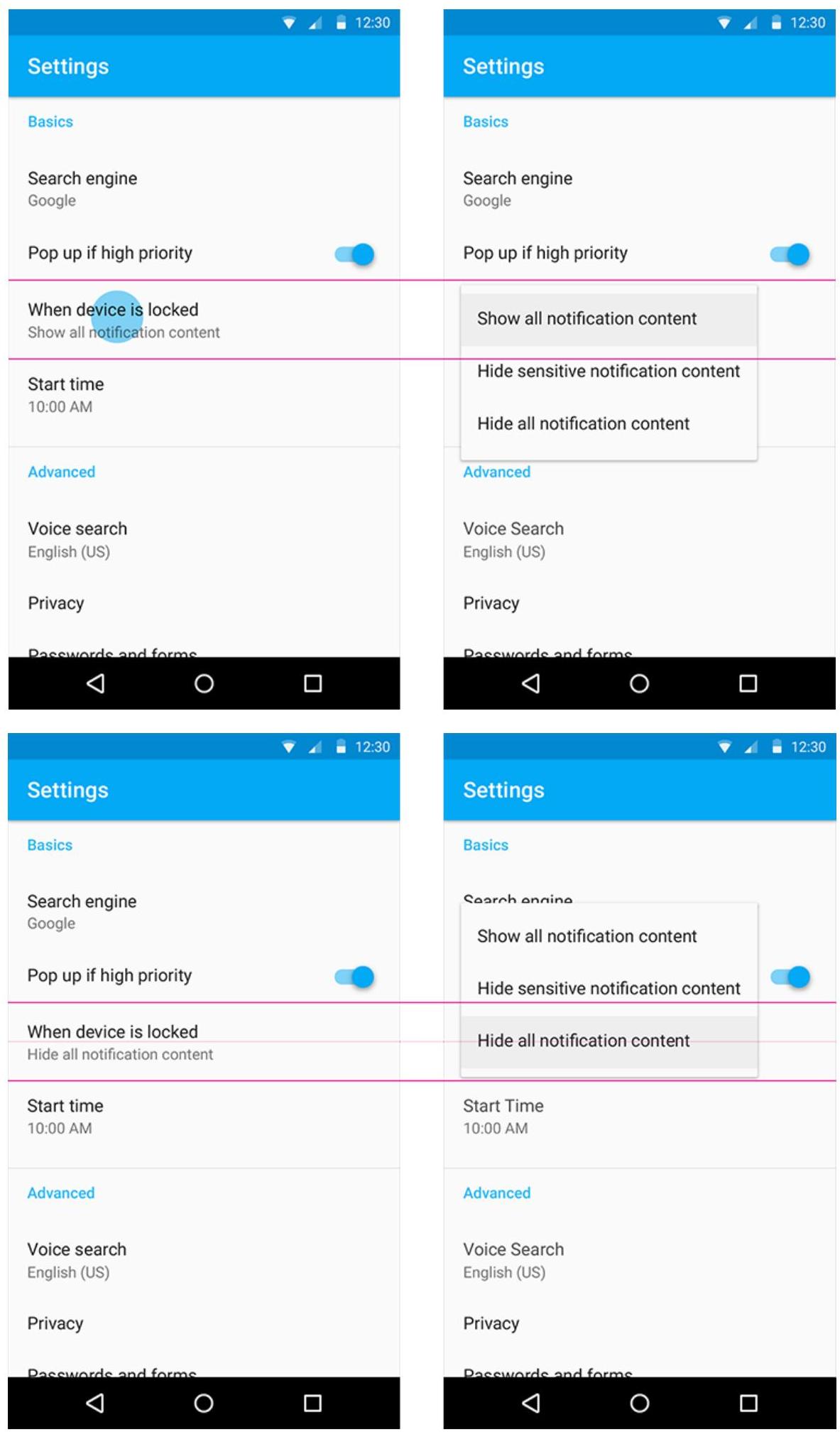
9)菜单:一般来说,菜单不会超过2级,通常会把顺序固定的、操作频繁的菜单选项置于顶部;而顺序不确定的可以按动态排序,上下间距值为8dp。在交互操作方面,为了让用户可以直观了解并进行操作,必须把当前不可用的选项显示出来;当出现下拉菜单时,菜单会原地展开,并且会盖住当前选项,成为当前菜单的第一项,但是位置始终要与水平对齐,如果菜单靠近屏幕时,位置要适当下移调整,必要时候还需添加滚动条(图6-31)。

图6-31
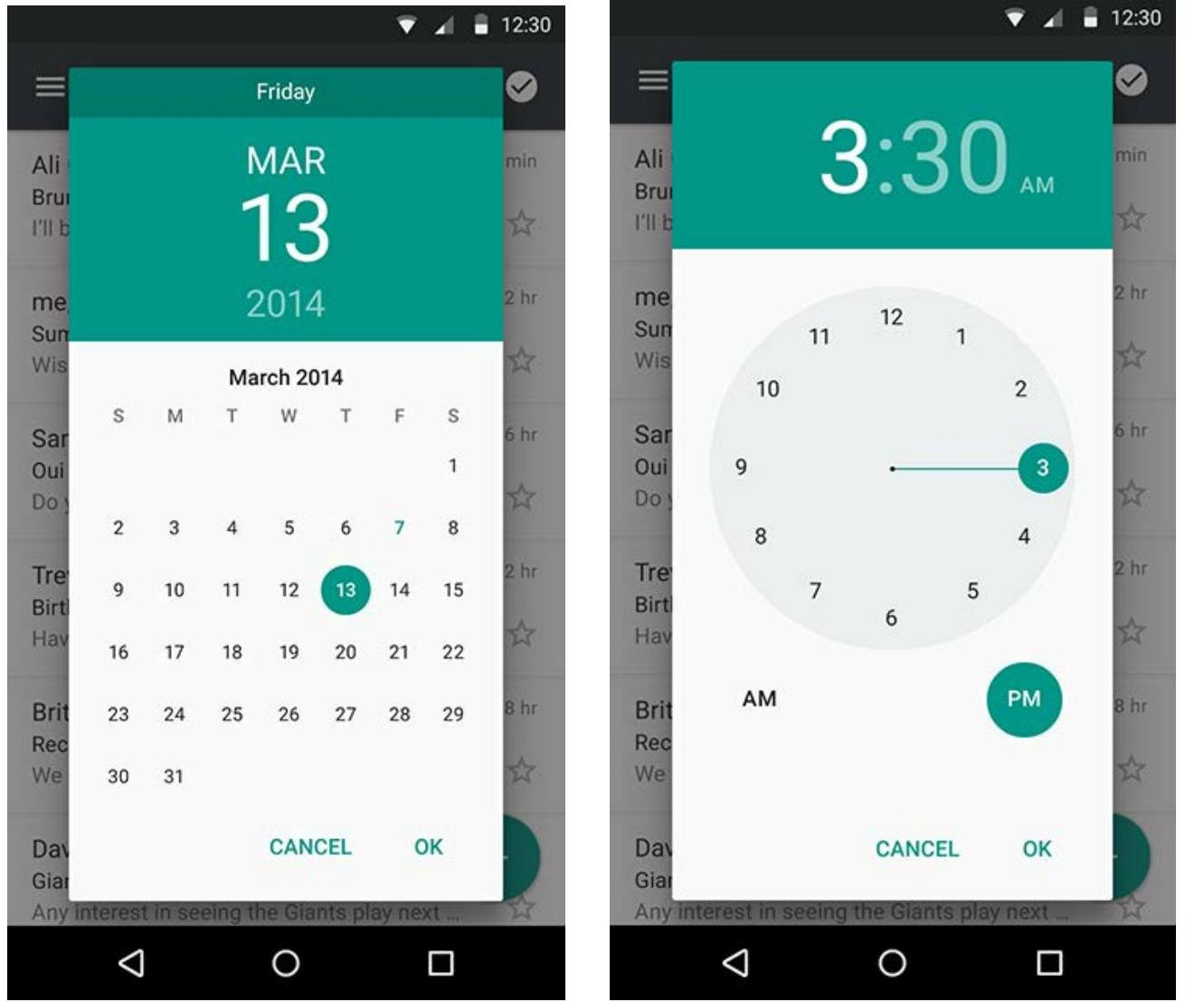
10)检测器:通常以对话框的形式展现,而日期和时间选择器都是固定组件(图6-32)。
11)活动指示器与进度条:进度条分为两种,一种是线形进度条,它只出现在纸片的边缘部分;另一种是环形进度条,它可放置在悬浮按钮之上,其实在环形进度条里,又划分为未知时间和已知时间两种。在活动指示器中,可以采用进度条的形式来表现加载信息,除此之外,可以添加小的动画效果来展示下拉刷新,但是需要注意的是,列表位置是不动的,这时会出现一张环形进度条的纸片。

图6-32
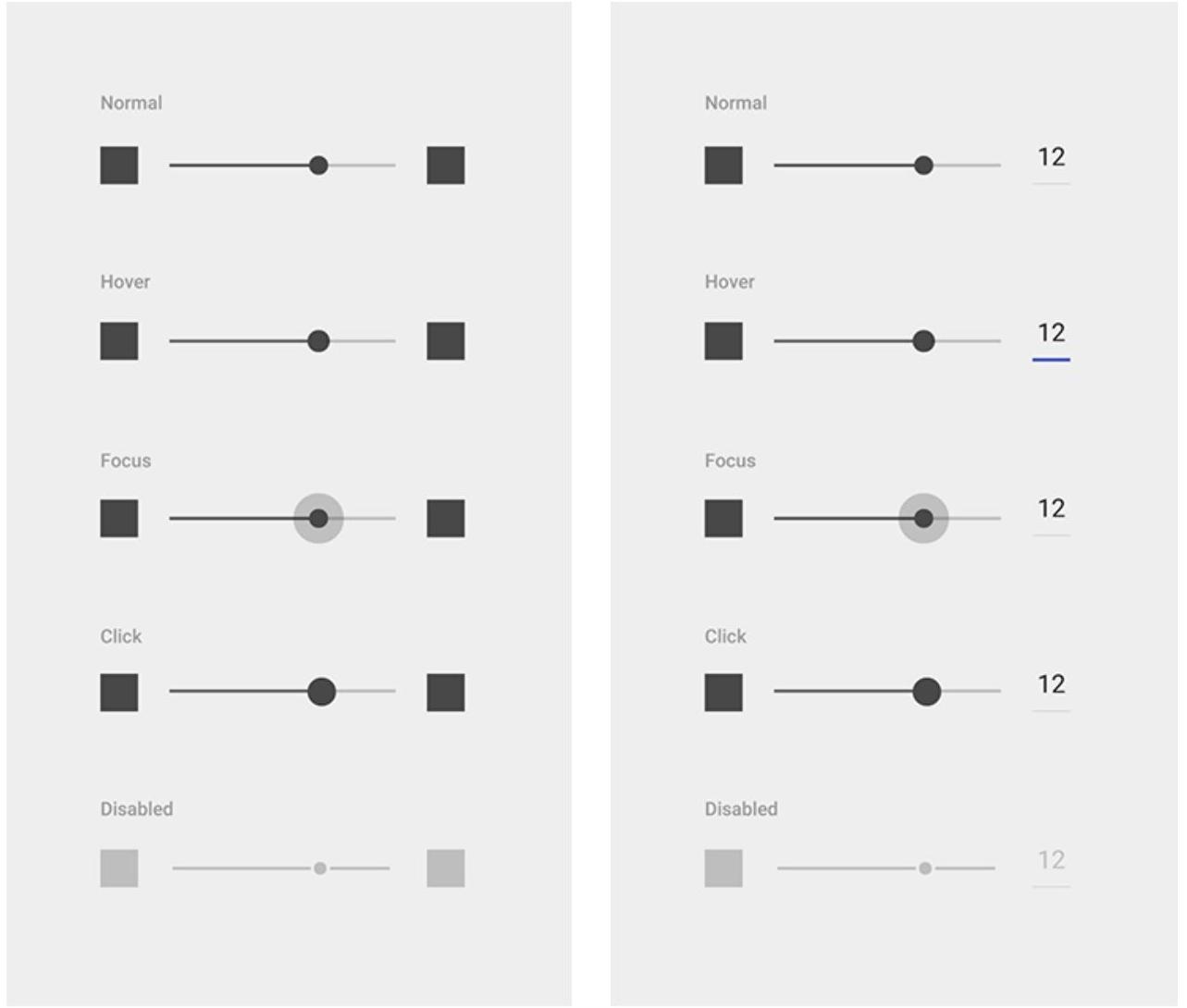
12)滑块:在滑块左右的位置可以适当地增加图标或是文本框。对于非连续的滑块,必须要标明具体数值(图6-33)。

图6-33
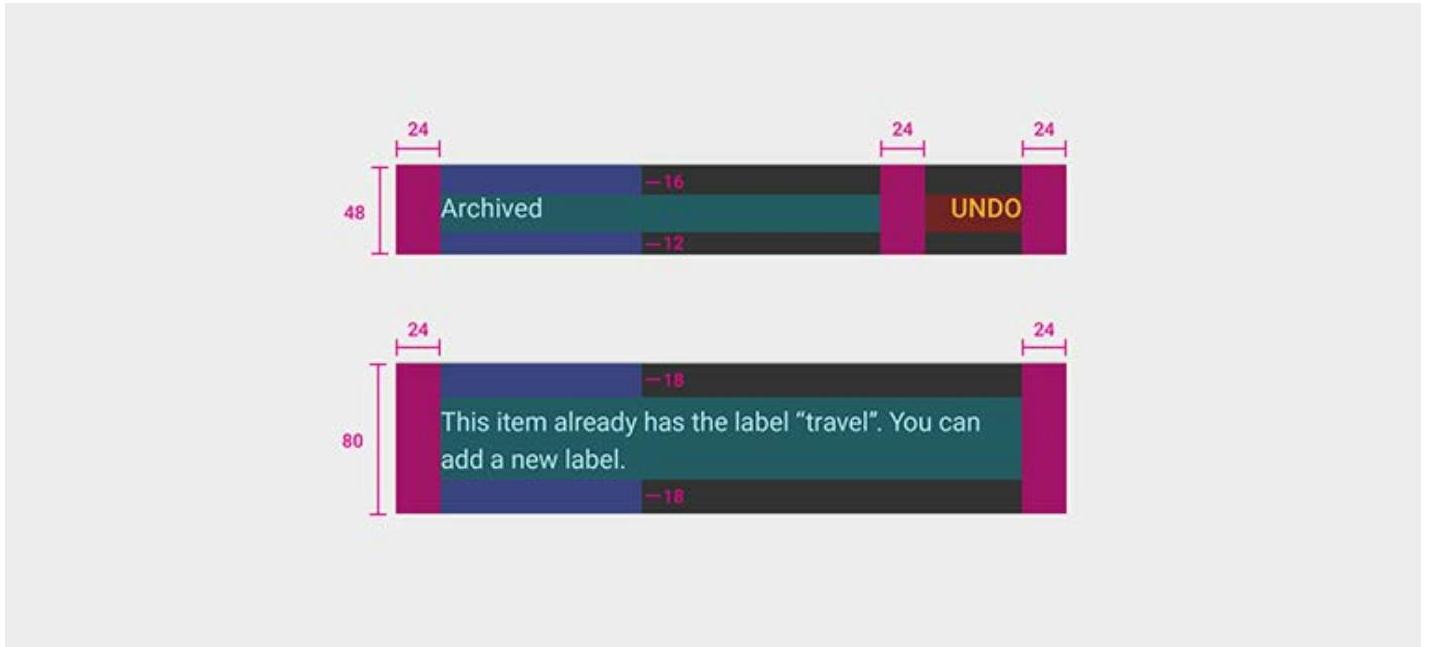
13)宿主视图和无宿主视图。首先来看宿主视图,它最多包含一个操作项,但是不能有图标,一般置于移动端的底部位置,在PC端,则应置于悬浮按钮的左下角,但不能遮挡住悬浮按钮,它的留白值通常为24dp。而无宿主视图相对来说就很简单了,它类似于宿主视图,但可以自定义位置和样式,二者要保持统一规范性(图6-34)。

图6-34
14)小标题:它是一种特殊的瓦片,一般与列表或网格同时存在,用来表达内容的分类与信息的排序。当出现滚动条滚动时,小标题会固定在顶部的位置;当出现浮动按钮时,小标题会自动改变位置与文字对齐(图6-35)。

图6-35
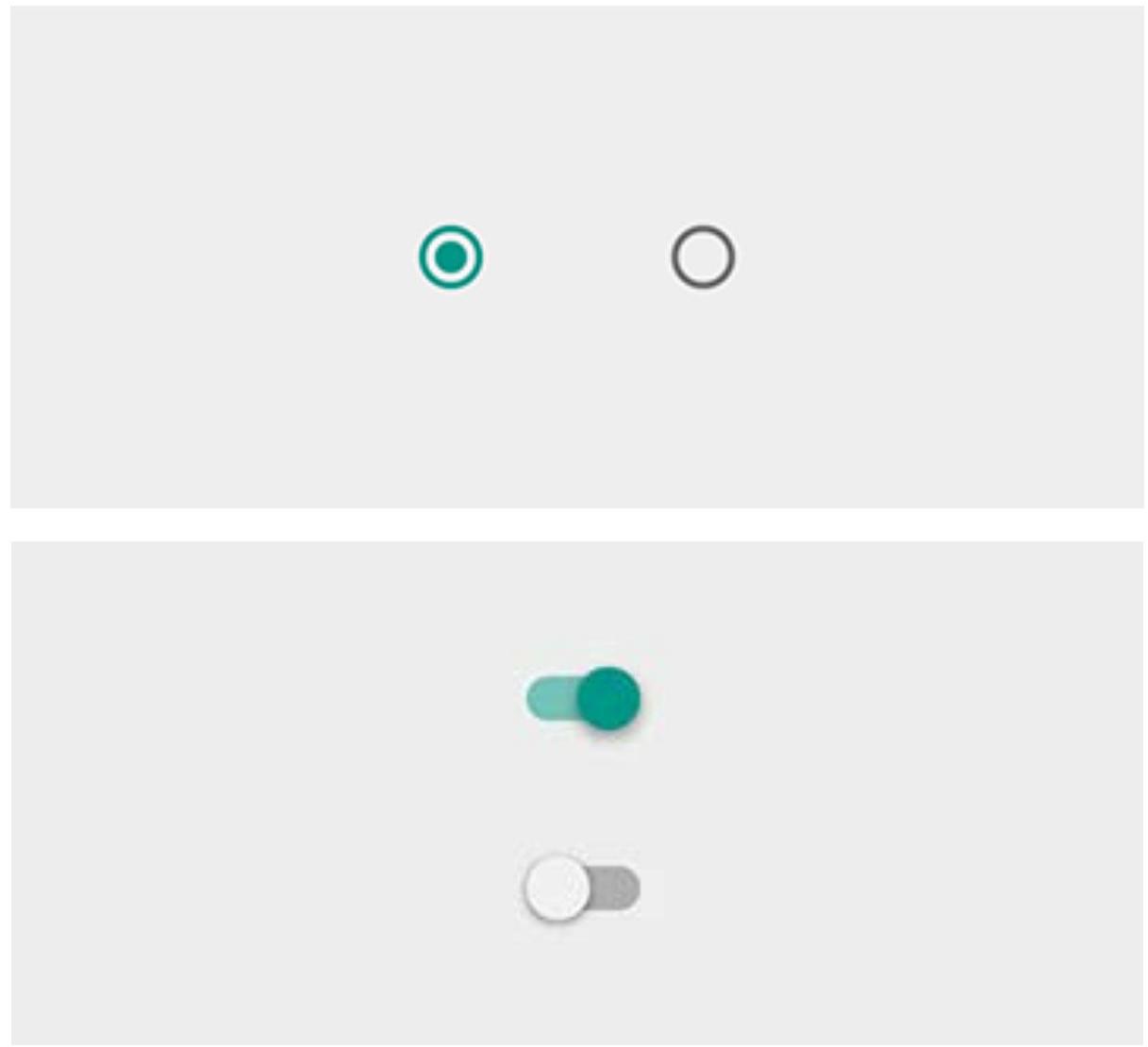
15)开关:一般情况下,单个开关项才会使用它;在同一列表中有多项开关时,建议使用选择器(图6-36)。

图6-36
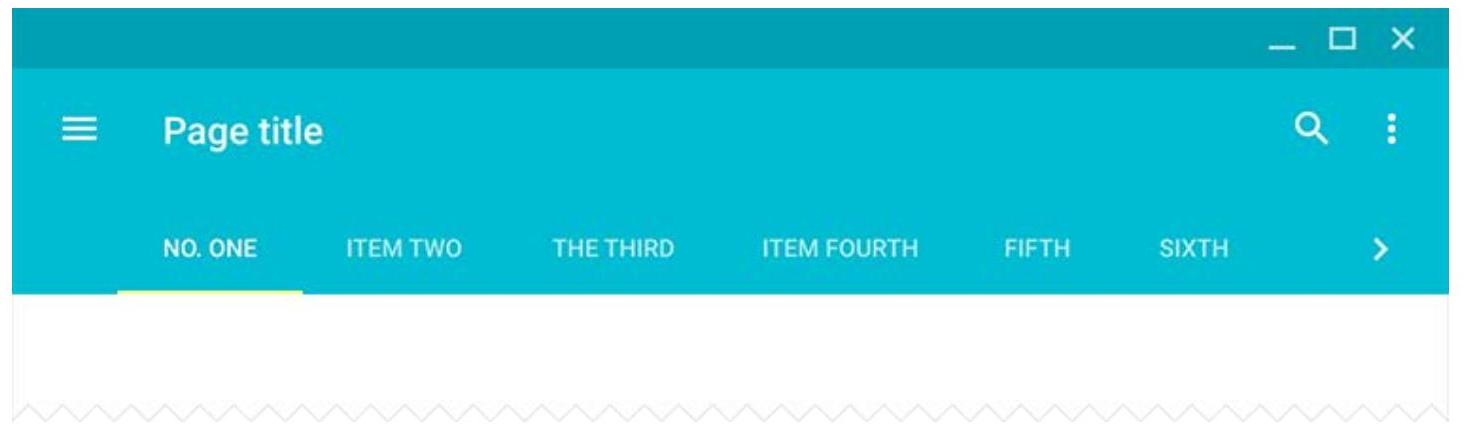
16)tab栏:它只是用来展示不同类型的内容,不能当成导航菜单来使用。数量一般为2~6个,超出的部分则会变成滚动式或左右翻页进行操作查看。对于视觉部分,文字显示要清晰完整,字体规范性要严谨,出现下划线时,其高度一般为2dp(图6-37)。

图6-37
17)输入框:它的表现形式有很多种,简单的一根线条即可表达。除此之外,很有必要将输入框的两种状态设计出来,即选中操作状态和错误状态,那么相应的横线宽度变为2dp,颜色也要随之变化。如果输入框的高度达到48dp之上,而横线不在点击区域的底部,这里还要空出8dp的距离。当出现提示性文字时,注意输入框的高度变化以及其可点击范围的大小变化(图6-38)。

图6-38
18)提示:当用户进行鼠标悬停、获取焦点、手指长按等交互操作时会出现在小图标上(图6-39)。
19)侧边抽屉:当从左边划出时,遵循列表的布局方式将占满屏幕,距离右边为56dp。除此之外,也支持滚动操作,收起抽屉式,则会保留到之前的滚动位置;如果不需要滚动,设置和帮助反馈就防止列表后面即可(图6-40)。

图6-39

图6-40
最后总结,在Material Design中,提倡使用卡片,并且卡片还规定了圆角,这必须要结合纵深感较强的阴影,这样的目的是要与其他区域区分开来。但是又要慎用卡片,比如想要表达众多信息时,就不建议使用卡片,因为卡片的边框会对注意力造成干扰。总之,Material Design易读、易用,属于无障碍设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




