【摘要】:列表式布局的优点可以总结为以下几点:● 信息层次展示清晰。图2-672)为列表式布局加入搜索框,列表内容过多会造成用户在浏览和查找信息时耽误很长时间,所以,在使用标签选项卡划分列表的同时,也可以加入搜索框,用来提高用户操作效率。比如社交移动应用中的联系人列表,都会加入搜索框来提升列表式布局的使用率,这是一种非常常见和有效的方法。
列表式布局的优点可以总结为以下几点:
● 信息层次展示清晰。内容:可展示内容较长的标题,可展示标题的次级内容,可以快速划分标题信息和内容。分组:列表项目可以通过间距、标题等进行分组,让信息层级更加清晰,那么在iOS系统中主要通过列表集群间距来区分列表的分组(如图2-66)。
● 较早出现同时也是最容易接受的信息展示方式之一,很好地降低用户的学习成本;
● 也可延展更多的辅助布局方式进行信息规划,比如下拉隐藏信息的方式。列表式布局的缺点也可以总结为以下几点:
● 容易出现视觉疲劳:同级内容过多时会增加页面的高度,用户浏览容易产生疲劳,并且造成视觉界面不丰富
● 不灵活:排版灵活性不是很高,只能通过界面的顺序,颜色来区分各入口重要程度,手法较单一。
所以针对以上列表式布局的不足,通常可以结合以下方法来优化列表式布局:(https://www.xing528.com)

图2-66
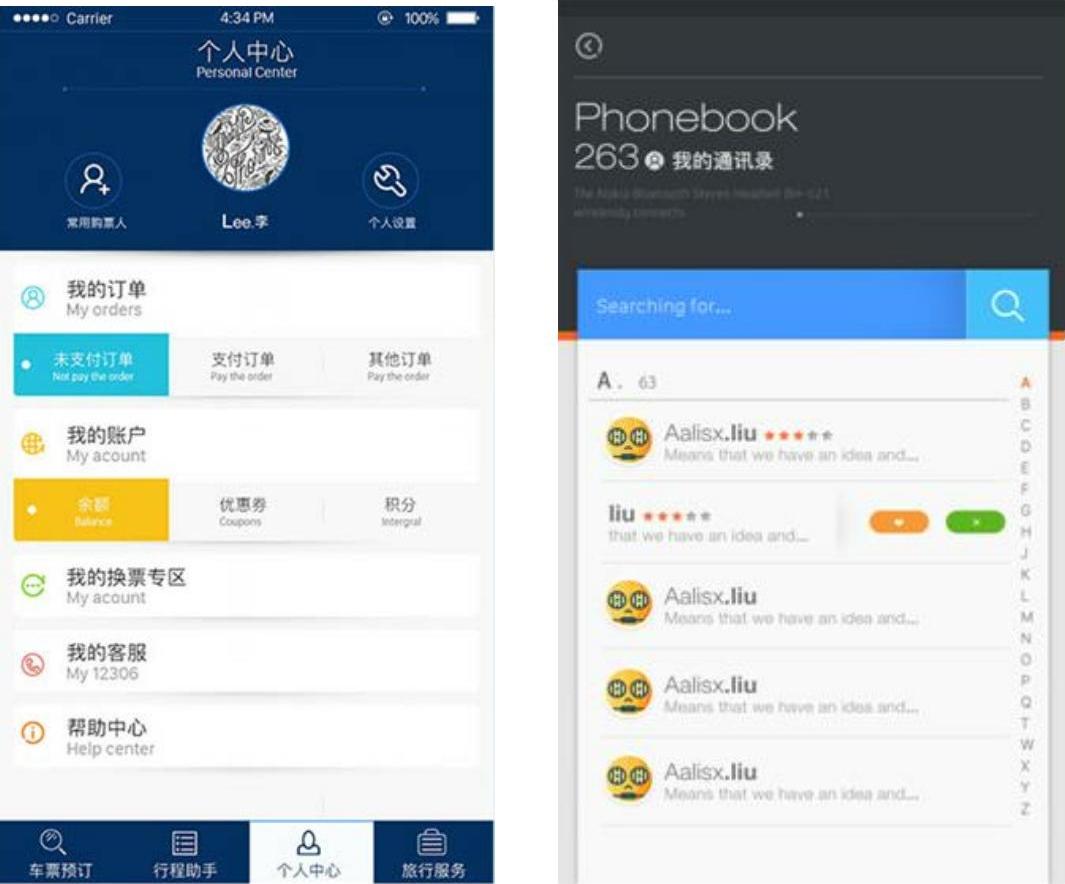
1)结合标签、选项卡来划分列表,在图2-67中的个人中心页面中“我的账户”一栏中,把列表展示区域的标题内容用标签选项卡划分,把原本很多列表内容分别放到“余额”“优惠券”“积分”三个分类中,在让信息划分得更加明晰的同时,也减少了页面的长度以及用户的视觉疲劳,提升了用户查找信息的速度,从而优化了列表式布局(如图2-67)。

图2-67
2)为列表式布局加入搜索框,列表内容过多会造成用户在浏览和查找信息时耽误很长时间,所以,在使用标签选项卡划分列表的同时,也可以加入搜索框,用来提高用户操作效率。比如社交移动应用中的联系人列表,(如图2-67)都会加入搜索框来提升列表式布局的使用率,这是一种非常常见和有效的方法。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




