【摘要】:选项卡在iOS系统中的使用主要是以“分段选择控件”为主,除了分段选择控件,iOS系统特有的底部tab栏也是标签式布局的另一个重要体现。它属于iOS原生设计语言中的设计元素,主要是为当前页面和分类进行信息划分,很多存在于iOS系统的第三方应用也会使用到这个控件来进行展示。例如QQ中的“消息”分类图2-72对于iOS而言,只有当前系统会把手机APP的导航做为tab选项卡放置在界面的底部,对于原生Android系统以及Windows Phone系统来讲这都是明确禁止的。
选项卡在iOS系统中的使用主要是以“分段选择控件”为主,除了分段选择控件,iOS系统特有的底部tab栏也是标签式布局的另一个重要体现(如图2-71)。

图2-71
对于分段选择器,主要是以4原角矩形为主的选项卡效果,一般支持2或3类选择,有时也会有更多。它属于iOS原生设计语言中的设计元素,主要是为当前页面和分类进行信息划分,很多存在于iOS系统的第三方应用也会使用到这个控件来进行展示。例如QQ中的“消息”分类(如图2-72)

图2-72
对于iOS而言,只有当前系统会把手机APP的导航做为tab选项卡放置在界面的底部,对于原生Android系统以及Windows Phone系统来讲这都是明确禁止的。主要原因还是由于iOS系统的导航栏并不会像Android的操作栏那么复杂,其次,iOS界面的底部也不会出现类似与Android的三个物理按键,再次还要考虑到手指点击的舒适性,所以系统允许在界面底部出现导航栏(如图2-73)。(https://www.xing528.com)

图2-73
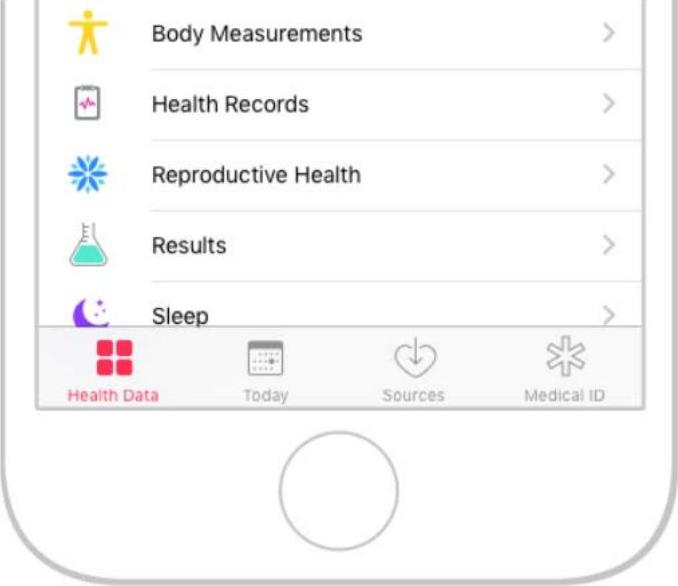
例如运行在iOS 10系统中“健康”应用的底部标签栏的视觉效果(tab)一般分为4~5类选项展示,并且每个层级之间的关系都是平行的,当进入到二级页面时,底部标签栏会消失,以当前页面的重要操作来代替(如图2-74)。

图2-74
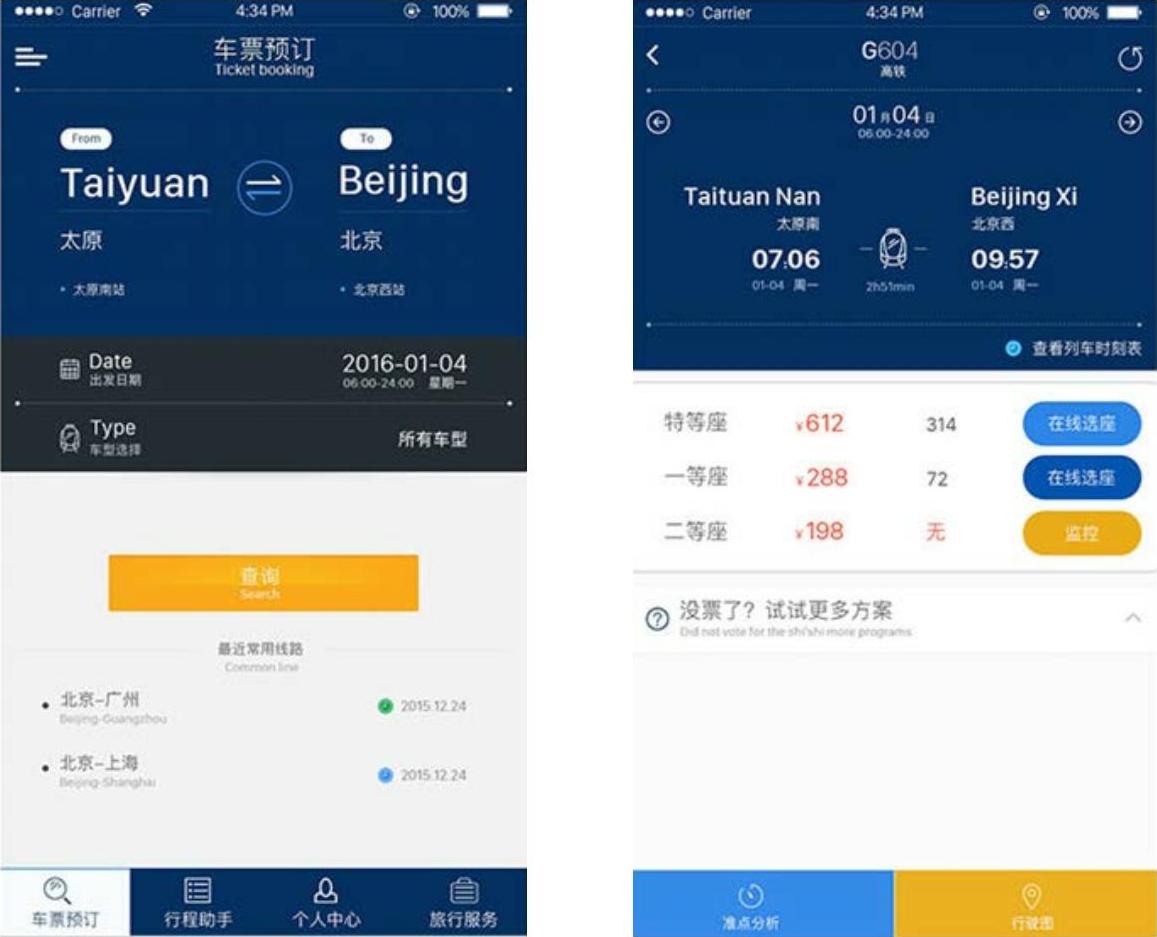
这是一款基于12306平台的订票类APP,“TRAIN”首页中可以分为“车票预定”“行程助手”“个人中心”“旅行服务”这四类功能,当进入二级页面时,其底部的所展示的内容也就变成当前具体车次信息展示页面所需要的“准点分析”“行程图”这两个功能按钮。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




