1.文字排版设计原则
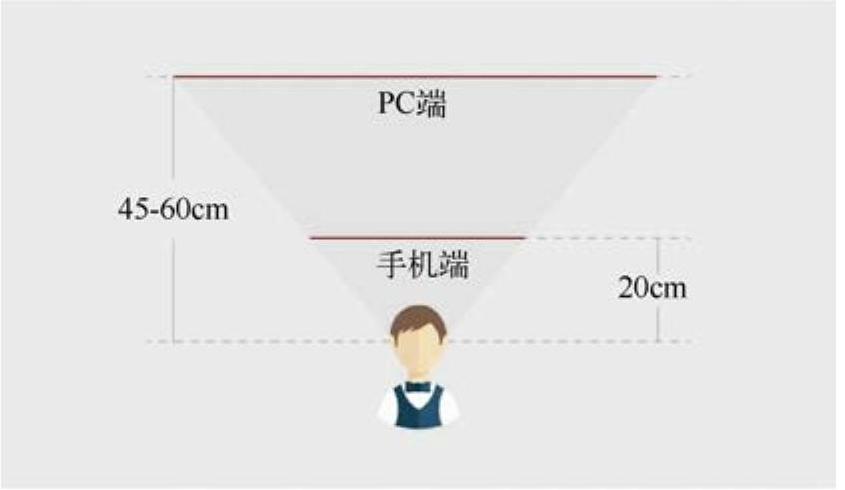
a)大小反差。由于PC端与手机端的界面尺寸差异较大,所以进行文字排版时应采用不同的字体大小组合方式进行设计,以解决阅读体验的问题。不仅是屏幕尺寸带来这种影响,用户在使用PC端与手机端时的观看距离也不同(如图3-27)。使用PC端时,眼睛离屏幕远一些,使用手机端时,眼睛离屏幕近一些。PC端的屏幕较大,需要字号差异较大的文字组合,手机端屏幕小,单屏展示的文字较少,使用与PC端相同的字号差异感受会过于强烈,所以应该使用较小的字号反差(如图3-28)。

图3-27

图3-28
b)字重指的是同一款字体不同程度的粗细。选择字重不是使用软件中的文字加粗工具或给文字描边,这样做会使文字本身笔画间的空隙减少,破坏原本字库字体设计时的美感,而且会改变文字的宽度和高度,影响文本的对齐。正确的方法是使用字体本身的字库默认字重来控制,如苹方字体、微软雅黑字体本身提供Light、Regular、Medium等两三种甚至更多的字重选择(如图3-29)。
c)字间距指的是一组文字之间间隔的距离。通常,不同字体打出来时会有不同的字间距,这是字库设计时根据字体特质考虑阅读性设定的默认字间距,除非特殊排版方式,否则正文使用时不要轻易改变字体默认的字间距。

图3-29
2.界面设计中文字的排版方式
字体的排版原则:对比、重复、对齐、亲密,这是文字排版的根本,设计师通过这些方式合理的归类所浏览界面中的文字内容,保证了版面文字能够有效地表达希望传达的意义,让阅读更连贯。
a)对比。营造对比的方式有很多,我们主要讲解标题与正文的对比,具体方法有字体的对比、字号的对比、文字颜色的对比、文字颜色与背景颜色的对比。
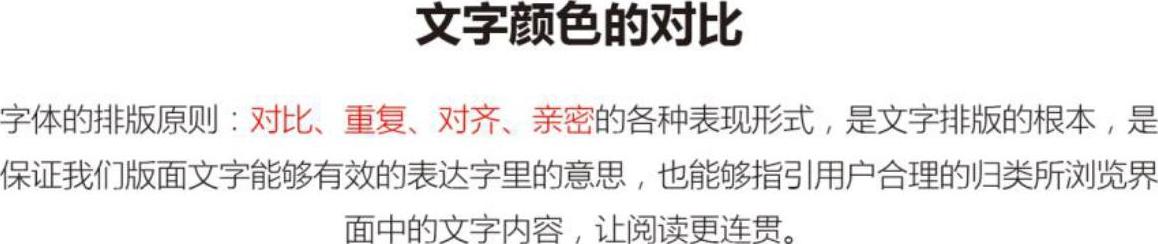
如图3-30,左图标题和正文均为12号宋体字,右图标题使用18号的微软雅黑,正文使用12号的宋体。不同的字体、字号和字重的对比拉开了文字的层次,提高了大段文字的阅读性。文字颜色对比可以突出文字中重点的部分,同时提升视觉效果。注意,不可以使用三种以上的颜色,多种颜色反而会增加阅读负担,如图3-31。文字颜色与背景颜色对比是排版中常常会遇到的情况,正文会根据版式要求被放在不同颜色的背景上,而文本与背景要有合适的对比度才会提高文字的可读性,给用户优越的阅读体验,如果文字过小、过细或被背景颜色接近,都会影响可读性(如图3-32)。

图3-30

图3-31

图3-32
b)重复。设计元素可以在整个设计作品中不断出现,文字的字体、字号、样式可以重复,图形元素也可以重复,文字与图片等排版形式也可以重复。不要担心重复使用元素会使页面单调,必要地重复使用一些元素或布局,反而会使作品看起来更具有统一性、组织性、一致性,也会使用户的阅读体验更连贯,凸显作品的专业性。如下案例在产品展示部分采用了统一的排版形式。虽然内容不同,而布局一样,图片拍摄角度一样,默认状态下文字颜色一样。用户首次浏览时,就能知道它们属于同一主题下的内容,整个版面连贯而平衡(图3-33)。

图3-33(https://www.xing528.com)
c)对齐。排版中有一个必须要注意到的细节就是对齐元素。设计时要注意画面中的元素,包括图形、图像和文字,它们彼此都要有一定的对齐关系。在界面设计中,元素在画面中的位置都与其他元素有着某种联系,不同的对齐方式会带来不同的视觉效果,把握好元素对齐关系可以营造有趣、轻松、严谨、个性等不同的氛围。文字段落中的对齐方式分为左对齐、居中对齐、右对齐、两端对齐等,通常只选用一种文本对齐方式。居中对齐比较正式、严谨(图3-34);左对齐或右对齐可使文字边界整齐,文本看起来更清晰易读(图3-35)。

图3-34

图3-35
d)亲密性。是指将相关元素的距离拉近,使它们看起整体统一。使用的方法有两种,留白和突出视觉重点,目的都是为了增加层次,易于阅读。例如图3-36中文字排版方式,通过理解文字内容,给他们拉开间距,再结合前边讲到的其他对比方式,使整段文字层级分明,突出文案重点,易于阅读而且视觉效果丰富。

图3-36
3.其他文字排版规则
a)行长。通常情况下人们日常见到的阅读性产品无论是在移动产品或PC界面中还是在传统媒体上,每行的文字,都不会超过40个汉字。文字排版时设计师需要懂得考虑如何减轻阅读负担,比如:单行文字如果过长,读者也许会轻微转动头部,不仅会因疲劳降低阅读效率,同时容易串行,影响用户情绪,打乱阅读节奏。所以在PC端进行界面设计时较宽的显示器不适宜一段文字横跨整个屏幕,而应该使用分栏的设计手法,划分阅读区域。
b)行间距。指的是文本行与行之间的距离。界面设计中,需要很好地把控行间距,控制文字密度。行间距太小,文字笔画可能会粘连在一起,同时容易串行;行间距过大,会浪费版面空间,行与行之间的留白区域会降低阅读连贯性。行间距的数值没有固定值,通常会根据字号的大小进行相应变化,界面设计中会使用1.5~2倍字号数值的行间距。例如字号是10px,行距就应是15px至20px之间。
除了行间距需要考虑,段间距也需要考虑。段间距可以根据实际情况而定,文章篇幅短,则不需要段间距;文章篇幅较长,需要比行间距数值更大的段间距来控制内容的节奏。
c)文字留白。在文字排版时,版面需要留白,留白面积的顺序是:段间距大于行间距、行间距大于字间距。此外,文字内容区域,在页面中的位置不要贴在页面边界上,通常文字四周会留出比段间距大的空白。
4.中文与英文的排版区别
a)段落结构上的差异。英文的文字特征是每一个单词长度不一样,所以排版时不使用两端对齐的对齐方式,对齐左端后,行长不同,行末会产生错落感;中文的文字特征是方块字,排版时可使用两端对齐的对齐方式。案例中展示了中英文段落的不同之处(图3-37),可以看出文字红线显示了段落末端的不同,英文具有起伏感,而中文段落整齐,缺少视觉上的变化感。

图3-37
b)字体结构差异。英文与中文笔画结构不同,中文有横、竖、撇、捺,看起来刚硬,中文有些字字形复杂,有些字笔画较少,留白多,所以行高不能统一;英文弧线较多,看起来动感十足,每一个字体占用的比例空间差不多,看起来整齐。
c)排版规则的差异。中文中标点符号会占据一个字符空间,英文中标点符号占据半个字符空间,这是根据文字结构不同而设计的,如果中文排版全部换成英文标点,中文本身紧凑的字形会使文本段落看起来更加拥挤(图3-38)。

图3-38
有时候人们会觉得,英文字体无论是做字体设计还是排版,都显得比中文字体更高级一些,其主要原因是很多人把英文作为图形化符号来解读。一般情况下,图形的美观度要大于字符的美观度。所以国内一些品牌在进行标志设计时常会使用英文,让用户觉得更高级。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




