当前产品的容错性已经越来越被重视,作为评判产品用户体验的标准,操作错误对用户体验的影响无疑是灾难性的。本节就产品的“容错性原则”进行阐述。
其实“容错性”是可用性的一个非常重要的细分模块,主要功能是当用户进行重要操作或操作错误的时候给予用户必要的提示,以免用户出现重大的操作失误而造成不必要的损失。
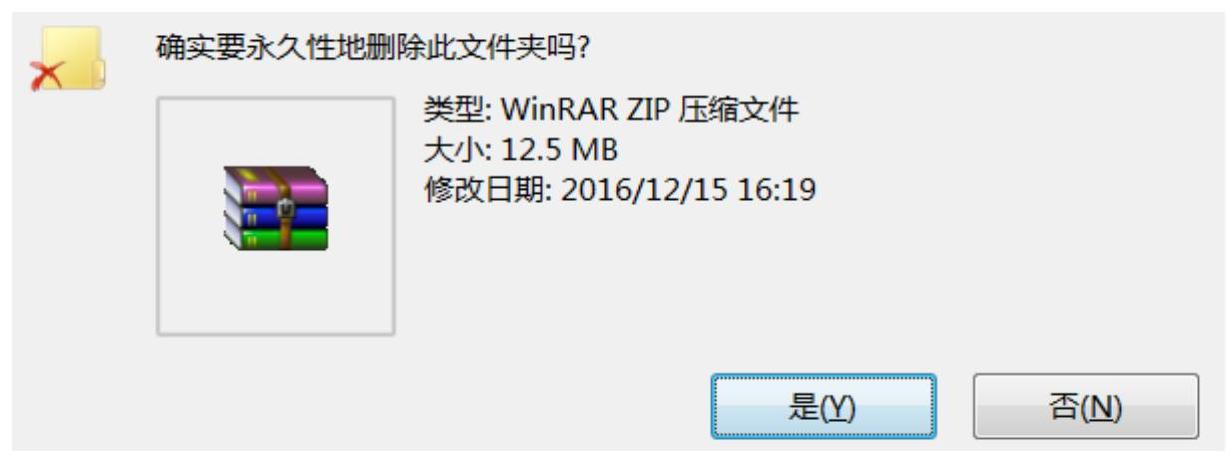
这种原则在PC端为代表的传统互联网时代就已经广泛应用了,例如当用户在使用Windows系统时,如果用户想要执行“彻底删除文件”的命令,文件在被删除前会出现一个关于是否彻底删除的提示,以便给用户一个缓冲。这虽然是交互设计中一个非常微妙的细节,但其作用非常重要,可以有效地避免用户误删除重要文件(如图5-8)。

图5-8
我们根据唐纳德·诺曼的《设计心理学》中关于错误的分类及错误设计原则,尼尔森的《可用性工程》中错误信息四原则以及《十大可用性原则》中第七条和第九条中提到的关于防错原则和容错原则的内容,为“容错性”下一个定义:
容错性是产品对错误操作的承载性能,即一个产品操作时出现错误的概率和错误出现后得到解决的概率和效率。容错性最初应用于计算机领域,它的存在能保证系统在故障存在的情况下不会失效,仍然正常工作。产品容错性设计能使产品与用户的交流或人与人借助产品的交流更加流畅。由此可见,容错性设计原则是非常重要的,并且是不可缺失的。因为,再优秀的产品也不敢保证用户在操作过程中不会出错,所以,容错性原则一定是设计师需要重点考虑的内容。容错性设计原则主要可以总结为以下几个方面。
1.引导和提示
当一款产品上线之后会吸引很多用户下载和使用。在这些用户中,初级用户占据了相当一部分,那么如何使这些初级用户能够快速的上手和使用,产品的引导与提示就显得非常重要了。例如当初级用户初次使用这款产品进到一些核心界面时,会出现页面变黑,提供详尽的说明文字和使用指导(如图5-9)。

图5-9
为什么需要这样的交互方式呢?因为普通用户和专家用户可能已经熟练使过产品很多次,对流程有了较为深入的认识。而对于新手用户来说,初次使用过程就是一个学习和熟悉的过程,这时候正确地引导和提示会显著减少用户的操作及学习的成本。此外,针对用户搜索无结果或者搜索结果不匹配的情况,产品会智能地根据用户的出错原因给予引导或者推荐相关的内容和关键性文字给用户。
2.限制操作提示方案
如何从设计上避免用户出错,限制操作或者限制提示在产品交互过程中是一种非常必要的方式。设计师为了避免错误的发生都会设置一些障碍或提出一些限制性要求,以便减少用户在操作产品时出现重大的失误,具体表现方式如下:
(1)增加一些无法挽回操作的难度,以免用户出现误操作
在产品设计当中,主要是通过对一些可能造成错误的操作入口设置障碍或直接禁止操作,以避免出现重大错误。其实这种做法是非常常见的,比如在使用苹果手机时,在桌面删除和卸载应用时,为了避免用户出现卸载类似于“短信息”“照片”等原生应用的情况,在卸载界面时就不显示卸载的按钮,这样就可以有效地避免出现上述的情况。
(2)在不适合操作的环境中适当限制用户的某些交互操作
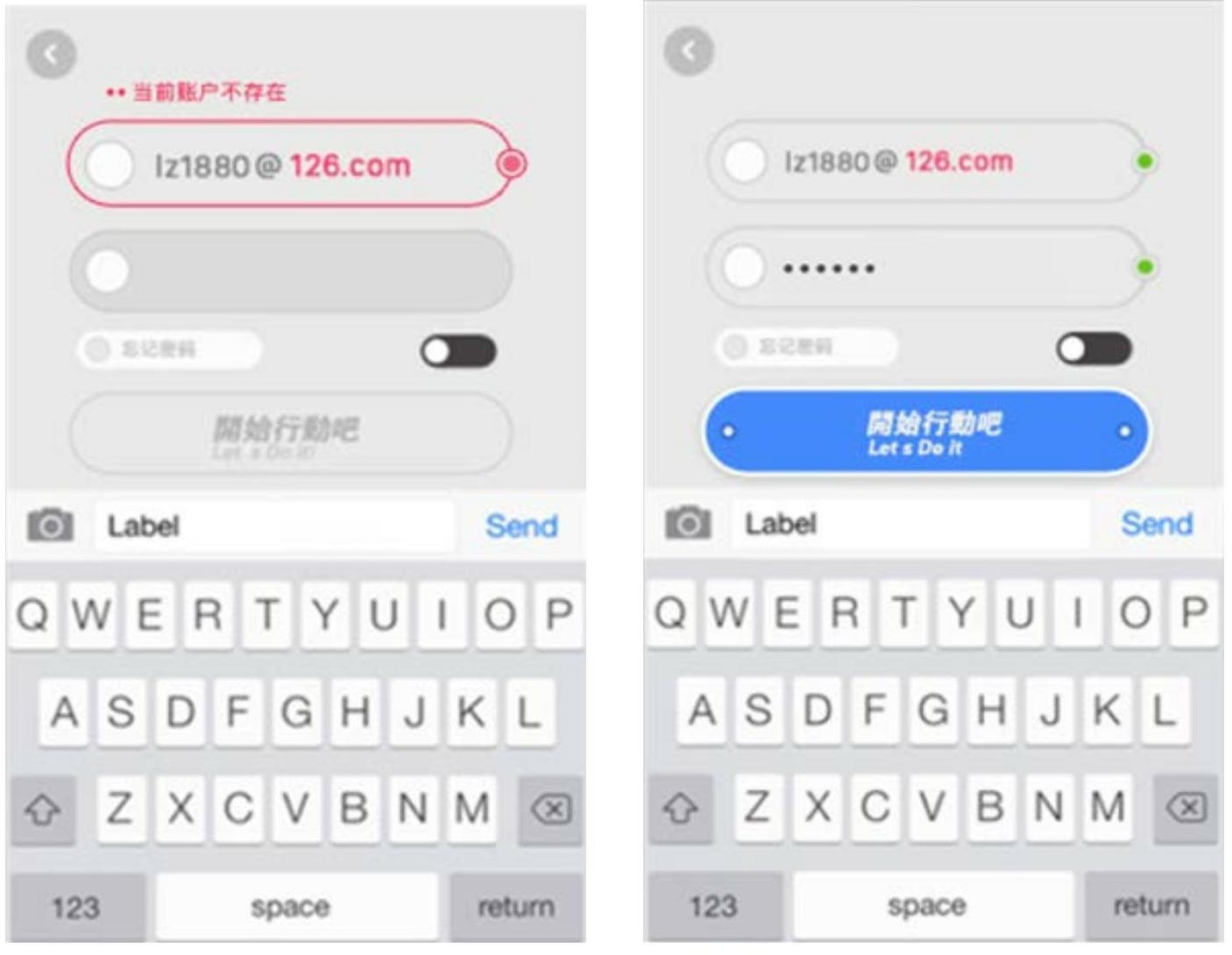
这个概念的本质就是根据产品不同的情况来调取和显示不同的交互样式来给予用户进行提示。设计师会通常直接把不能操作的部分设计成为灰色的区域以提示用户当前功能不可操作。例如,当用户在执行移动端登录功能时,在登录页面中,只有用户正确填写了用户名称和密码的情况之下,确认登录的按钮才会变成可点击的效果,假如其中的任何一个信息发生错误,那么登录按钮就会显示成灰色,以提示用户不可操作该功能(如图5-10)。
 (https://www.xing528.com)
(https://www.xing528.com)
图5-10
(3)反馈和帮助的提示卡片
a)当用户有些错误发生时,及时反馈错误并提供纠错帮助。
b)在提示卡片中需要包括以下内容:
● 错误提示图标;
● 错误以及提示原因;
● 解决方案,并且要通过视觉符号的塑造来引导用户进行操作。
例如,当用户在非WiFi的状态下观看视频时,为了避免用户耗费不必要的流量,这时就会出现相关的提示卡片(如图5-11)。

图5-11
在该卡片提示的过程中,产品会建议用户节省流量,所以在所提供的解决方案中,会将“我要流量”的视觉效果做得更加明显,以便引导用户点击。实践证明,用户会下意识的点击更为明显的控件,所以,需要设计师在控件选择上给予用户一些选择和提示。但是如果操作的错误还是不可避免的发生了,那么在这时候进行合理恰当的提示可以尽可能地减少用户的挫败感。
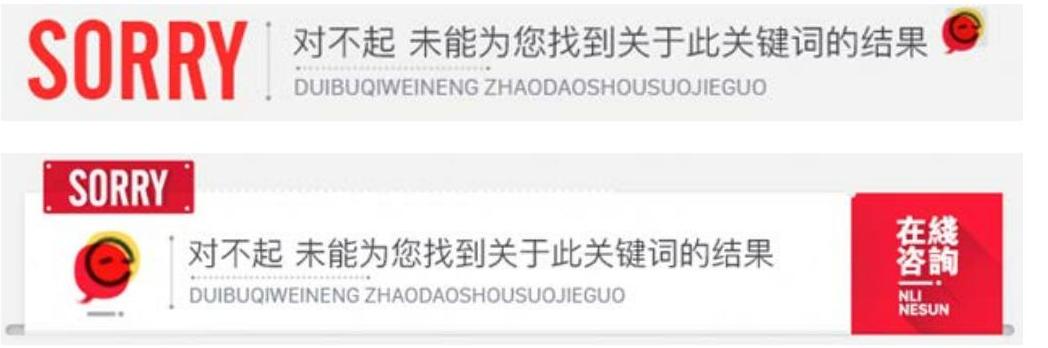
还是以搜索功能为例,当用户使用产品进行搜索但并没有搜到用户想要的结果时,就需要产品及时的分析用户没有找到相关信息可能出现的原因是什么,并且进行一些必要的相关信息的推荐。在提示的时候要简洁明了,并且表现出适当的歉意以减少用户内心的焦虑感,甚至可以直接提供“在线咨询”等功能来进行弥补。图5-12所示的是一些搜索失败的提示设计,颜色一般用一些比较舒缓的暖色。对于卡片的出错信息应当用清晰的语言来表达,不要使用太过于专业的语言,以避免用户出现更大的焦虑。

图5-12
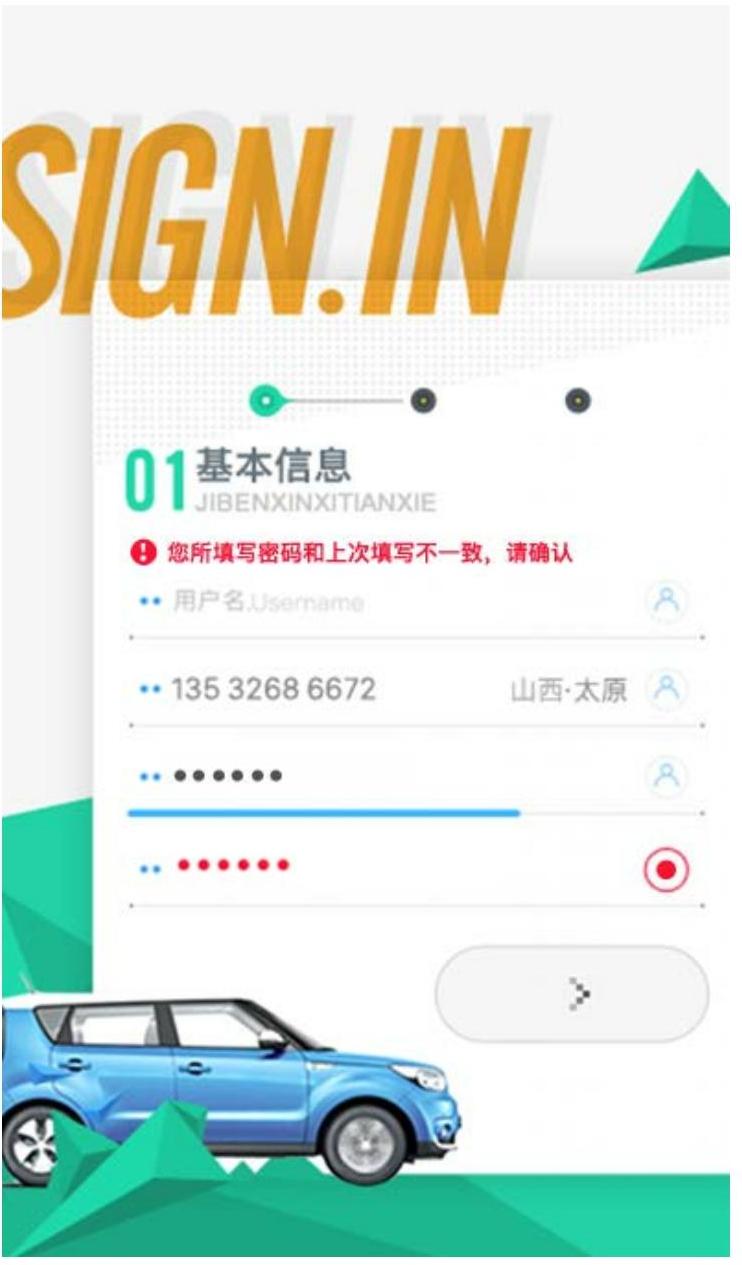
在错误反馈卡片中出现的文案要确保清晰和准确,这样便于用户了解错误的原因,方便用户正确地做出下一步的判断和操作。在移动端注册过程中,当用户输入的密码不符合要求时,会用红色文字反馈错误及其原因以指引用户,那么用户就知道问题出现在哪里并且知道怎么修改了(图5-13)。所以,对于用户进行操作时出现的失误要及时地提示,并提出相关的解决方法,以免出现重大到的错误,造成用户的困扰。

图5-13
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




