配色一直都是设计中非常重要的组成部分,而且也成为刚刚进入设计行业的设计师所面临的挑战之一。拥有一套好的配色方案是很多设计师所向往的。所以,本节我们将着重给大家介绍一下移动界面设计中的一些配色方案以及作者在工作中总结的一些配色方法,希望为在配色方面有困扰的设计从业者提供帮助。
对于配色,其本身是有规律可循的。通常同一个界面中明确禁用一个颜色,而且应本着“色不过三”的配色原则进行设计。
设计师在进行配色时,需要各种不种类型的色系进行相互配合,按照最常见的配色比例,无色彩系通常占据70%的配色比重;有色彩系占据30%,如果将有色彩系进一步细分的话,产品的主色调占据70%并且与辅色调相辅相成,辅色调烘托主色调丰富画面,所以,主色调的辅色调只占有色彩系的30%,那么在辅助色之中相邻色或者同类色占据20%,主要是为了保持相邻色饱和度的统一性,剩下的就是对比色,占据10%,其作为点睛色使用,一般来说,对比色存在范围较小,并且会远离主色调而存在,并且依靠无色彩系调节画面,保持页面配色的平衡感还可以丰富画面。
下面我们就给大家逐一介绍关于配色的组成以及其要点,先来了解一下颜色的构成。总得来说,颜色可分为两种媒介和组成,一种是“无色彩系”,而另外一种是“有色彩系”。
1.无色彩系
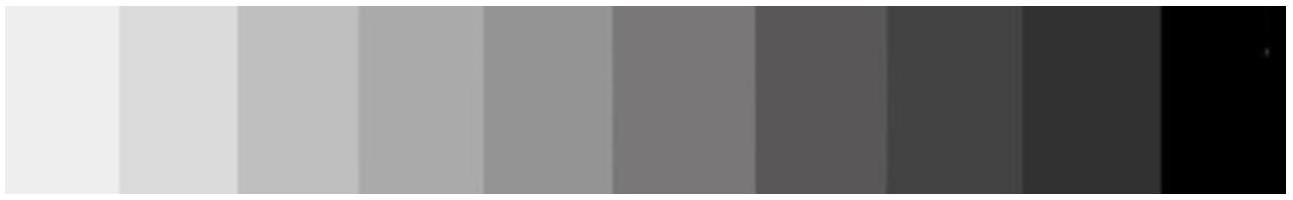
对于无色彩系,更多是指白色与黑色以及从黑色到白色从明到暗的各种灰色,无色彩系在色彩三种属性(明度,饱和度,色相)中只包含“明度”这一种属性,所以从这个角度来讲,无色彩系不属于颜色的范畴(图3-39、图3-40)

图3-39

图3-40
由于无色彩系不具备“色相”以及“饱和度”,所以,无色彩系不会在这两个层面和其他颜色发生冲突。也就是说,无色彩系是永恒的安全色,我们可以发现,无色彩系和任何一种色彩配合在一起都会显得很和谐。所以,它是名副其实的公共色,这就与我们通常使用白纸来画画的原因是一样的。
那么,当进行页面设计的时候,设计师通常会选择无色彩系作为页面设计的背景色使用。在整个页面中,无色彩系的页面配色从占有率来说也是很高的,接近整个配色方案的70%(如图3-41、图3-42)

图3-41

图3-42
我们可以发现,虽然界面风格和产品的服务人群不同,但是大多数移动界面的背景色都是以无色彩系为主,由于其只具有“明度”这一种属性,所以在无色彩系的背景中,对于其他的色相和色彩的包容性会更强。
那么,对于背景色来说,选择的色彩最好不要直接使用纯黑色或者纯白色,因为一般在设计师选取配色方案的过程中,都会遵守一条不成文的规定,也就是“唯脏色与纯色不可用”的配色原则。直接使用黑色或者白色会使我们的界面非常刺眼,所以作者在选择界面背景色时通常会使用浅灰色或者深灰色。
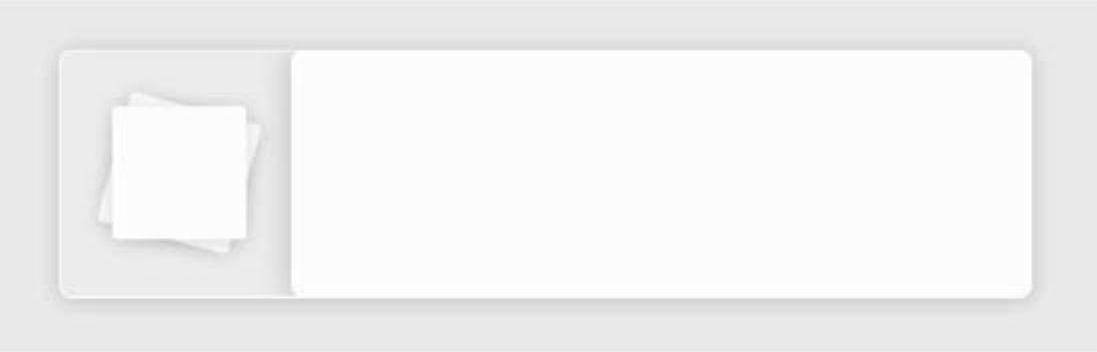
在选择浅灰色时,可以很好地降低纯白色带给用户因高明度产生的不适感,此外,这也是为了给后期进行卡片式设计做一个铺垫,因为卡片式设计就是为了通过背景色的明暗来使页面信息层级更加明显,使信息传递更具备层级感,所以如果背景色就使用纯白色的话,那么就无法给卡片更亮的颜色以凸显,效果也不是很好,如图3-43所示,所以设计师在选取背景颜色时要尽量选择接近与白色的浅灰色作为界面的背景色。
 (https://www.xing528.com)
(https://www.xing528.com)
图3-43
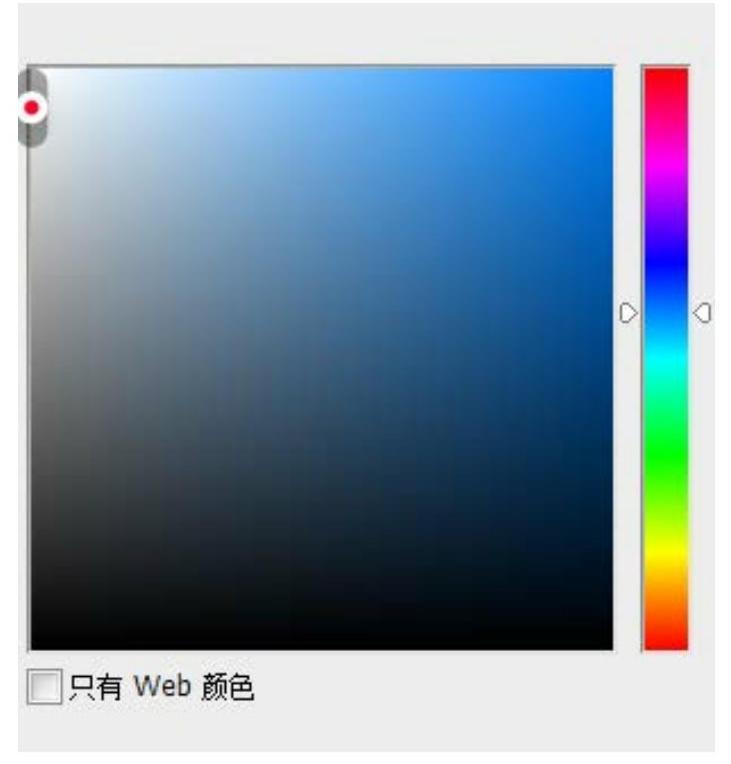
同时也要注意,在选取浅灰色作为背景色时,要控制Photoshop中拾色器的选择(图3-44)。
浅色背景的选色区间最好是控制在图3-44中所标注的区间之中。如果选色的区间太靠下的话,以浅灰色为主的背景色就开始变得比较脏了。所以,要慎重选色,因为背景色所占据的面积还是很大的。
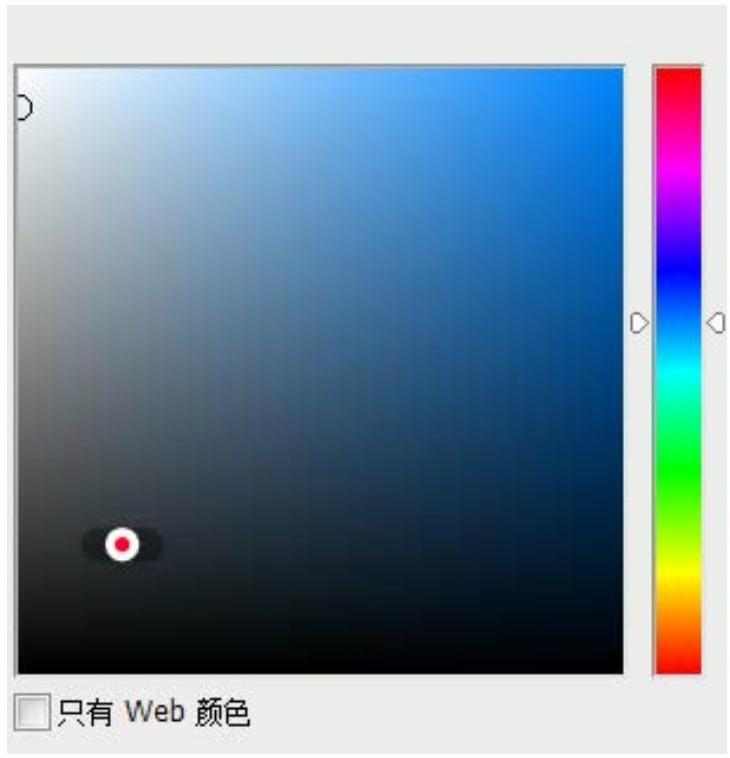
另外,如果选深灰色的话,在确定明度之后,可以让深灰色略微向蓝色背景进行靠拢,这会使深灰色的背景变得比较高级,而不是单纯地死灰色(图3-45)。

图3-44

图3-45
所以,在确定背景色时,作为初入设计行业的设计师,选择无色彩系的色彩为背景色会比较保险。另外,在选择背景色时,要尽可能地避开脏色与纯黑纯白色来确定界面的背景色会比较靠谱。
2.有色彩系
除去无色彩系,剩下的具备明度、色相、饱和度这三种属性的颜色均属于有色彩系的范畴。由于其属性中包含了色相与饱和度,所以在颜色搭配起来就更加考究了,这也是配色时需要重点解决的一个问题,但它也是有规律可遵循的。
其实,颜色这种介质源于大自然的馈赠,是由于对太阳所发散出的“白光”进行色散之后形成的“单色光”,人的肉眼可识别出七种不同的单色光,也就是我们平时所熟悉的“彩虹”的效果(图3-46)

图3-46
将这七种单色光进行连接就成了设计师非常熟悉的12色环的配色工具,众多的配色方案也就蕴涵其中(图3-47)。

图3-47
提到配色,就不得不对颜色进行一些基本介绍。颜色包含三原色,也就是“红,黄,蓝”这三种不可通过调和而产生的颜色,那些连接原色的颜色,我们将其称作“间色”,有些时候会出现更高级的复色,也就是指由三种或三种以上调和产生的颜色。
设计师在进行界面配色的时候,多数情况会绕开原色而使用间色甚至是复色。这主要是为了避免使用较纯的颜色而造成用户视觉感受的不适。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




