虽然当前互联网设备主要是以移动端智能设备为主,例如智能手机、平板电脑,也包括智能手表。不过以PC端为主导的传统互联同样也在不断地适应互联网发展潮流,如同在上文所提到的响应式设计与HTML5的兴起就是一个明显的例证。
虽然PC端网页受HTML5的影响开始向移动端大量的适配,但是就终端而言,两者之间不论是使用环境还是设计规范等方面都有很大的区别。所以还是需要清楚,当针对不同的终端进行设计和开发时不同终端的特点,这样才能够使设计符合用户的使用习惯而保证用户体验的不断优化。
那么,移动终端与PC端之间的区别如下:
● 屏幕尺寸的不同以及设计开发的规范性不同;
● 使用环境以及干扰因素的区别导致交互方式的不同;
● 操作媒介以及操作精度的不同。
1.屏幕尺寸的不同及设计规范性的不同
这一点固然是最为明显的区别,从硬件的屏幕物理尺寸来看,PC端屏幕要比智能手机大很多。PC常见尺寸为13英寸以上,而对于智能手机,从早期的3.5英寸,发展至现在的超大屏手机,其屏幕的物理尺寸也就稳定在5.5英寸左右,例如iPhone 7plus便是如此。其主要原因就是因为智能手机设备是以单手操作为主要的操作方式,所以它的屏幕不宜过大。
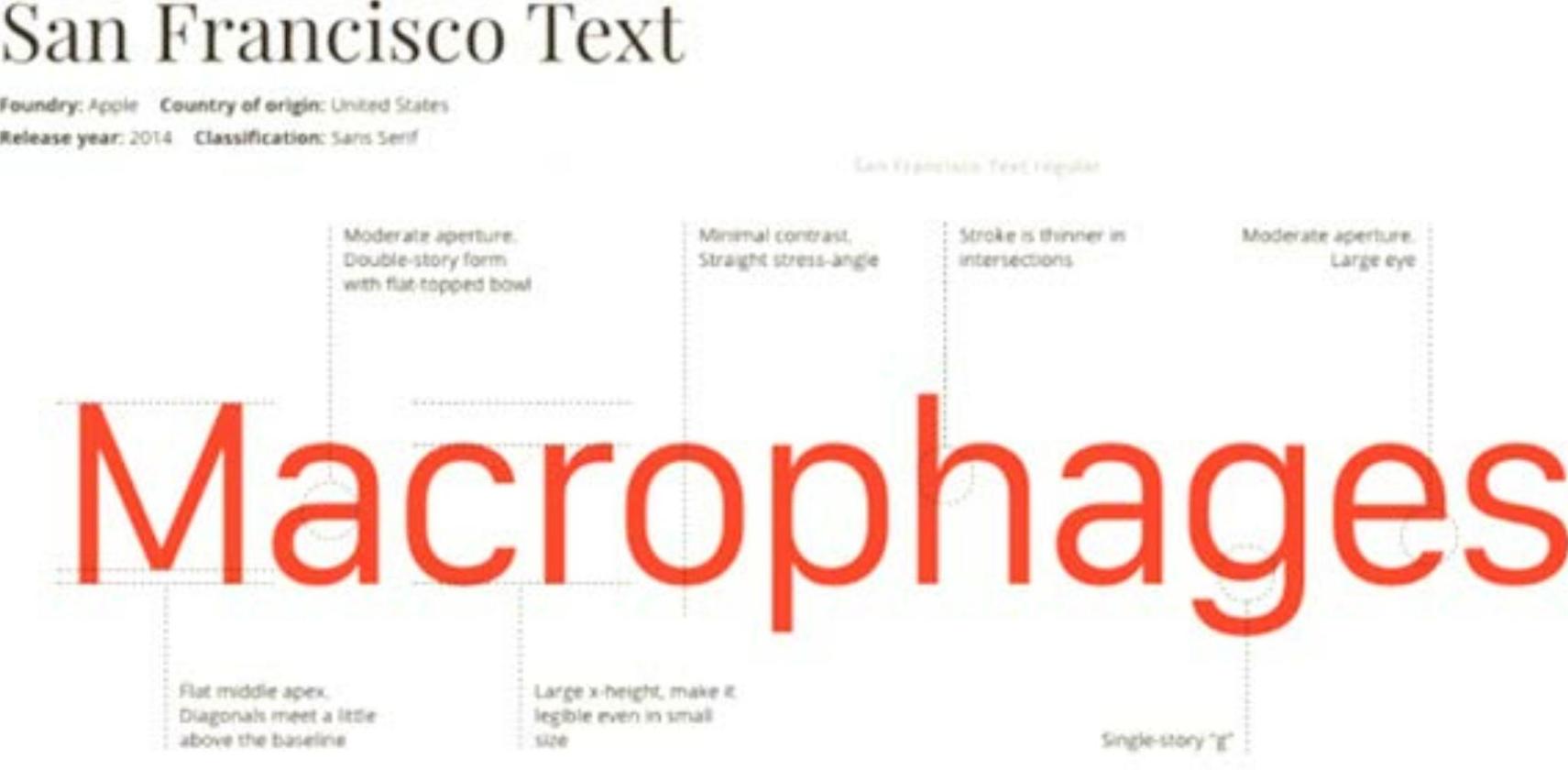
例如文字,对于智能手机界面中的文字来说,以iOS系统为例,其正文文字的大小通常为24号,并且使用的是适合高清小屏幕的旧金山字体(图1-18),那么如果把它放到PC端的话,24号文字一般可以代表中等大小的文字了,而在PC端来说其最小的正文文字通常以12号或者14号文字为主。

图1-18
对于智能手机来说,为了保证手指点击的触碰印记,在设计的同时也要考虑到每一个图标的点击热区范围,也就是其切图的范围。
iOS系统当中规定其最小的手指点击范围是44×44pt(逻辑像素)。
所以,如果针对于750×1334px(像素)的设计环境进行手机页面设计的时候,一般会把图标的实际尺寸按照最小44×44pt或者再大一些进行设计,而针对于此图标的切图范围,需要将其放大至最小88×88px来完成(图1-19)。那么,在原生安卓系统当中要求最小的手指点范围是48×48dp(逻辑像素)。所以不同的终端,对于产品的开发标准也有很大不同。(https://www.xing528.com)

图1-19
2.使用环境及干扰因素的不同
作为智能移动终端中最典型的代表,智能手机使用环境的碎片化现象更加严重,使用的场景和环境也会有很大的变化,其网络环境也会根据室内和室外而有所区别。所以,针对于智能手机的应用,需要在最便捷的操作方式和最短的时间成本来完成对于用户需求的满足。通常在进行智能设备操作时,时间较短,并且长期处于室外环境中使用的应用,网络以及产品的背景色都需要进行改善。所以,其交互方式也会随着这些因素的变化而发生改变。我们会发现,在以手指点击为基础,智能设备也在不断的加入语音、指纹、动作、三轴陀螺仪带来的重力感应,甚至通过眼动来完成人机交互。快速而安全,是人机交互方式上的又一次创新,虹膜识别是其中非常重要的代表(图1-20)。
智能手机给第三方应用的功能接口越来越丰富,iOS10升级完成后,甚至可以使用Siri来语音操作第三方应用以代替之前的手指点击,在极大地解放了用户双手的同时,也提高了产品使用的效率。从信息推送方面来说,针对用户需求所进行的个性化信息推送的方式将逐步成为移动设备信息推送的新趋势。
对于传统PC来说,由于其屏幕较大,使用的环境也相对于稳定,一般在室内以及长时间用的情况较多。而且,其交互方式较智能手机来讲也显得相对单一,通常通过鼠标键盘等外接设备来完成信息的输入,并且在用户浏览网页时,用户所接触到的信息量也更大,信息推送的方式也显得更加“粗放”。也正是由于其使用电脑的环境以及时间而考虑的,例如以360网站导航为代表的导航页面和门户网站都是在PC端进行信息推送最典型的代表。

图1-20
3.操作媒介以及操作精度的不同
通过上面的介绍,读者可以发现,屏幕大小以及使用的场景和环境的区别,都会造成交互方式、操作媒介、使用时间以及信息推送的不同。所以作为设计师来说,需要针对于不同的终端去按照它的特点进行设计,以便用户在不同的终端和场景都能够顺利地满足用户需求。
总结一下,对于智能设备来说,其交互方式会更加多元化,并且会更加趋于效率和智能。所以要求设计师在产品的实用性上面考虑的维度会更加复杂。除了常规的滑动、点击、长按、重按、捏合等手势之外,还要结合语音、动作、指纹等配合完成人机交互。
对于PC端,其交互方式更多还是通过鼠标和键盘等外接设备为主,而相对于手指点击,鼠标操作会更加精确。这也就导致了两个终端之间的设计规范性会有很大区别。例如设计网页时需要考虑到控件在感受到鼠标悬停所产生的交互样式,而在智能手机产品的设计和开发中则通常不需要考虑这一点。所以,智能设备和PC端的特点及区别都是密不可分的,是典型的因果关系。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




