一切界面的视觉设计要以规范性以及风格一致性为基础。对于大平移式布局来说主要将其运用于以下几种情况:
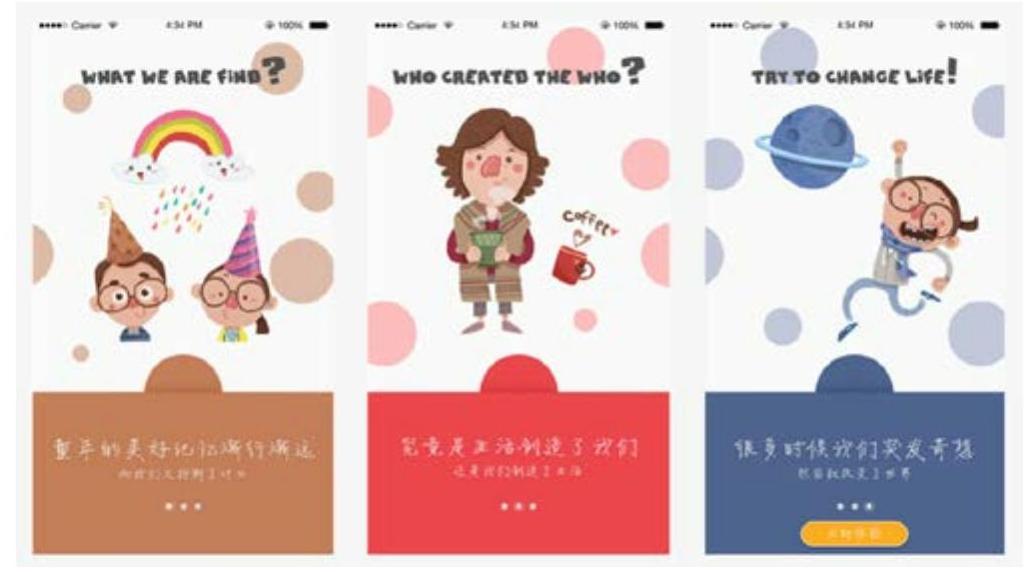
首先是闪屏页,又称加载页。当手机APP升级之后,用户往往会看到这个页面,当重新打开应用时会发现产品会围绕新功能通过闪屏页来进行展示。案例展示为APP创意生活的闪屏页的制作样稿(图2-32)。

图2-32
像这种类型的闪屏页面数量通常不能太多,因为闪屏页直接展示信息详情,用户只能通过手指横向滑动来观看,无法实现跨页面浏览。如果页面过多的话,会导致用户心理产生负面情绪从而影响用户体验,所以其页面数量大多不超过5张,并且页面下方须加入示意页面数量的控件加以提示。
当然,有些产品也会意识到这个问题,于是在闪屏页的左右上角加入类似“跳过”的控件,可以忽略这个步骤,直接进入产品开始体验和使用(图2-33)。一般这种情况下,闪屏页包含信息较多,往往需要用户用手滑动完成闪屏页的切换和跳转。

图2-33
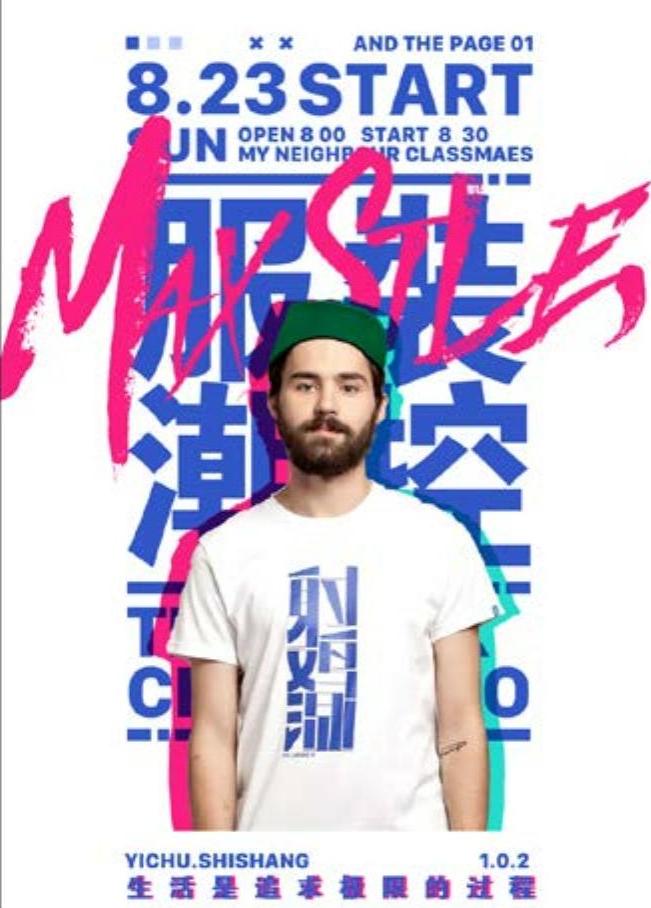
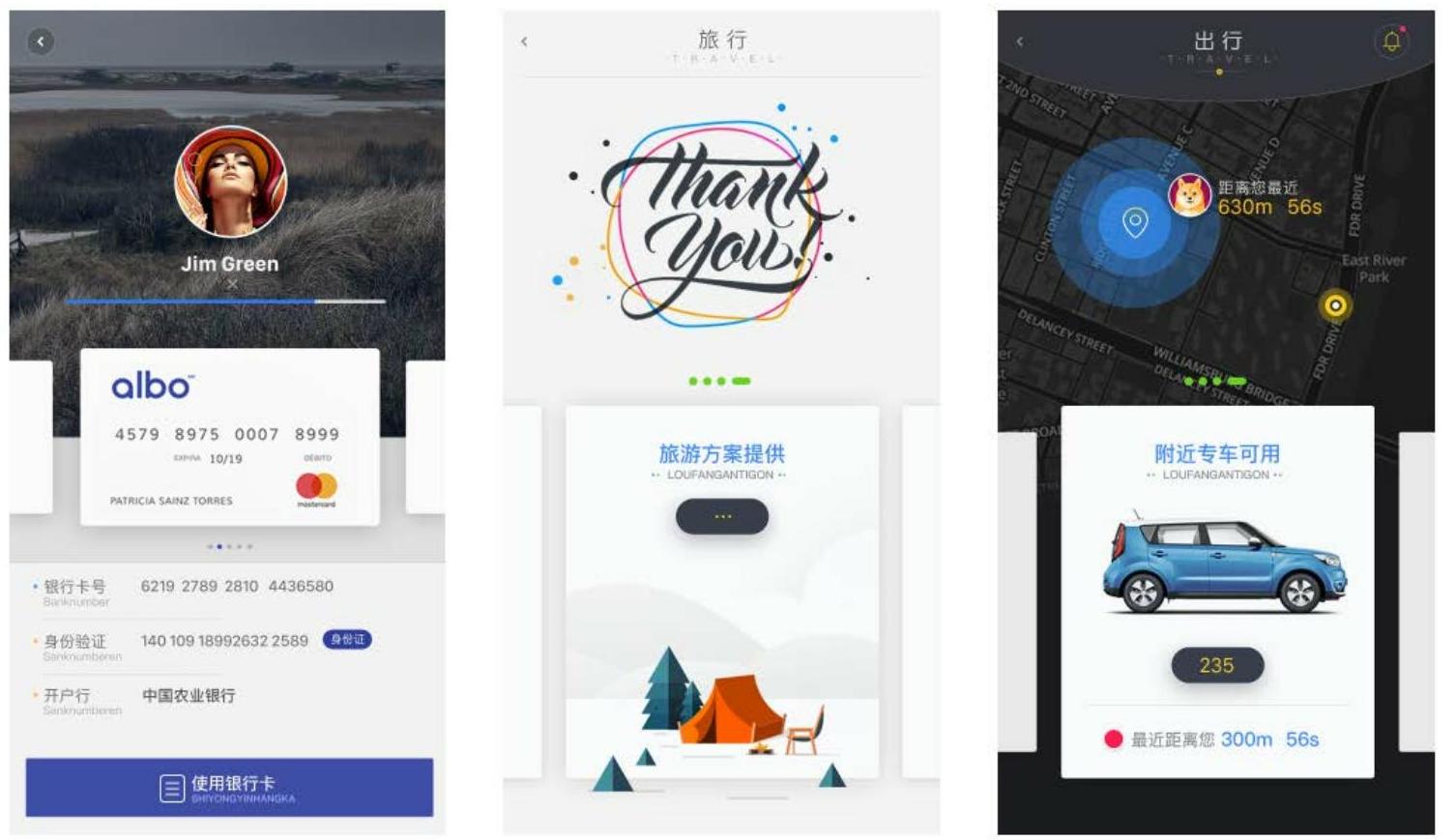
其次是推荐信息和定制方案的展示,大平移式布局使页面信息的横向维度变得更加充裕,但是在显示信息推荐卡片时由于其交互方式以及信息展示的局限造成了查看每一个信息卡片的时候只能逐一查看,无法实现跨页查看,所以其显示的信息数量一般较少(如图2-34)。

图2-34
对于一些小而精的信息可以考虑使用大平移式布局,比如定制型的信息推送,如今APP的个性化定制已经形成一个非常成熟的设计思维,例如“Boss直聘”以及“Apple Music”都会通过产品调研用户的具体需求来推荐和用户匹配度极高的信息供用户来选择,从而提升用户体验。(https://www.xing528.com)
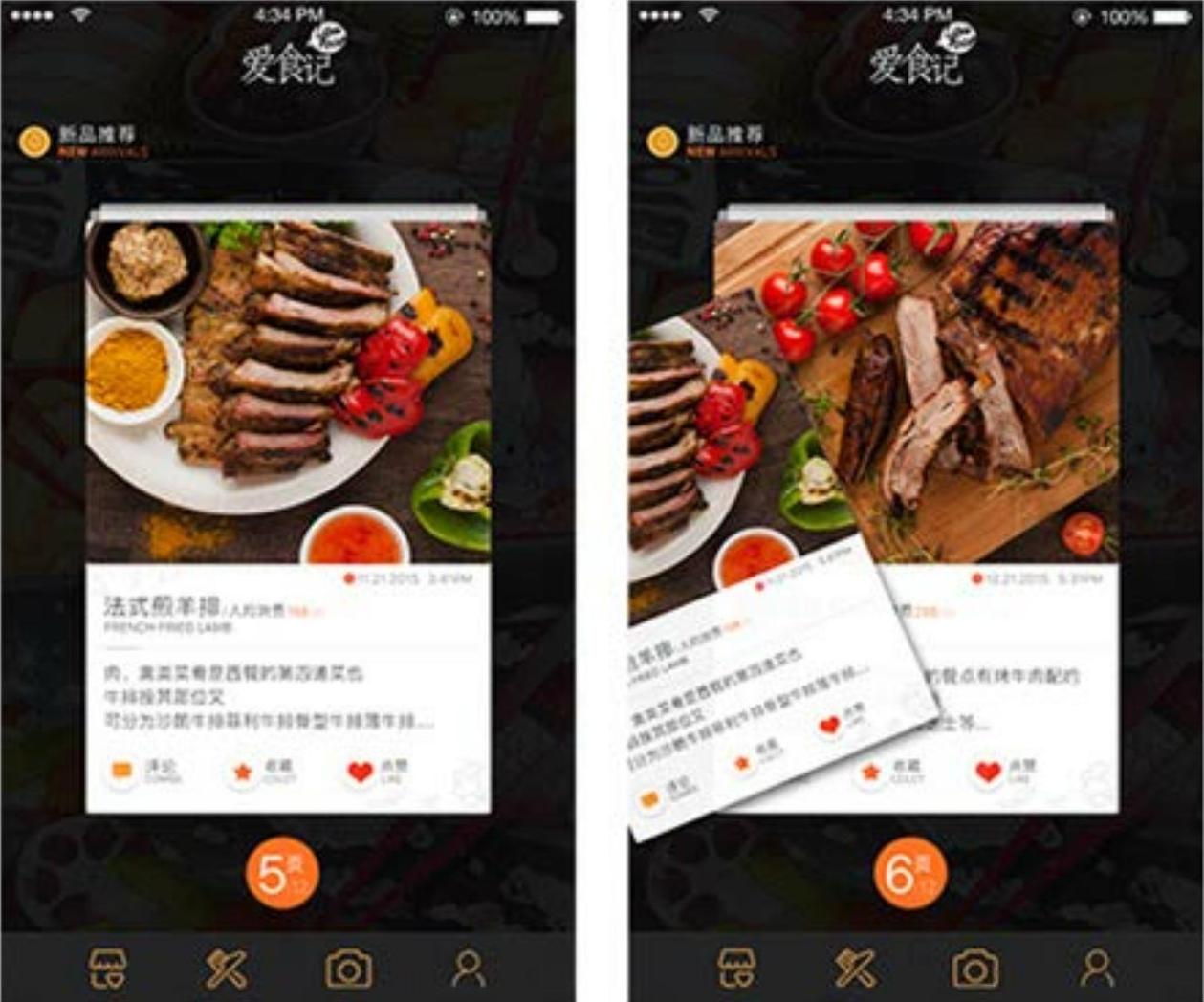
“Boss直聘”中的“快速匹配”功能即是如此,该功能会从很多的招聘信息中筛选出和用户匹配度极高的招聘企业信息来推送给用户,从而增加应聘成功率。每天智能推送20条信息,不会因信息过多而造成用户阅读信息时的厌烦情绪,有很多类似的APP也是这么做的。“爱食记”手机APP,是正在开发的一套O2O订餐类型的产品,其中这一页展示的就是餐品推送页面(如图2-35)。
一般在设计大平移式布局的时候,主要根据卡片式设计手法进行设计,这样会给用户一种现实操作感,就像是在真实滑动一张张的卡片似的,体验感会更加优化。
那么在设计大平移动式的卡片的时候,最好是能够考虑到圆角的大小以及投影等各个参数的效果,以使视觉设计更加优化。
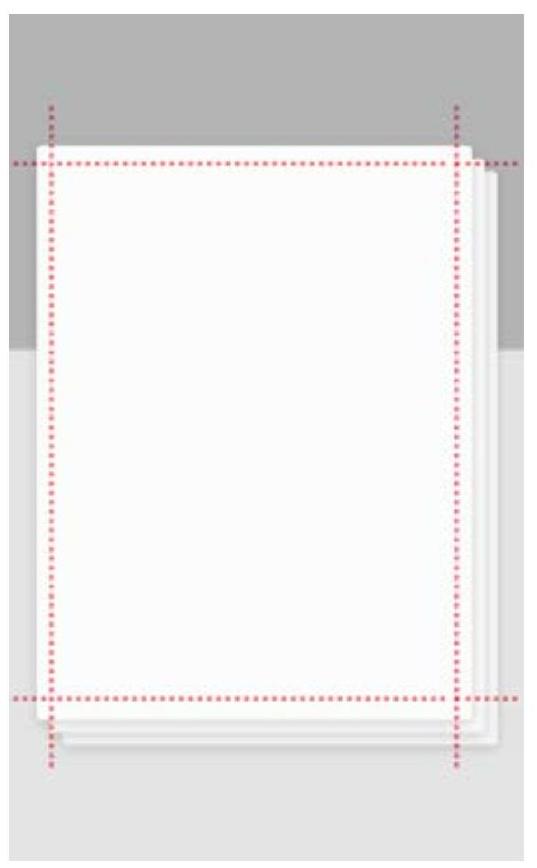
首先,如果针对的是iOS平台的话,圆角大小建议控制在5pt以内,如果是Android的话,那就按照Materail Design的要求,卡片圆角统一成2dp即可。对于投影来讲,最好是90°的投影方向,投影的效果最好不要太过于明显。在针对卡片进行设计的时候还需要考虑到卡片中内容所放置的区域,大致去掉圆角范围以内的区域就是可以放置信息的合理区域(如图2-36)。按照这样的思维可以结合产品的需求设计出效果出众的大平移式页面。(如图2-37)

图2-35

图2-36

图2-37
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




