对于设计而言,“适合”才是最好的。所以,当考虑产品的设计和开发时需要明白,先要做到了解用户,才是在后期分析用户的痛点,功能的确定延展以及视觉设计风格确定的根本。那么,就产品而言,需要确定的是用户本身的生活以及工作习惯,痛点和需求,当前用户在使用这款产品的时候所处的环境差异,在哪种环境中使用这款产品的几率较多?
这也是设计师在设计产品之前需要考虑的问题,例如是室内环境占主导还是室外环境占主导?网络运行环境是稳定的WiFi环境,还是使用流量的情况居多,因为一般在这种情况当中,用户在使用产品时的网络环境是不够稳定的,所以这就会影响到产品应该是以图片文字推送为主,还是以视频为主。
甚至用户在进行信息输入时是保持传统的文字输入为主,还是需要加入语音输入来降低用户的操作成本。产品背景色是深色为主还是浅色为主,是否需要调取极速模式来应对一些特殊的网络环境等。产品会被这些因素所影响,所以当设计和规划一款产品之前,需要考虑的方面是很多的。那么还有一个重要的因素,就是产品所存在的终端以及硬件。
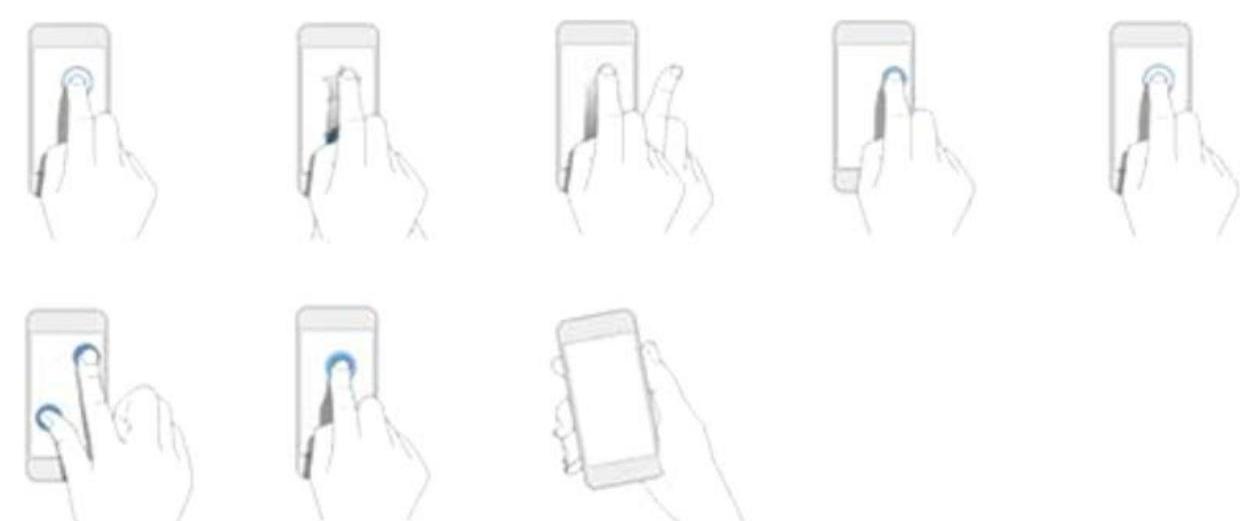
对于产品而言,它所存在的终端不同,用户在操作产品时的交互方式也会有很大的区别。当前,人们使用的终端更多是智能手机,当用户在进行人机交互时,其实更多是通过手指在屏幕上的操作来进行的。其中,手势操作是最常见的,也是最普遍的(图1-14)。
那么,随着智能手机为第三方应用提供的功能接口越来越丰富,传统的交互方式也在不断的变化和更新。除了传统的手指点击之外,现有的交互方式中也加入了语音、眼动、指纹、动作捕捉等新的人机交互方式,以便于减少用户在交互时的操作成本,提高了操作的效率。

图1-14
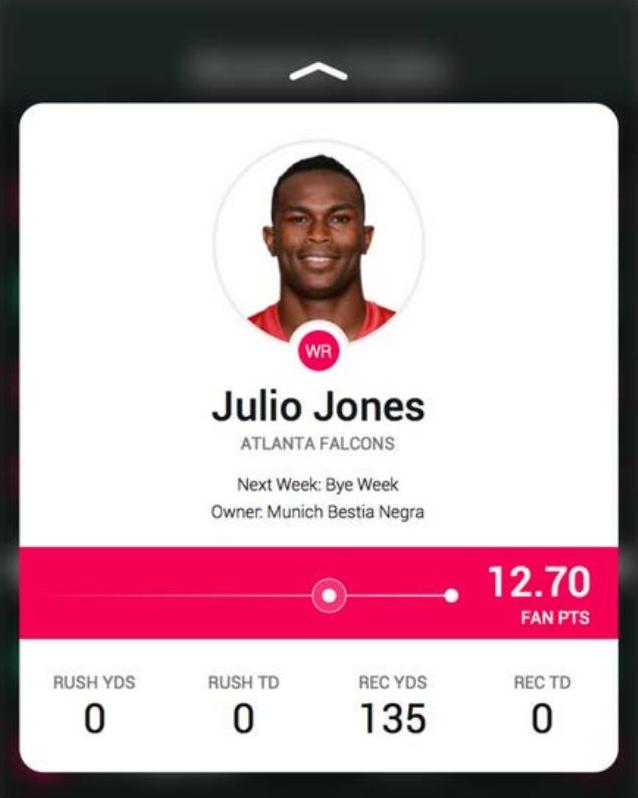
例如,苹果在推出iPhone 6s以及iPhone 6s Plus时,加入了新的手指点击模式3D touch技术,它是一种基于手指点击力度的不同而识别的立体触控技术,运行于iOS系统中。相比于多点触控的二维平面空间中,3D touch增加了对屏幕纵深的利用,用户只需通过手指重按屏幕便可收到新的信息推送(图1-15)。
 (https://www.xing528.com)
(https://www.xing528.com)
图1-15
3D touch最初是作为Force Touch运用于iWatch的屏幕中,以便对小屏幕进行多纬度的重复利用。但是,3D touch的操作要比作用于iWatch上的Force Touch要更加的灵敏,而且可调取相关的功能操作进行情景化菜单的呼唤,所以iPhone的3D touch的操作体验要优于Force touch(图1-16)。
3D touch的出现是为了在操作中更好地连接列表页面与详情页面,在列表页面也可以快速预览详情内容并进行一些重要操作。不需进入详情页面,就可以更好的提高用户在产品操作时的效率,节省操作的时间成本。同时也是为了缓解手机屏幕所特有的“页面刷新”所带来的不便。

图1-16
除了3D touch的植入之外,动作捕捉也成了人机交互方式中重要的组成部分,微信“摇一摇”找好友就是一个非常典型的案例,后来运动记步类APP的流行将动作捕捉推向了一个高潮,只需携带手机或佩戴智能手表或者手环,就可以统计用户今天完成的步数。图1-17是作者团队参与设计的运动类APP的视觉设计样稿,包括手机端和手表终端的页面,服务于iOS系统。

图1-17
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




