常见的列表式布局主要由信息标题为主导按自上而下的顺序排列展示,非常适合初级手机用户操作和使用。可以说,列表式布局从低保真角度来说非常简单,但是当需要根据用户特点、行业以及企业形象和产品风格进行高保真视觉设计时,这种设计模式就变得不合适了。因为对于一名合格的视觉设计师来讲,把交互低保真图的产品骨架变成高保真效果的过程是一种重要的能力,它需要考验设计师对于规范性、文字排版、信息版面划分以及图文搭配和细节把控等综合能力。下面来介绍一些制作列表式布局的好方法。
1.一切界面设计都要建立在规范性的基础之上
在界面设计中规范性是非常基本又非常重要的准则。对于一名视觉设师来说,不论是平面设计还是界面设计,设计规范性的把控是非常基本的设计意识要求。
很多成熟的设计师会在制作效果图之前或者在制作高保真效果图的时候下意识想到的一个画面,设计元素之间的间距把控和调整是界面视觉设计最基本的要求。因为对于一款产品来讲,当视觉设计完成之后,要进行开发与功能的实现,所以对于像素的规范性设计是必要的,所谓设计师的“像素眼”就是这个道理。
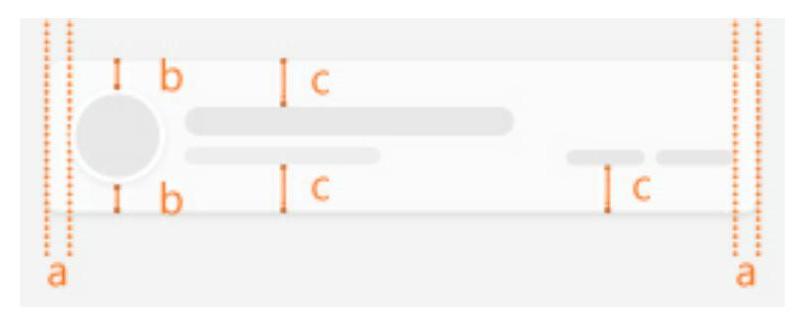
同类型的元素与视觉元素的边距关系应该保持一致,例如图2-59中的“a”间距一致,应该把列表中的元素水平居中对齐,也就是列表内容中的圆形头像区域以及最右侧角标文字与列表边缘的距离要保持一致。代表上下间距的“b”和“c”意思是一样的道理,也就是说,列表中的文字和图片信息要相对于列表本身要进行水平和垂直的居中对齐,这就是在规范性约束下的界面设计,这是视觉设计中最基本的要求。

图2-59
2.合理规划视觉元素,搞清元素的群集关系
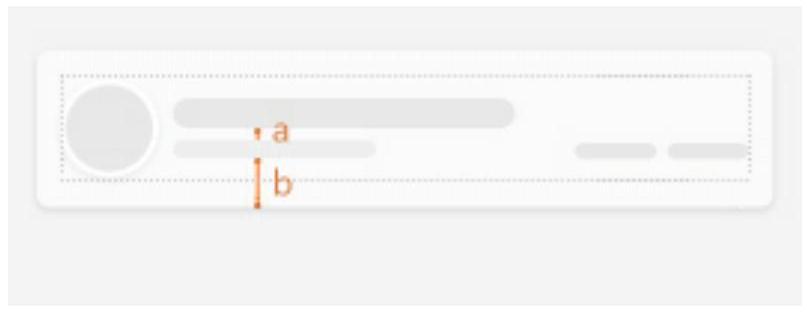
就像是本章一开始提到的,视觉设计其实就是在规范性的基础上,对于视觉元素的规划和把控,例如列表式布局,就讲究元素之间的合理把控以及集群关系(如图2-60)。

图2-60
图2-60中的视觉元素可以分为圆形图片区域、主标题区域、副标题区域以及角标区域四大区域,可以把他们统称为内容信息。它们存在于列表的范围之内并且聚集组成一个形体,也就是看到的矩形虚线框内的范围,b代表元素距离列表边框的距离,a则是主标题和副标题之间的距离,在设计时应注意把这两个距离按照元素关系控制为a<b,视觉元素的摆放位置关系才会变得合理,否则就会变成图2-61这样的情况,肯定是不对的。(如图2-65)

图2-61(https://www.xing528.com)
3.在良好的规范性和合理的视觉元素群集关系基础上进行视觉元素的扩展
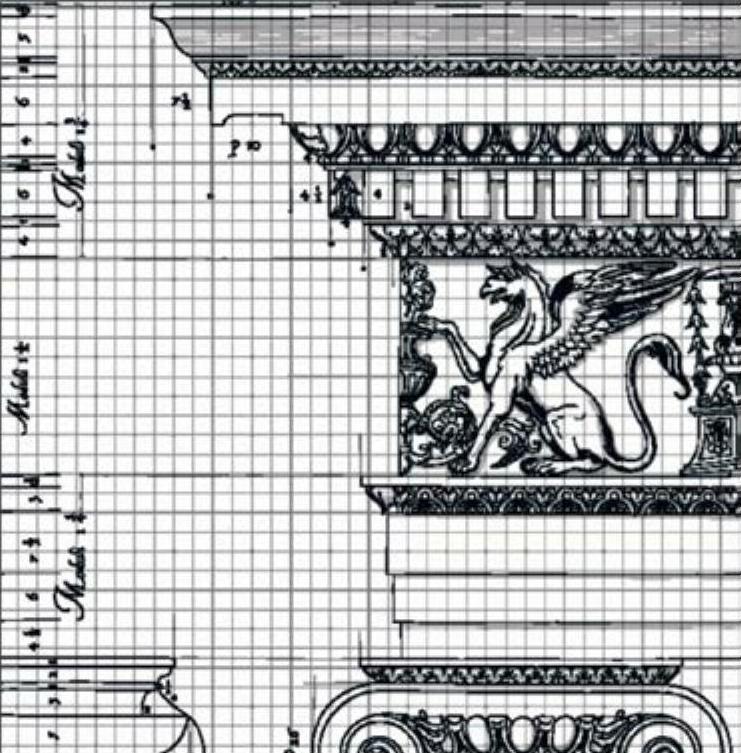
若列表元素规划能够达到以上要求的话,就可以进行从低保真图到高保真图的转化(如图2-62)。首先,进行高保真设计的时候,可以根据已经规范完成后的低保真图进行延展,就像是建筑设计一样,最初都要把建筑蓝图进行规划后才可进行后期的施工(如图2-63)。这样的道理就如同界面设计一样,把每一个元素的位置按照规范性和元素群集关系规划好之后,就可以按照这样的元素位置加入文字、图片、图标(如图2-64)。

图2-62

图2-63

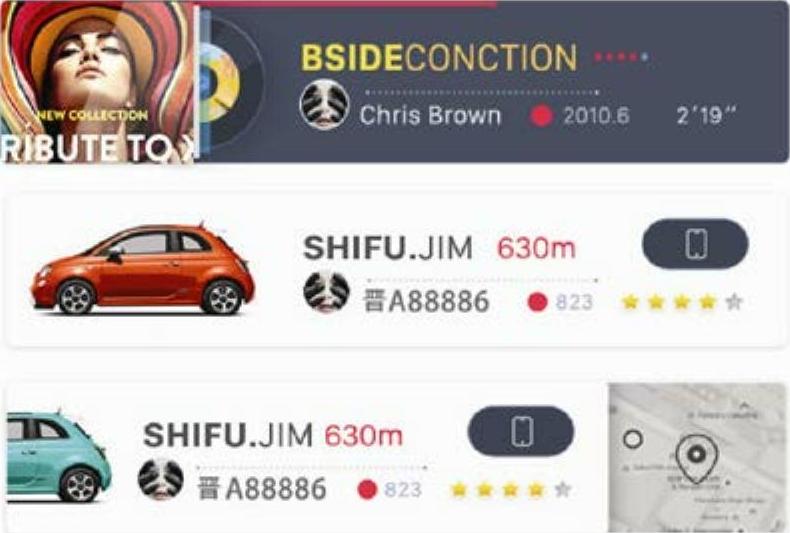
图2-64
图2-64是作者团队开发的iOS系统应用《视力派》中的一个列表截图,在进行低保真图和高保真设转化后,在原有已调整好的布局基础之上,加入了细节,文字、图片以及少量功能延展(如高保真图中的星级展示),界面的视觉效果有了明显提升。
那么,对于列表式布局来说,手机屏幕一般是竖屏显示列表,是横屏显示文字,因为竖排列表可以包含更多的信息。列表的数量没有太多限制,通过上下滑动可以查看更多内容。
竖排列表在视觉上整齐美观,用户接受度很高,常用于并列元素的展示包括目录、分类、内容等(如图2-65)。

图2-65
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




