扁平化风格始于北欧平面设计风格,早期应用于平面设计当中,其设计风格包括了栅格化以及文字排版等方式。后期也逐渐在网页和APP的界面设计当中使用,包括文字的大小、文字与文字之间的距离大多经过了一系列严格地考究。
早期扁平化设计风格主要通过矢量抽象的元素设计进行展现,满足用户最本质的需求,也就是获取信息,但是经过长期发展之后装饰性的元素逐渐占据较大的比重,甚至超越了设计初衷。因此设计师们开始强调展现信息的功能以弱化多余的装饰,在此设计过程当中,文字排版和矢量元素的使用以及色块拼接在视觉设计中被推上了高潮。在文字排版中通过对文字排版中的大小、明暗对比关系的调整来展现信息,甚至可以通过文字的设计来展现产品视觉设计的性格,图4-10所展示的就是这一时期的印刷产品的视觉风格。

图4-10
其设计风格的精髓在于以固有的平面设计风格,突出其四平八稳的视觉符号的传达设计,让人印象深刻。并且视觉效果更加突出整洁、严谨、工整、理性化的特征,意在传达准确的信息给观看者,将信息传递作为产品最为本质和主要的方向进行塑造(如图4-11)。

图4-11
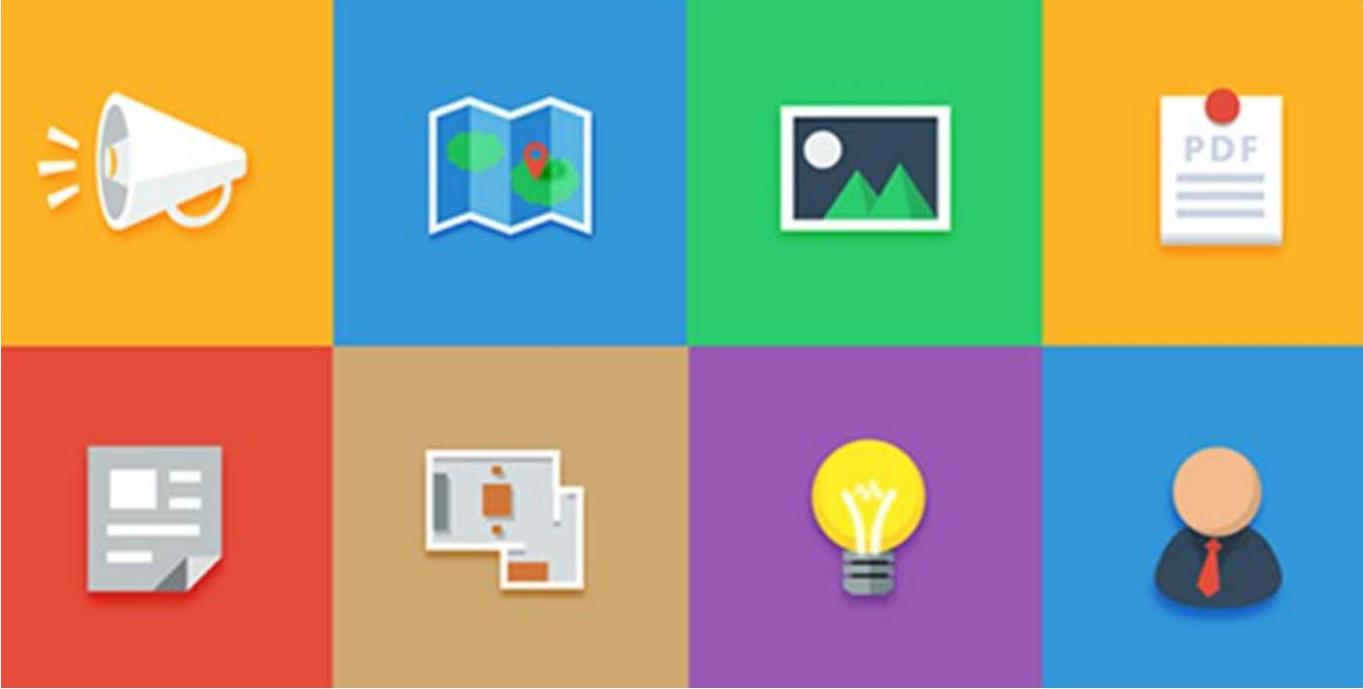
2010年,微软推出Windows Phone系统时,将其设计语言命名为Modern UI,且利用矩形色块为功能区域的“动态磁贴”作为其设计的重点,使用户在浏览该系统手机界面时可以更加快速地找到所需要的信息,减少冗余的视觉元素,从而达到用户与信息的“0”距离接触。设计师所熟悉的“Metro”和“Modern UI”其实是一回事,后来国内根据其英文命名的含义将其取名为“扁平化设计”,视觉设计师们也开始尝试利用一些色块拼贴来重新设计和定义图标和界面,所以扁平化的设计产物开始迅速出现(图4-12)。(https://www.xing528.com)

图4-12
扁平化风格被大众熟知是通过2012年Windows 8上市推动的,当时对于设计师来讲更多的是在讨论视觉设计最终的走向。2012年前后,手机操作系统主要以iOS系统的拟物化设计风格和新兴的扁平化设计风格为主,平分秋色,所以很多的从业者都在讨论和观望界面视觉设计的最终走向。
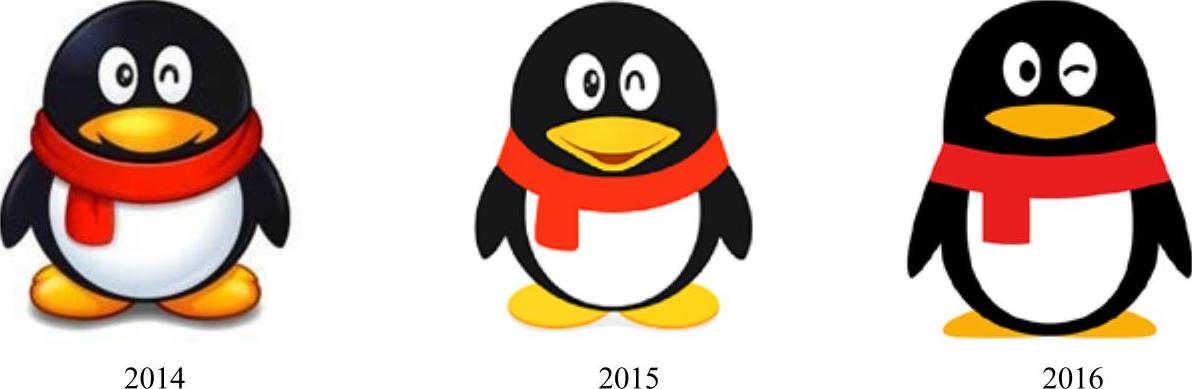
这个问题在2013年得到了明确的答案,也开启了扁平化设计时代。随着iOS 7的升级,带有鲜明特征的iOS风格的扁平化设计开始影响其广大的第三方应用,可以看到,APP Store中的第三方应用纷纷开始朝扁平化的方向进行了界面形象的升级与再设计,以便能够响应扁平化时代的到来。以腾讯QQ为例,图中展示了QQ的形象分别在2014年、2015年以及2016年的效果,可以清晰的看到扁平化设计在其形象的设计中的体现(如图4-13)。

图4-13
2014年谷歌推出了全新的系统设计语言Material Design,这为扁平化设计又注入了新鲜的血液。随着世界三大手机操作系统纷纷向扁平化的靠拢,界面设计最终以扁平化设计风格为主导向前发展,扁平化设计风格也成了视觉设计的一种风格。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




