那到底什么才是扁平化设计呢?其实对于扁平化设计,一直都没有很权威的定义,但根据其设计的特点可以总结如下。
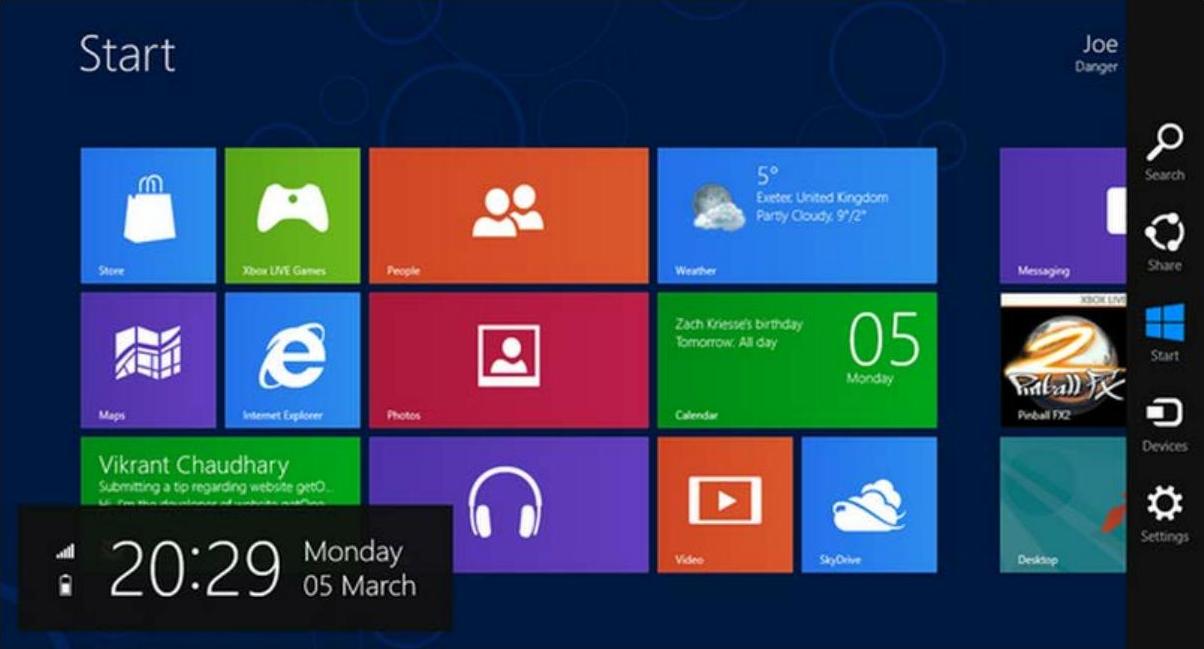
扁平化设计是一种纯二次元的设计风格,完全抛弃了例如:渐变,投影,羽化,斜面浮雕等拟物设计手法,仅利用色块拼贴进行视觉表现的一种抽象化的设计语言。纯扁平化设计以现有Windows操作系统、Windows Phone系统的设计风格等为代表。

图4-5
1.没有冗余的拟物设计效果
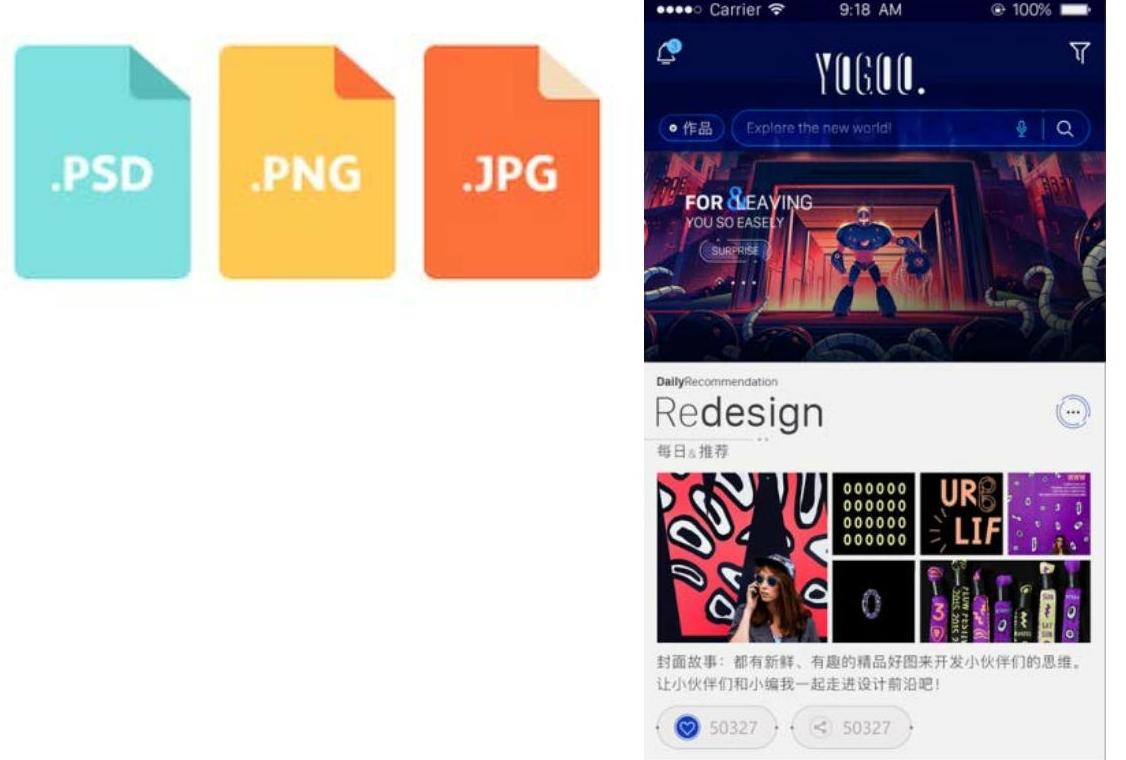
视觉设计的优劣其实是守恒的,本质上是组成视觉设计所需要的设计及元素一个此消彼长的过程。扁平化的设计核心对于界面设计来说,极大的削弱了拟物化设计的设计理念,甚至早期是完全摒弃的。所以,设计师在进行扁平化界面设计的过程当中,需要从颜色,排版以及图片搭配等方面进行深入研究。图4-6中所给到的图标以及界面设计便是这样的道理。

图4-6
2.配色要明亮清晰但不要使用纯色
扁平化设计的精髓便是利用颜色拼贴来进行视觉表现。所以,对于颜色的把控和要求是扁平化设计当中非常重要的一个环节。而且在iOS以及安卓的设计语言中对于选择颜色也有着明确的规定。
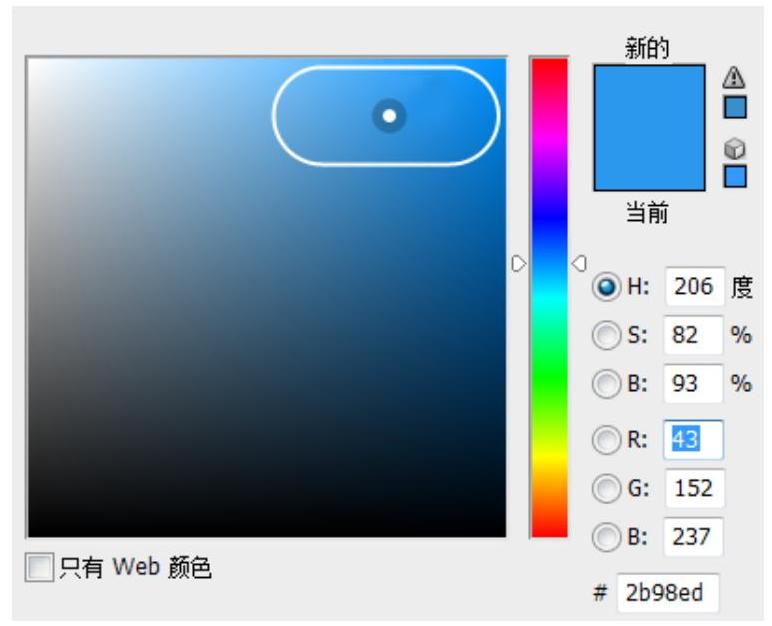
设计师在使用颜色的时候,需要重点注意其选色的方式和方法。还是那句话“唯脏色与高饱和颜色不可用”。在这里重点介绍一下后者,由于扁平化设计将界面配色的使用率推向了一个高潮,如果在界面中大量使用纯色的话,就会让整个画面看上去非常刺眼。因为颜色纯度越高,对于眼球的刺激就会越大,当利用Photoshop选取颜色时,应按照图4-7所标注出来的范围进行选取,效果会更好。(https://www.xing528.com)

图4-7
此外,当进行扁平化界面设计的时候,最好合理地利用相邻色和对比色进行穿插,以便于达到最佳的配色效果(如图4-8)。一般主色调和相邻色会占据绝大部分的配色区域,而对比色只作为调和色进行点缀。

图4-8
3.大量使用较为简洁风格的元素,以色块拼贴为主
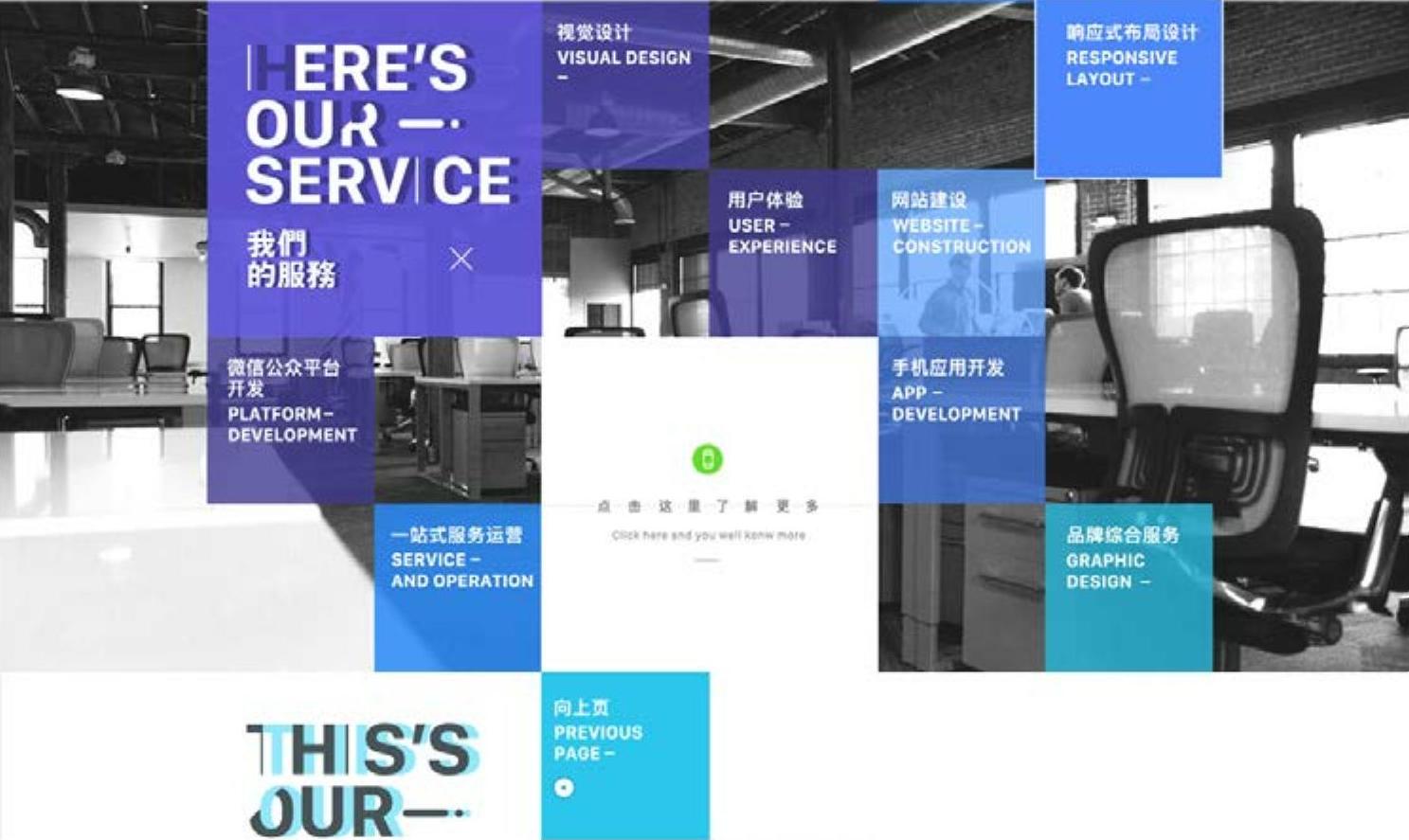
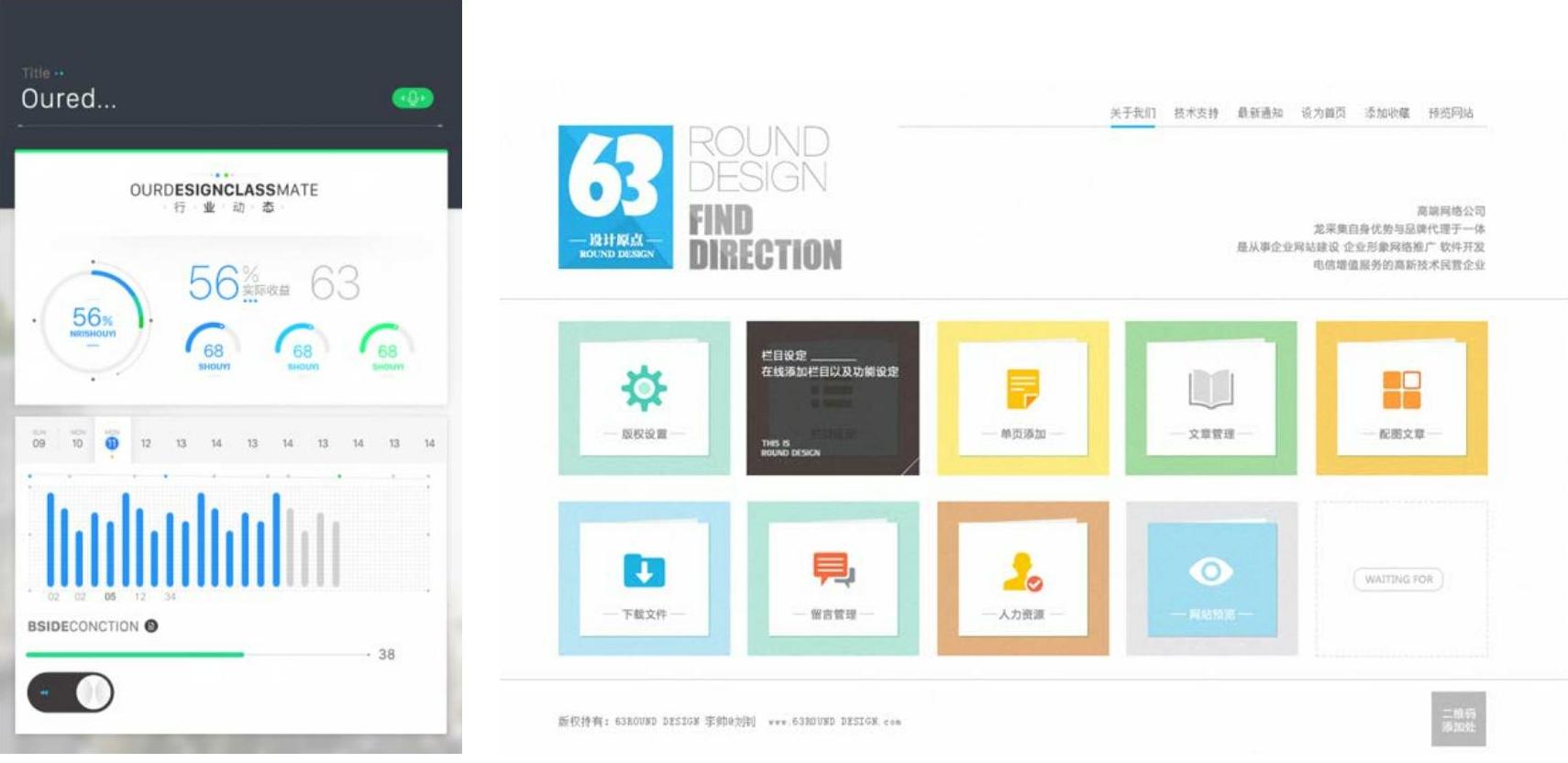
此处所指的是图标的使用,文字的排版搭配以及纹理的使用,颜色清新亮丽并且凸显简约干净的设计风格,如图4-9所示为个人进行数据可视化的概念设计的练习稿以及PC端网站后台的视觉效果。

图4-9
总结一下,对于扁平化设计来说,细节依然是其生存的根本,但是细节的表现已经不再是追求极致的拟物,而是转化成了布局、配色、文字排版等方面,其实完美的扁平化设计需要设计师从规范性、视觉风格一致性、细节、配色、图片搭配、文字排版等多方面进行把控和平衡,对设计的要求其实更高更复杂了。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




