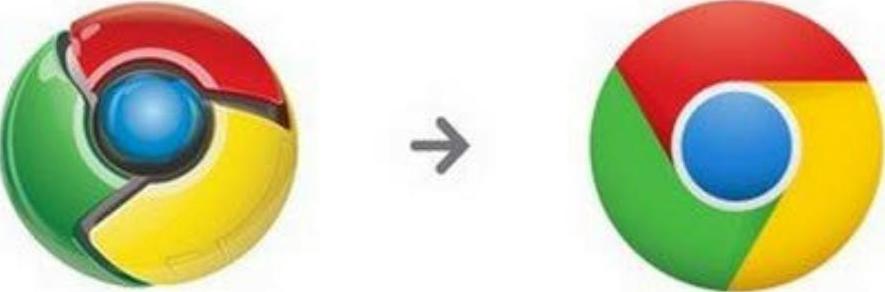
随着互联网时代界面设计风格的逐步发展,我们发现界面设计的视觉效果已经从之前的拟物化设计风格(Quasiphysical Design)向轻量化的设计风格转变(如图4-1)。

图4-1
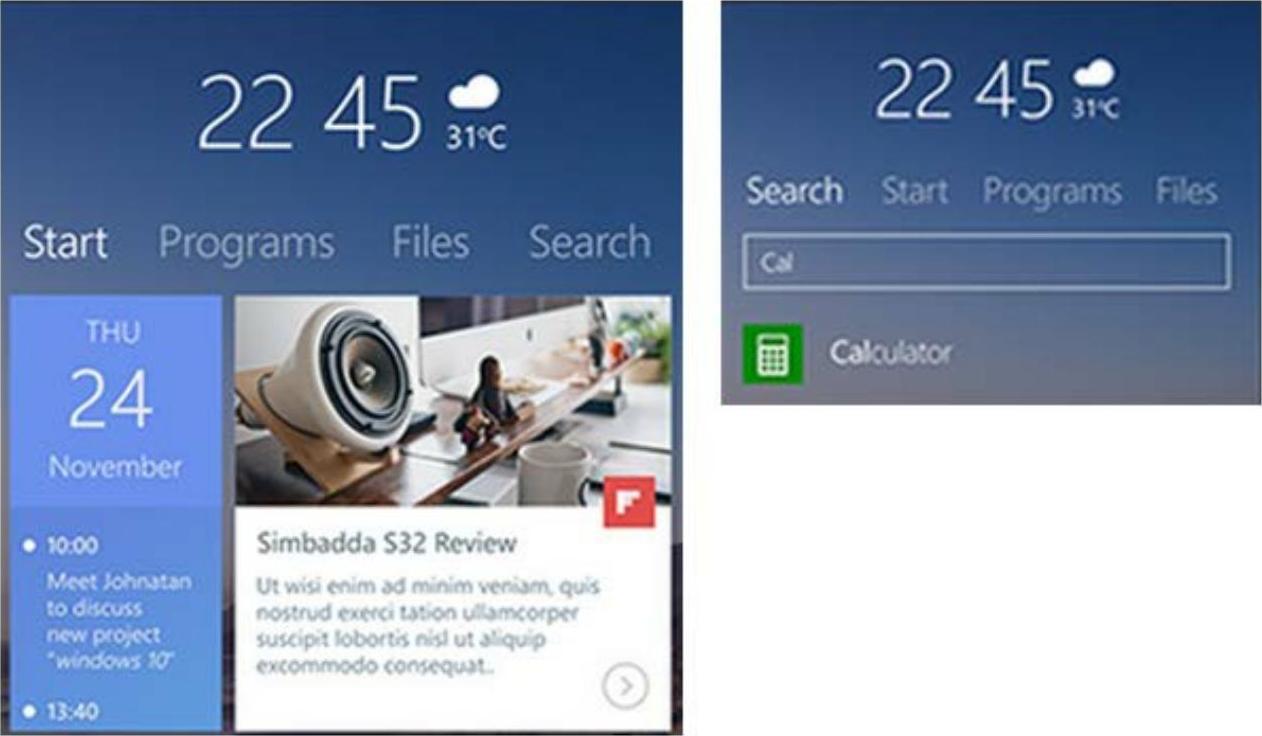
2010年,微软推出了全新的封闭型移动端操作系统Windows Phone,它所带来的设计语言(Metro UI)给界面设计注入了一股新的力量,那就是后来被大家所熟知的扁平化设计(如图4-2)。

图4-2
互联网界面设计风格就在这个时期发生了新的改变。扁平化设计由最初的出现,再到蔓延,最后成为几乎覆盖全球界面设计的语言,其发展速度和势头非常快速和迅猛。扁平化的发展为何会这么快速?扁平化设计又会给设计师以及工程师的工作方式带来哪些改变?这些是本节要重点介绍的内容。
虽然扁平化设计风格已成为了业界主流,但是在其后续的发展当中也发生了一些微妙的变化和风格上的延展。纯扁平化设计在界面设计中的出镜率已经不是很高了,随着时间的推移以及设计师的不断思考和推敲,扁平化开始变得不那么扁平了。(https://www.xing528.com)
微软推出的PC端Windows操作系统(Windows 8为开端)以及移动端Windows Phone以及Windows RT的Metro界面是扁平化设计的代表产品,也是微软确实是扁平化风格的引入者。
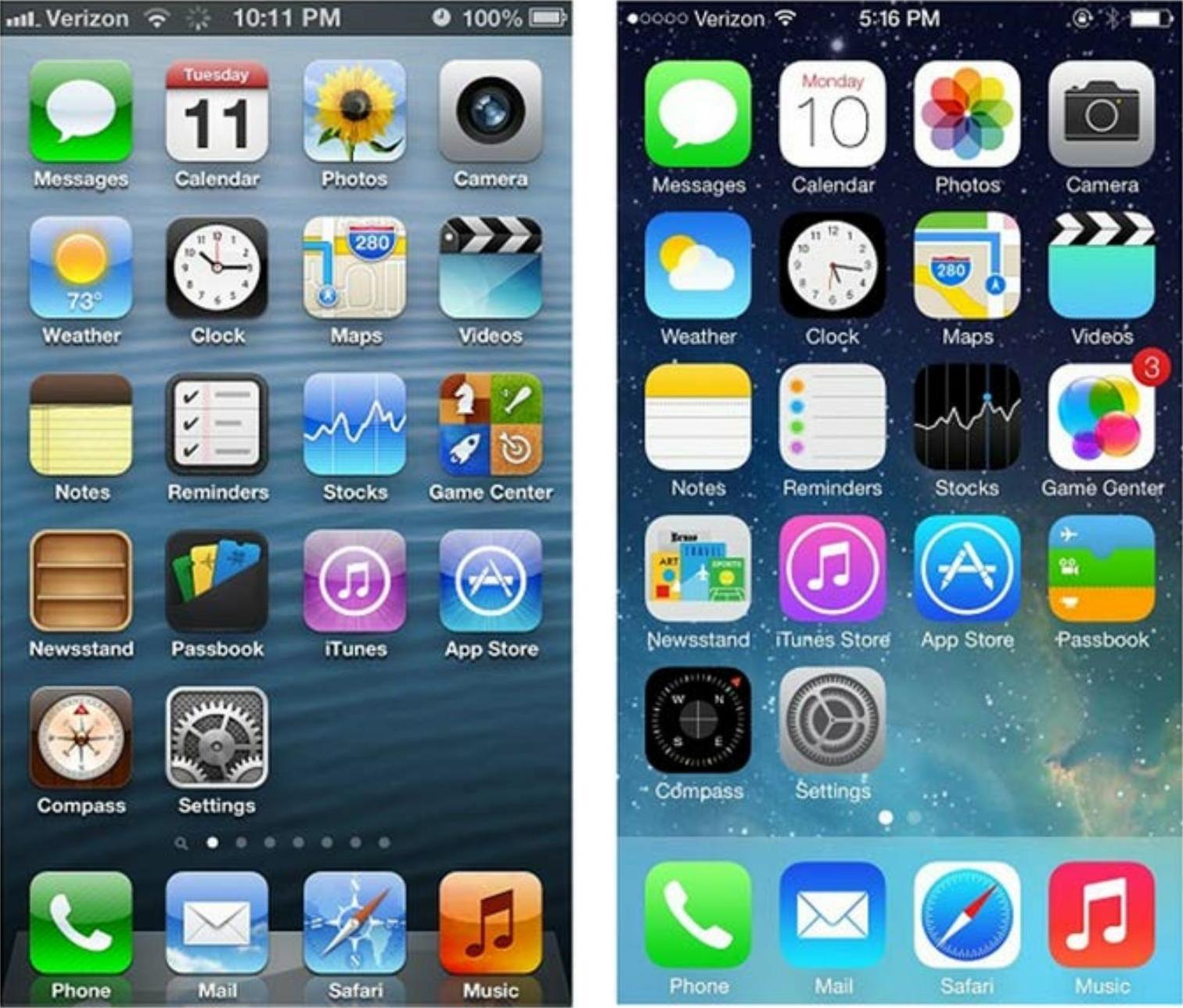
在扁平化设计引入之前的,互联网界面设计更多的是以拟物化设计风格为主导的。最典型的是以iOS系统中拟物化的设计为代表。主要是通过质感来还原用户真实的世界和视觉效果,产生情感上的共鸣,让用户感觉到与实物的接近。在那个时代,拟物化设计也成为了视觉设计所追求的设计高度和软件技能的衡量标准。直到2013年,iOS7在升级以后也开始朝扁平化设计风格转变了(如图4-3),我们可以对比一下iOS6系统和iOS7系统之间在视觉和设计风格上的巨大变化。

图4-3
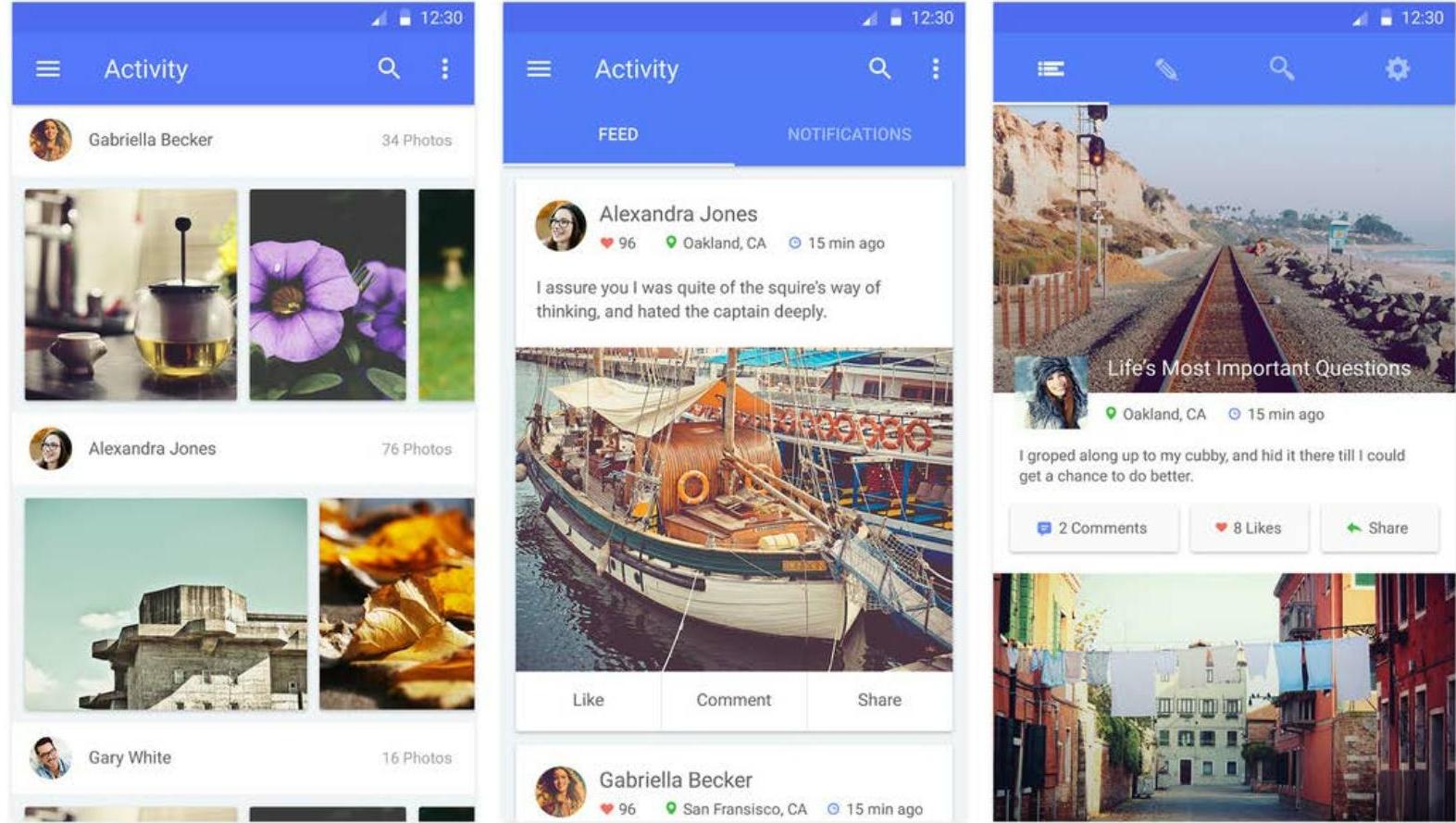
谷歌在2014年推出了著名的Material Design(材料设计语言),也在其设计语言中加入了关于扁平化的定义。Material Design是由谷歌所开发的一套设计语言,在这个设计语言中事实上还是利用了扁平化设计精髓。虽然在其基础之上增加了一些比较含蓄的拟物化的设计创造了一种全新的设计概念,其设计的核心就是设计师所熟知的“卡片式设计”,但是其本质还是由扁平化的设计理念所派生出来的设计语言,图4-4所示为在原生安卓中利用Material Design设计语言完成的界面设计效果。

图4-4
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




