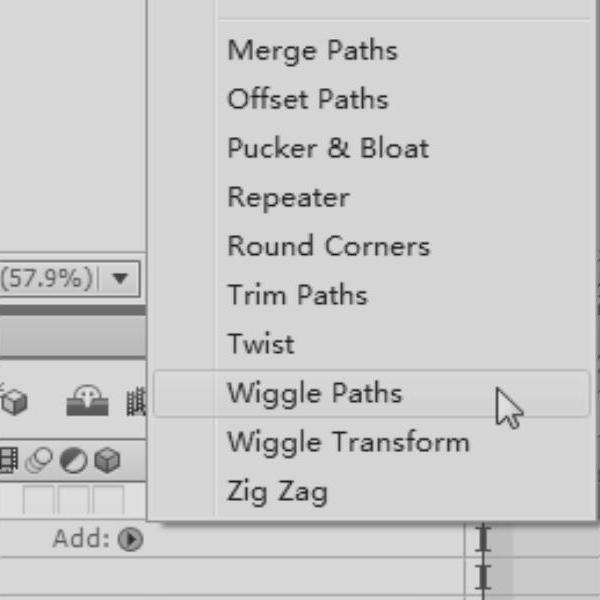
绘制完Shape Layer(形状图层)后,在Timeline(时间线窗口)左侧面板展开Shape Layer(形状图层)属性,在Contents(内容)属性右侧的Add(添加)属性可以添加各种变形效果,如图3-32所示。
1.Marge Paths(边缘路径)
Marge Paths命令可以使同一Shape Layer(形状图层)内的多个形状,通过相互叠加形成新的图形Intersect(相交)。
1)在同一Shape Layer(形状图层)内创建两个形状,如图3-33所示。
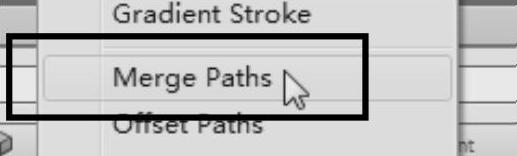
2)在Timeline(时间线窗口)选择Shape Layer(形状图层),单击Contents(内容)→Add(添加)→Marge Paths(边缘路径),如图3-34所示。

图3-32

图3-33

图3-34
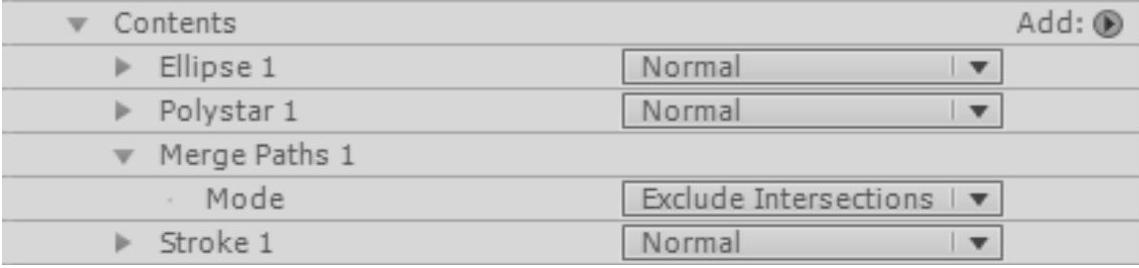
3)在Timeline(时间线窗口)展开Shape Layer(形状图层)的Marge Paths(边缘路径)属性,修改其方式,如Exclude Intersections(排除相互),如图3-35所示。

图3-35
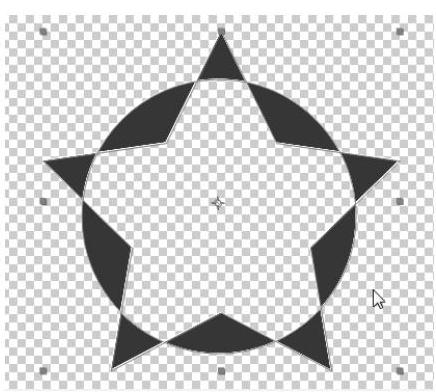
4)最终效果如图3-36所示。
2.Offset Paths(偏移路径)
Offset Paths可以使Shap eLayer(形状图层)向外或内进行扩展或收缩。
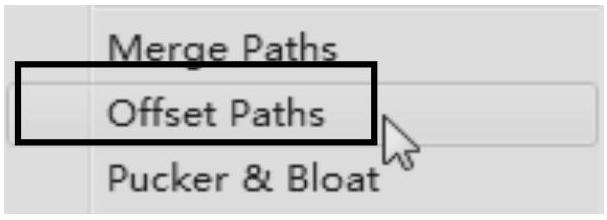
1)绘制形状图层。单击Contents(内容)→Add(添加)→Offset Paths(偏移路径),如图3-37所示。
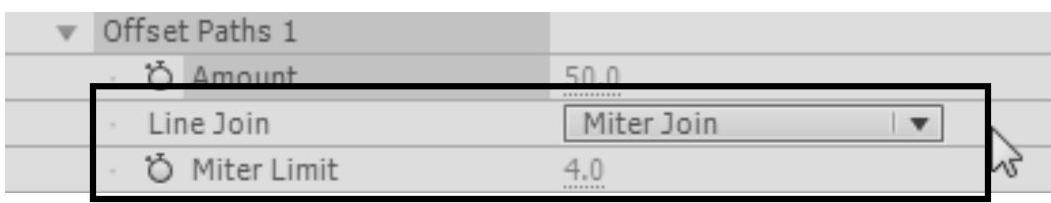
2)修改Offset Paths(偏移路径)的属性。Amount(数量)可以控制扩展强度,Line Join(线段连接)可以控制扩展的边缘类型,如图3-38所示。

图3-36

图3-37

图3-38
3)最终效果如图3-39所示。
3.Pucker & Bloat(折叠和膨胀)
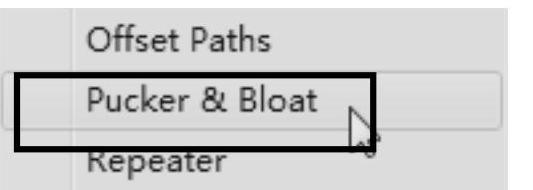
1)绘制形状图层,单击Contents(内容)→Add(添加)→Pucker & Bloat(折叠和膨胀),如图3-40所示。

图3-39

图3-40
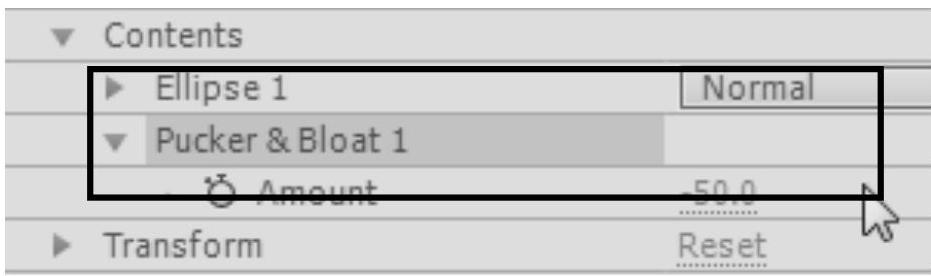
2)调整Repeater(重复)的下级属性。Copies(复制)可以调节重复的个数,Offset(偏移)可以做远近的关键帧动画,Transform:Repeater(变换:重复)可以对复制的图形进行变换属性调节,如图3-41所示。

图3-41
3)最终效果如图3-42所示。
4.Repeater(重复)
1)绘制形状图层,单击Contents(内容)→Add(添加)→Repeater(重复),如图3-43所示。

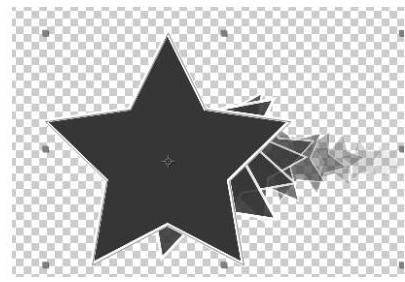
图3-42

图3-43
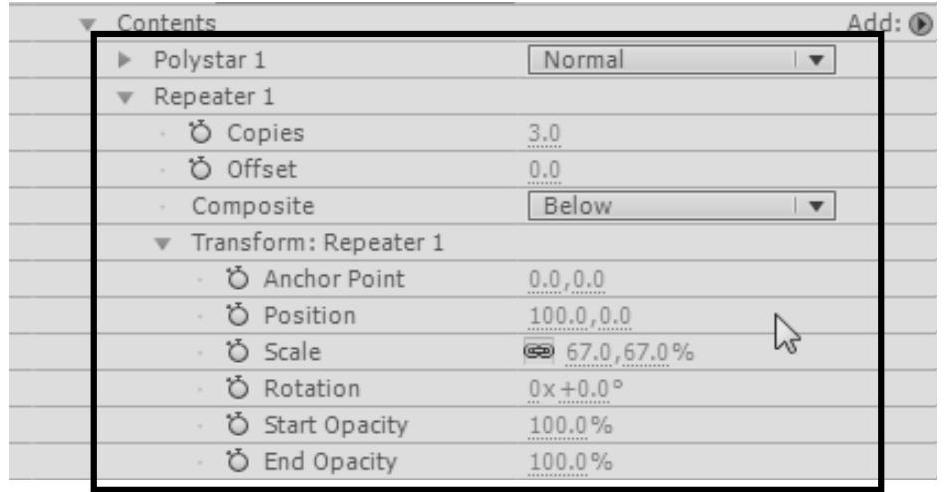
2)调整Repeater(重复)的下级属性。Copies(复制)可以调节重复的个数,Offset(偏移)可以做远近的关键帧动画,Transform:Repeater(变换:重复)可以对复制的图形进行变换属性调节,如图3-44所示。

图3-44
3)最终效果如图3-45所示。
5.Round Corners(圆角)
1)绘制形状图层,单击Contents(内容)→Add(添加)→Round Corners(圆角),
如图3-46所示。

图3-45

图3-46
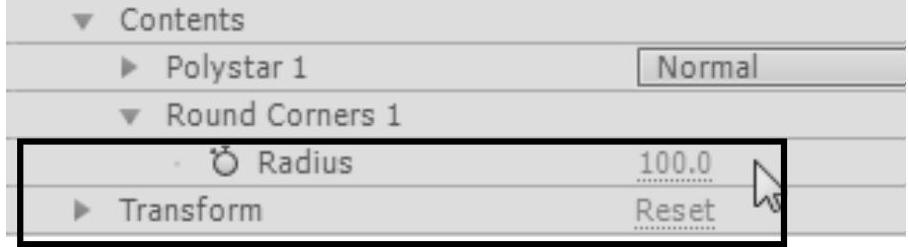
2)单击Round Corners(圆角)→Radius(半径)可以使形状图层顶点变圆角,如图3-47所示。
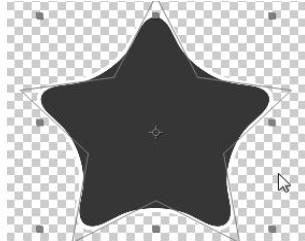
3)最终效果如图3-48所示。

图3-47(https://www.xing528.com)

图3-48
6.Trim Paths(修剪路径)
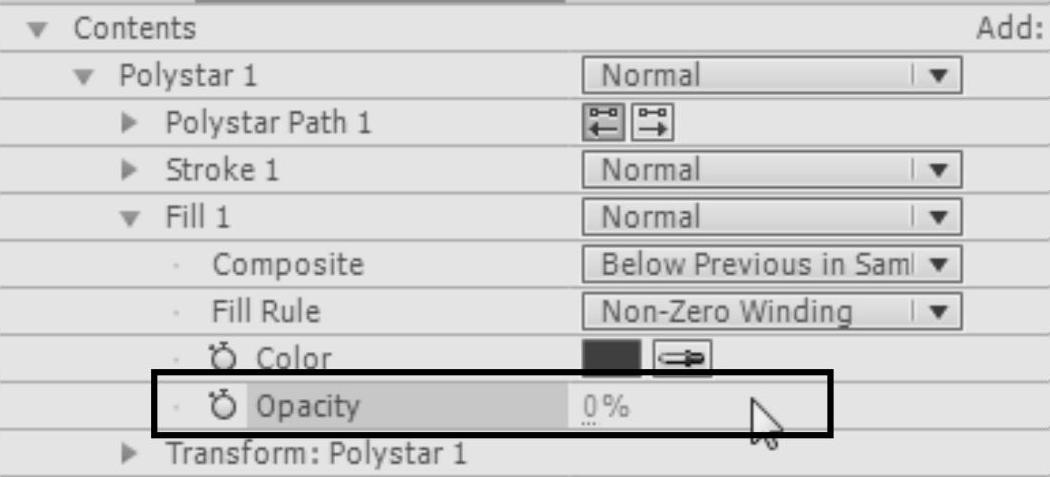
1)绘制形状图层。单击Contents(内容)→Polystar(多边形)→Fill(填充)→Opacity(不透明度)使Opacity为0%,只留下描边的显示,如图3-49所示。

图3-49
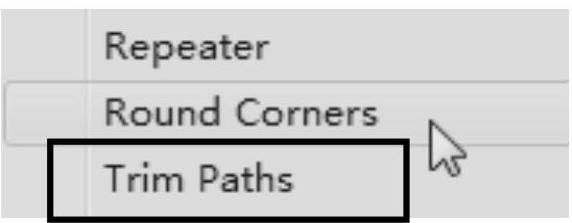
2)单击Contents(内容)→Add(添加)→Trim Paths(修剪路径),如图3-50所示。
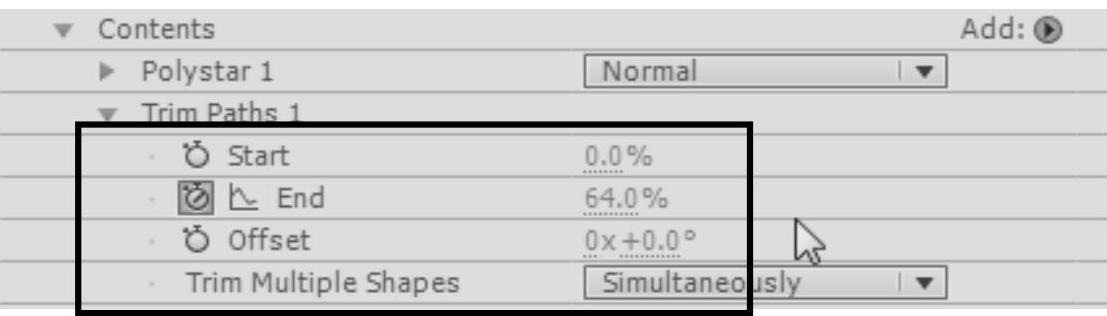
3)可以给Start(开始)、End(结束)和Offset(偏移)做关键帧动画,来实现描边生长的动画,如图3-51所示。

图3-50

图3-51
4)最终效果如图3-52所示。

图3-52
7.Twist(扭曲)
1)绘制形状图层,单击Contents(内容)→Add(添加)→Twist(扭曲),如图3-53所示。
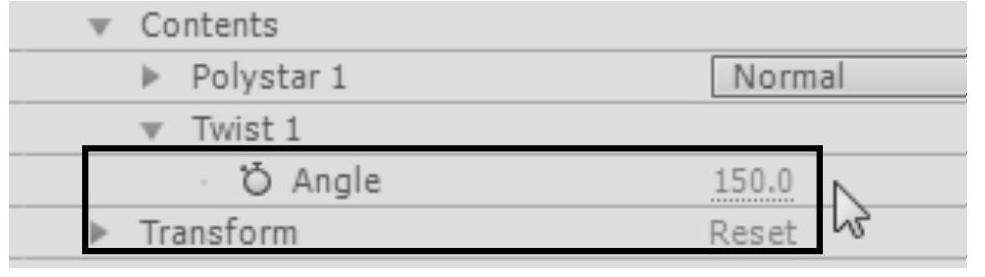
2)单击Contents(内容)→Angle(角度)来确定扭曲的程度,如图3-54所示。

图3-53

图3-54
3)最终效果如图3-55所示。
8.Wiggle Paths(抖动路径)
1)绘制形状图层。单击Contents(内容)→Add(添加)→Wiggle Paths(抖动路径),如图3-56所示。

图3-55

图3-56
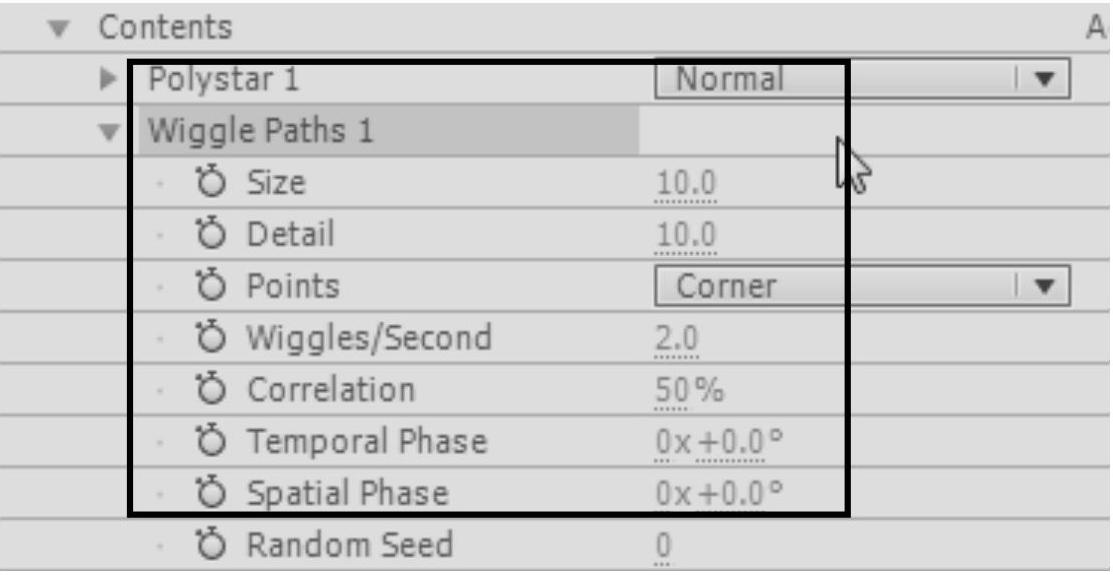
2)调整Wiggle Paths(抖动路径)的下级属性,包括Size(尺寸)、Detail(细节)、Wiggles/Second(抖动速度)等,如图3-57所示。

图3-57
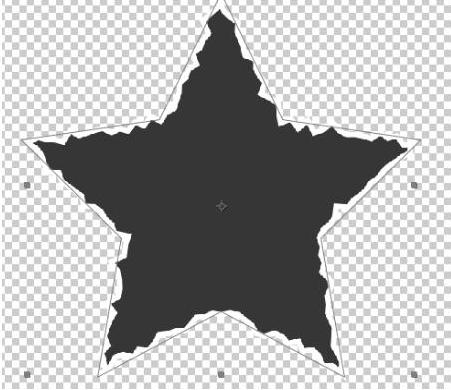
3)Wiggle Paths(抖动路径)不用做动画也会自动进行抖动,如图3-58所示。
9.Wiggle Transform(抖动变换)
1)绘制形状图层。单击Contents(内容)→Add(添加)→Wiggle Transform(抖动变换),如图3-59所示。
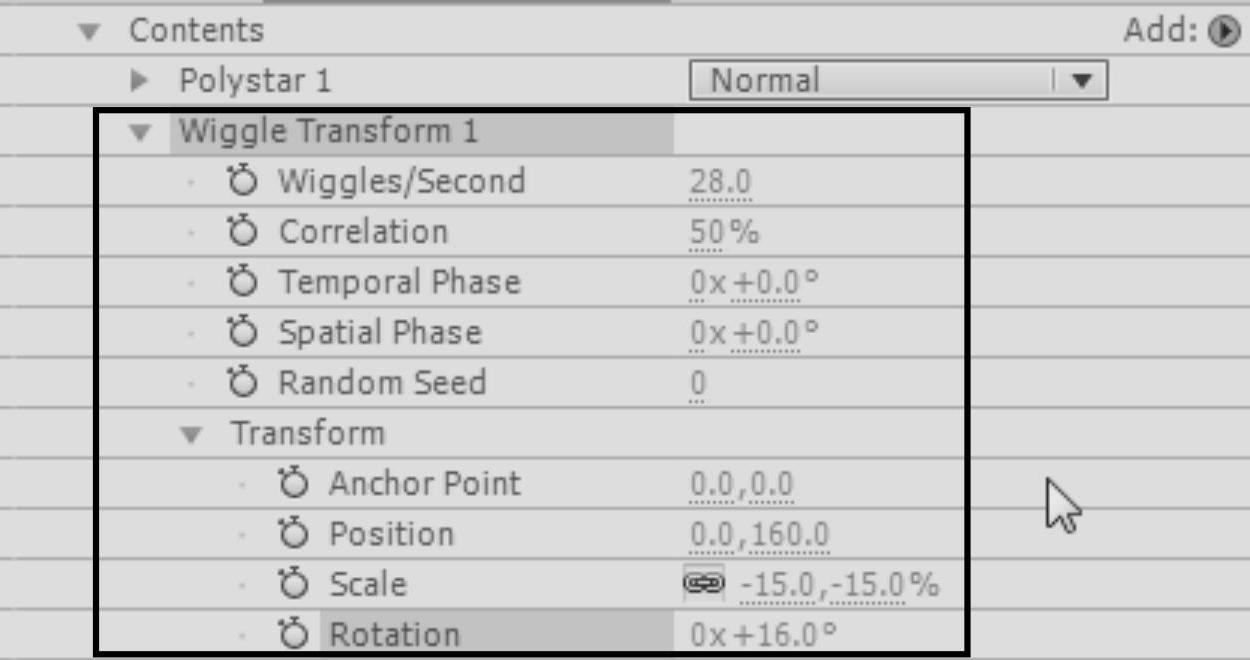
2)调整Wiggle Transform(抖动变换)下级属性Wiggles/Second(抖动速度)、Correlation(相关性)、Temporal Phase(时间阶段)、Spatial Phase(空间阶段)、Random Seed(生成随机数)。只有调整Transform(变换)内的Anchor Point(中心点)、Position(位置)、Scale(比例)、Rotation(旋转)属性,形状图层才能有动画,如图3-60所示。

图3-58

图3-59

图3-60
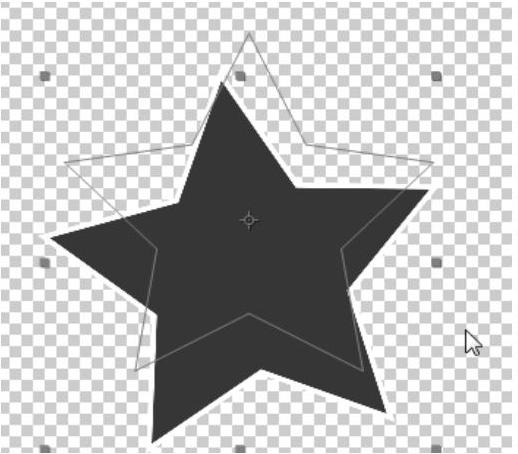
3)最终效果如图3-61所示。
10.ZigZag(转折)
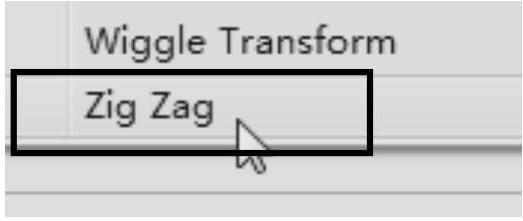
1)绘制形状图层。单击Contents(内容)→Add(添加)→Zig Zag(转折),如图3-62所示。

图3-61

图3-62
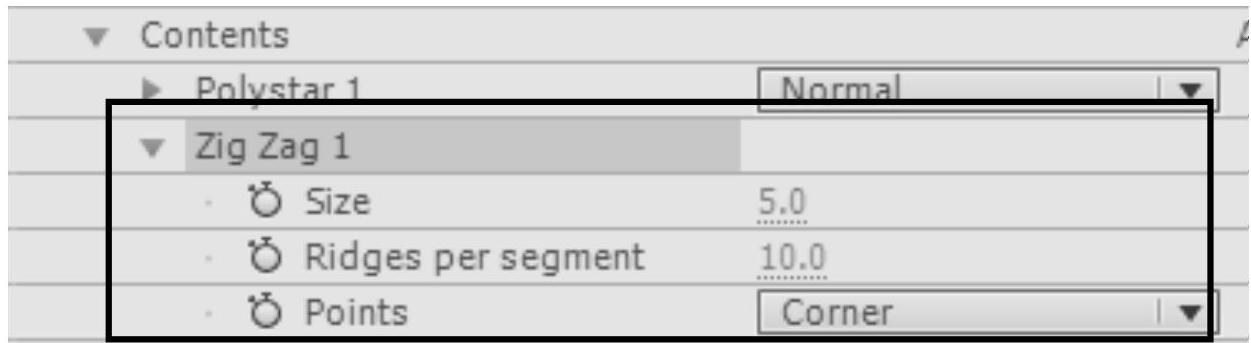
2)调整Zig Zag(转折)中的Size(尺寸)、Ridges per segment(控制节点数量)和Points(节点选项),如图3-63所示。

图3-63
3)最终效果如图3-64所示。

图3-64
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




