由于卡片式设计能够承载各种类型的内容,需要设计师精通从色彩到图像应用等方方面面知识。以下是最适用于卡片设计模式的原则:
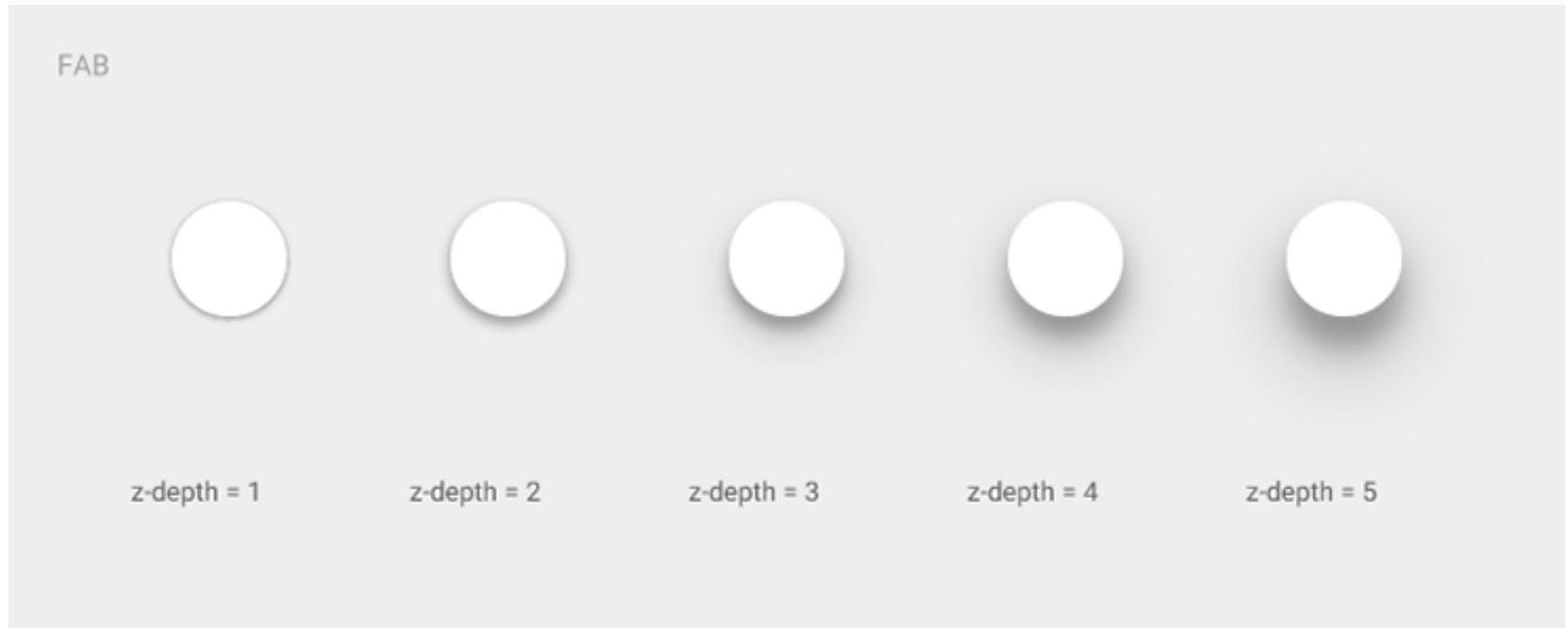
第一,了解阴影及其特点。为了让投影和渐变的元素更加真实,了解阴影特点在卡片设计中显得尤为重要。如果阴影投在整个卡片的边和角上,那卡片载体的物理交互感就不复存在了。第二,在无色系中保证UI清晰。在无色系的条件下设计,必须考虑其可用性和所包含的内容,在此基础上再有目的地添加颜色。第三,有意识地留白。卡片留白的重要性不言而喻,先给卡片一些空间恰当地增加文本内容。为了让文本看起来足够清楚,可以在文本下使用深色蒙层,把文本放在一个框里或者把背景作模糊处理。第四,增加图文排版的对比性。比如通过字体大小、字体粗细来吸引用户的注意力。简单的图文排版其视觉效果是最好的,加之非衬线字体,会给卡片一些美感上的润色,这样的卡片会看上去既有熟悉感又富有创意。诸如阴影之类的元素,在很大程度上能帮助用户联想到实体卡片(图4-25)。

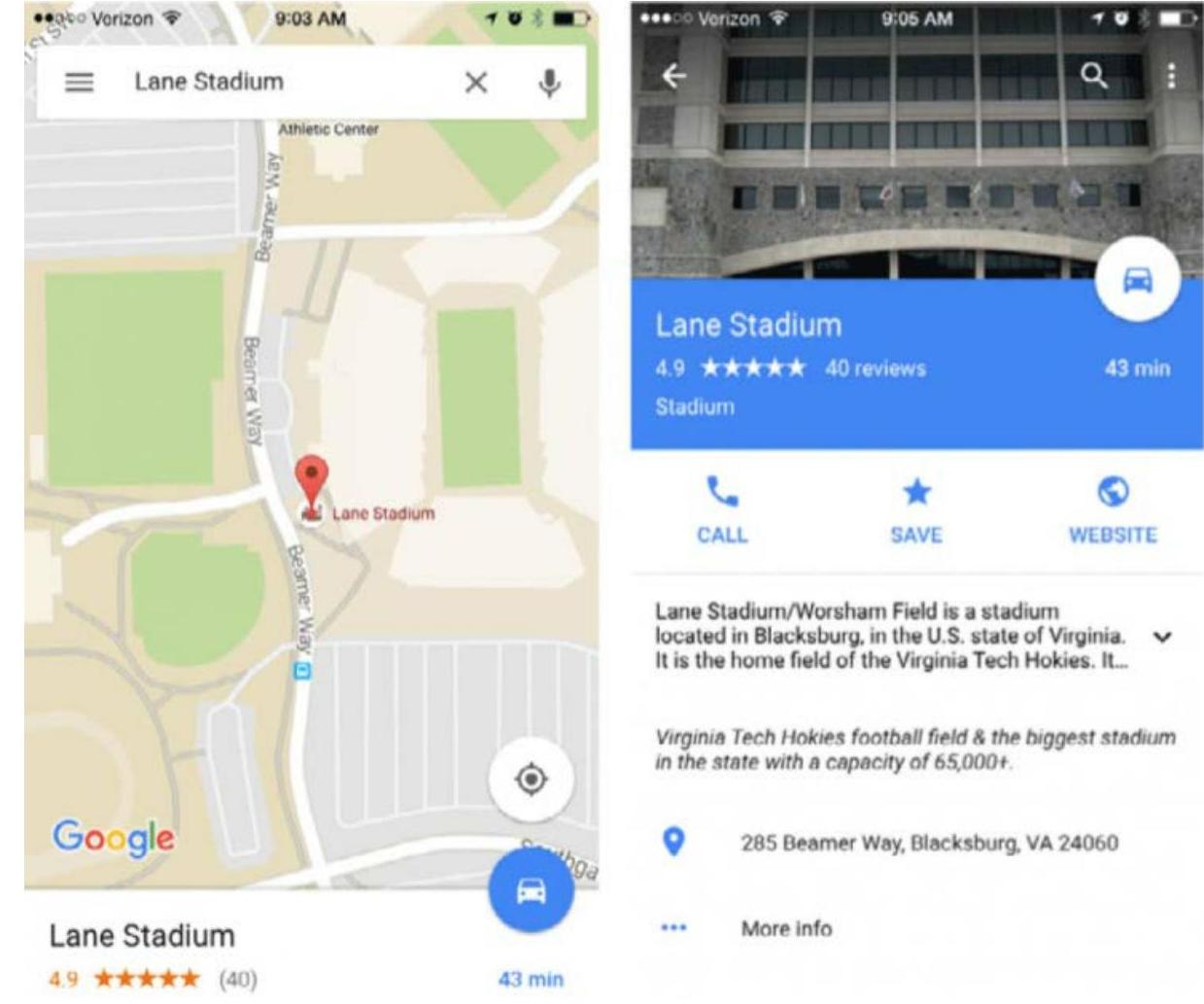
图4-25
设计师关注更多的是移动卡片设计的下一步发展趋势是什么?大家可能会感受到卡片式设计越来越受欢迎,这一趋势并不会很快终结。这意味着会有更多卡片风格的应用和界面,包括使用更加丰富的多层次化的卡片的设计,长得不那么像卡片的卡片,扁平化卡片的复兴,重内容型网站大量使用卡片设计等。在这里又不得不提一下Material Design设计语言。Material design设计风格非常鲜明,带有浓郁的谷歌式的严谨和理性。
Material Design特色的多层次化卡片设计以两种形式出现:①加入巧妙地分层元素,比如阴影元素,能够把卡片从背景中分离出来;②分层使得卡片元素可堆叠,这样用户可以一张张翻过去,而不是滚动。扁平化设计从未过时,这种风格的演化持续影响着卡片设计。扁平化风格的卡片将使用大量色彩、流线型的文字排版、精巧的设计来帮助用户浏览内容(图4-26)。

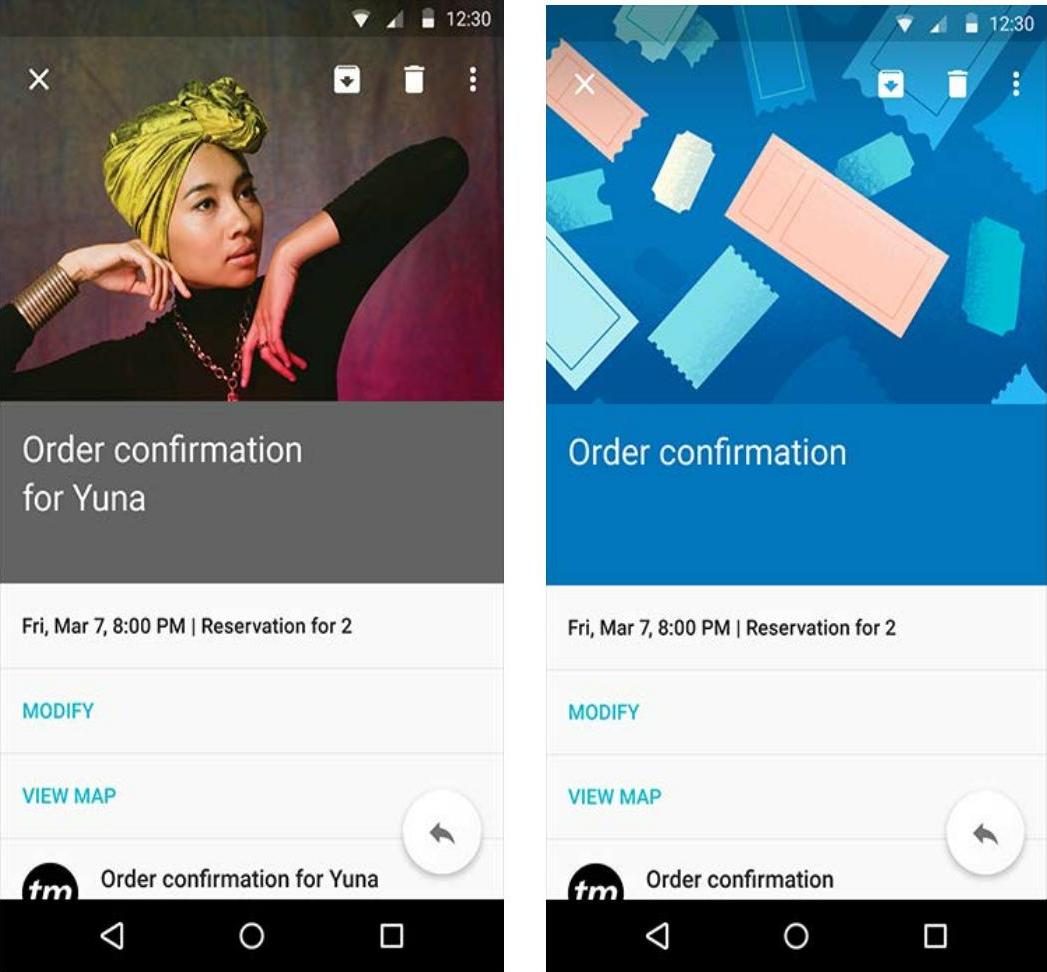
图4-26
总结一下,卡片式设计之所以成为流行趋势,一个原因是因为它的设计理念与响应式设计很契合。不仅是积木块式的内容与大多数移动用户场景都完美匹配,矩形的UI设计元素也是行之有效的。卡片式设计的优势之一在于,它称得上是PC机和移动设备的交集,它填补了互动性和可用性之间的差距。正如曾描述过的,卡片式设计为用户创建了一个更为一致的体验,跨越了不同设备。不妨想想苹果设备中的“空投图片”设计。当你有传入的数据时,屏幕上会弹出一种卡片,有两种选择——接受或拒绝。只需一个动作,就可以选择访问(或拒绝)此信息。无论是在智能手机、平板电脑或台式计算机上,操作方式基本相同,这意味着用户在使用时,更容易理解。
卡片式设计特别适用于响应式设计,因为它允许信息根据设备和屏幕尺寸进行调整,但又不破坏整体的布局。由于每张卡片可轻松适应水平或垂直布局,对于不同的设备,界面不需要大刀阔斧的调整,因为每个组件已经整齐地组织在各自的“容器”中了。在响应式设计中,如果能将卡片置于设计框架内,并使其根据断点和屏幕大小而放大、缩小和排序,就能取得最好的应用效果。这样不仅可以让卡片本身能根据屏幕和设备而调整,而且单独的卡片中的内容也可以灵活设计。因为每个卡片都是一个矩形,在矩形内部元素的纵横比方面有很好的灵活性,即使将多个矩形组合在一起也很方便。因此有人甚至称卡片式设计为“移动设备的原生格式”(图4-27)。
卡片式设计并非只是为了迎合人们的审美需要。一般而言,在容器风格的设计及在响应式设计中,这是最灵活的布局方式,也是最有利于创建一致的用户体验的手段。

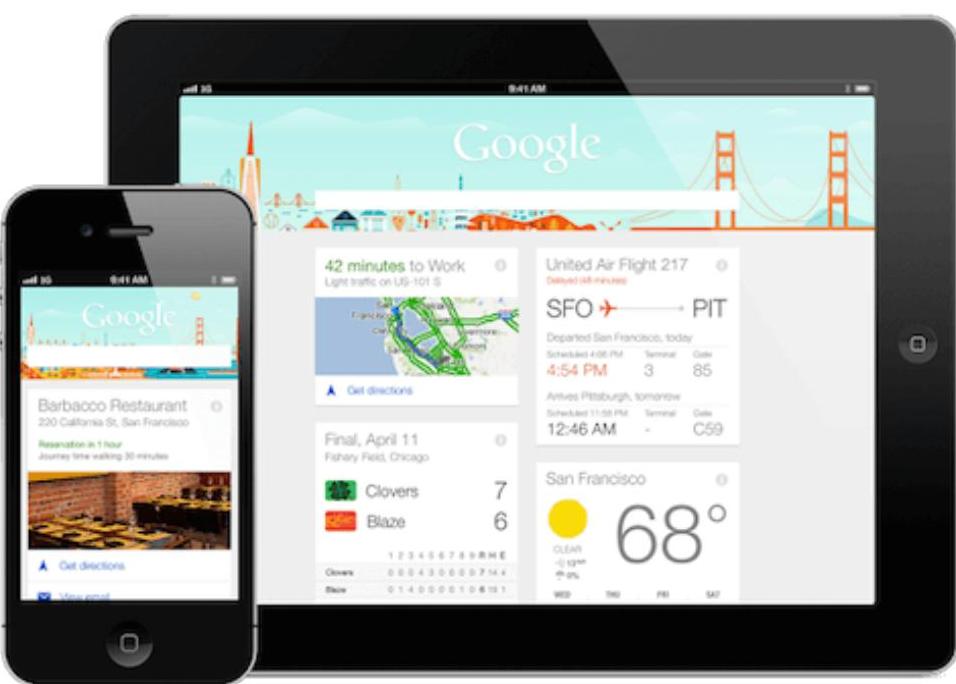
图4-27
卡片式设计背后的设计理念与当今互联网视觉设计的趋势是非常吻合的。用户想要快速地获得信息,而卡片式的呈现方式无疑是最能吸引用户继续浏览的一种手段,同时也起到归类和划分页面信息的功能,任何设备的视觉界面都可以使用这种视觉表现手法完成设计。在规范性方面,卡片式设计要注意以下几点:
a)卡片必须有圆角,不过圆角的大小依据不同的系统,其大小也有具体的参数,以Material Design为例,其设计语言就明确规定其魔法卡片得圆角大小位2dp;
b)卡片可以进行多种操作,例如拖拽、点击、位移等交互方式;
c)卡片可以忽略和重排;(https://www.xing528.com)
d)卡片可以用来归纳众多同类型信息,帮助页面更好地完成信息梳理,以便引导用户完成高效率的阅读。
虽然说卡片式布局在不同的系统中有不同的参数,但也是有规律可循的,我们还是以Material Design设计语言为例:
具体来说,卡片布局在原生安卓系统中的设计准则如下(以逻辑像素进行描述):
第一,字体设计:正文:14dp或16dp;标题:24dp或更大;
第二,扁平按钮:ROBOTO Medium,14dp,10dp;
第三,屏幕边界与卡片间留白:8dp,卡片间留白:8dp,内容留白:16dp;
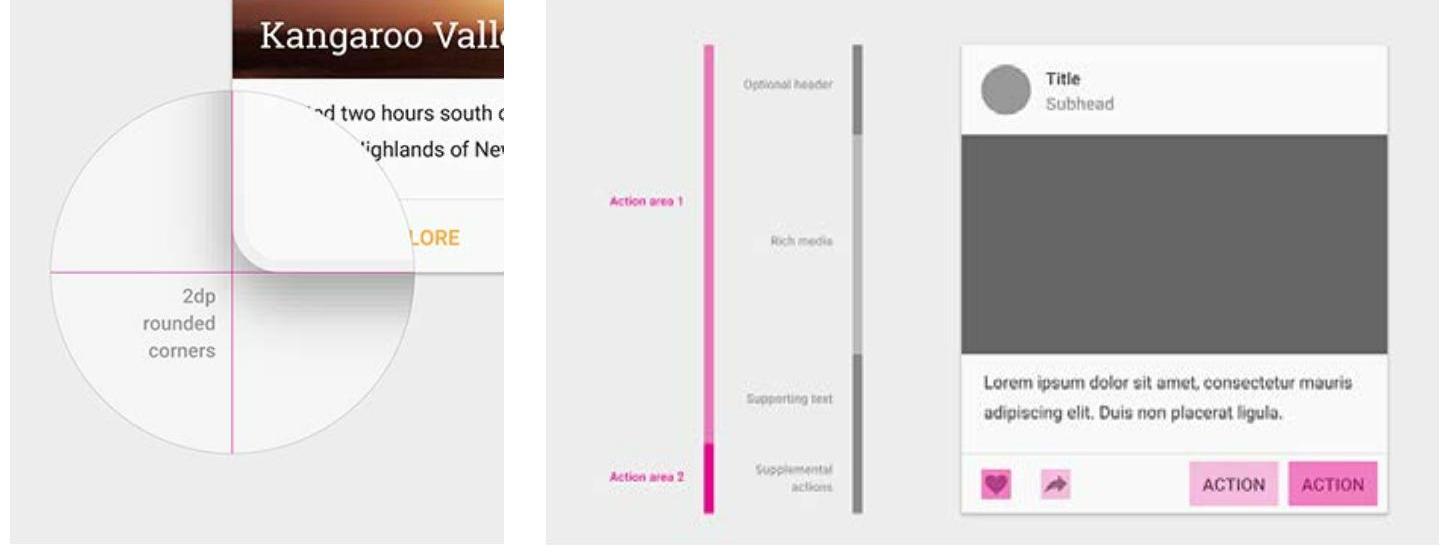
第四,卡片统一带有2dp的圆角(图4-28)。

图4-28
第五,卡片最多有两块操作区域,辅助操作区域至多包含两个操作项,更多操作需要使用下拉菜单,其余部分都是主操作区。那么将这些层次区分出来的方式就是通过纸片边缘的阴影(图4-29、4-30)。

图4-29

图4-30
从交互设计角度来看,我们主要讨论它的表现手势,第一,支持单张卡片基础上的滑动手势。卡片手势表现应该始终在卡片组中实现,按住并拖动手势可行。第二,卡片集的筛选、排序和重组。卡片集可以按要求排序或按日期,文件大小,字母表顺序或按其他参数筛选。集合中的第一项定位于集合的左上角,其余的从左到右或从上到下延续。第三,滚动。卡片集只会竖直滚动,超过最大卡片高度的卡片内容将被截断且不可滚动。带截断内容的卡片可以扩展,这样卡片高度就可以超过视图的最大值,这种情况下,卡片将与卡片结合在一起滚动。
未来卡片式设计的发展趋势,需要在设计语言基础上寻求更有趣的方式,来把卡片融合到应用中去。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




