2.1 任务描述
素材位置:PS基础教程/素材/CH06/6-2素材.jpg。
效果位置:PS基础教程/效果/CH06/6-2青春集结号.psd。
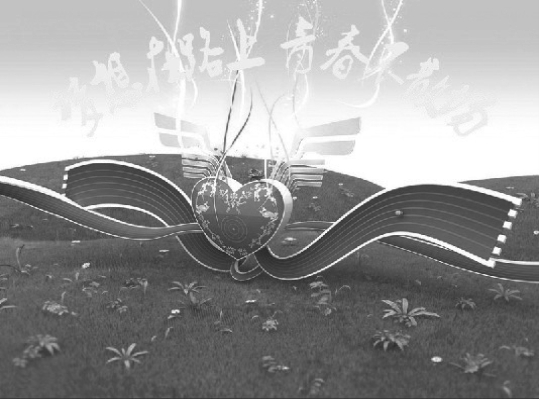
任务描述:使用文字工具,创建青春集结号变形文字,最终效果如图6-2-1所示。

图6-2-1 青春集结号效果图
2.2 任务目标
1.了解文字变形的基本特点。
2.掌握文字变形的创建方法。
2.3 学习重点和难点
1.文字变形特效的设置。
2.灵活运用文字变形命令,创建具有艺术美感的文字。
2.4 任务实施
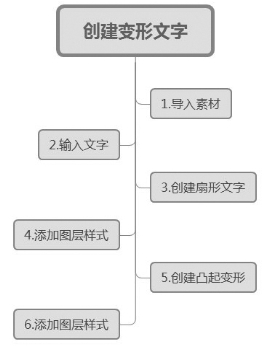
【关键步骤思维导图】

步骤1:按快捷键【CTRL+O】,打开“6-2素材.jpg”,选中横排文字工具 ,在页面合适的位置输入文字“梦想在路上 青春不散场”输入完成后,选中刚输入的文字图层,选择“窗口>字符”菜单,设置字体为“叶友根毛笔行书”,字号为“60点”,字距调整为“-100”垂直缩放为“150%”,颜色为“RGB(255,249,0)”,如图6-2-2所示。
,在页面合适的位置输入文字“梦想在路上 青春不散场”输入完成后,选中刚输入的文字图层,选择“窗口>字符”菜单,设置字体为“叶友根毛笔行书”,字号为“60点”,字距调整为“-100”垂直缩放为“150%”,颜色为“RGB(255,249,0)”,如图6-2-2所示。
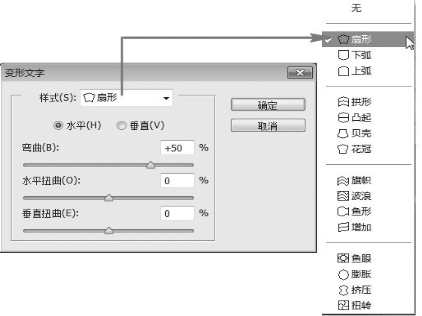
步骤2:保持选中文字图层,选择 “图层>文字>文字变形”菜单项,或者单击文字工具选项栏中的创建变形文字按钮 ,打开如图6-2-3所示“变形文字”对话框,然后在“样式”下拉列表中选择“扇形”样式,并设置弯曲为“50%”,单击“确定”按钮,即可创建变形文字。效果如图6-2-4所示。
,打开如图6-2-3所示“变形文字”对话框,然后在“样式”下拉列表中选择“扇形”样式,并设置弯曲为“50%”,单击“确定”按钮,即可创建变形文字。效果如图6-2-4所示。

图6-2-2 字符属性设置

图6-2-3 变形对话框

图6-2-4 扇形效果
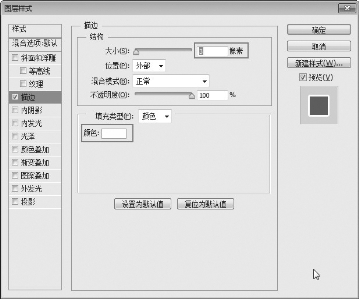
步骤3:添加图层样式。继续保持选中文字图层,单击图层下方的图层样式按钮 ,为文字图层添加“描边”样式,具体设置如图6-2-5所示。同时,为图层添加“投影”样式,具体设置如图6-2-6所示,设置完成后效果如图6-2-7所示。
,为文字图层添加“描边”样式,具体设置如图6-2-5所示。同时,为图层添加“投影”样式,具体设置如图6-2-6所示,设置完成后效果如图6-2-7所示。

图6-2-5 描边样式设置

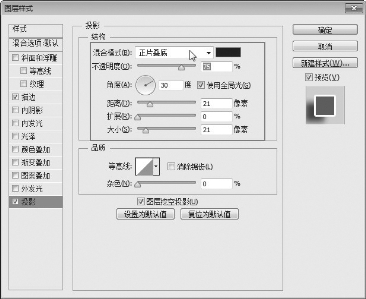
图6-2-6 投影样式设置

图6-2-7 添加图层样式后效果
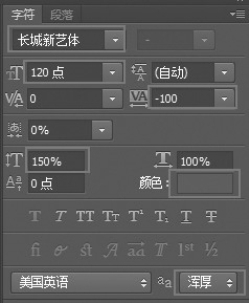
步骤4:继续使用横排文字工具 ,在页面合适的位置输入文字“青春集结号”,输入完成后,选中刚输入的文字图层,选择“窗口>字符”菜单,设置字体为“长城新艺体”,字号为“120点”,字距调整为“-100”垂直缩放为“150%”,颜色为“RGB(182,6,0)”,如图6-2-8所示。
,在页面合适的位置输入文字“青春集结号”,输入完成后,选中刚输入的文字图层,选择“窗口>字符”菜单,设置字体为“长城新艺体”,字号为“120点”,字距调整为“-100”垂直缩放为“150%”,颜色为“RGB(182,6,0)”,如图6-2-8所示。
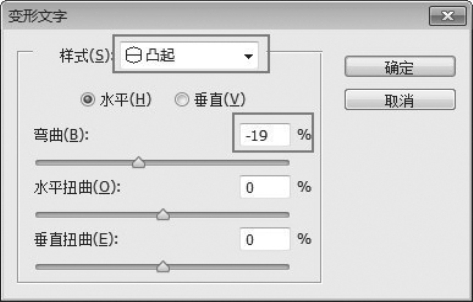
步骤5:保持选中文字图层,单击创建文字变形 按钮,打开“变形文字”对话框,具体设置如图6-2-9所示,单击“确定”按钮,再次创建变形文字。
按钮,打开“变形文字”对话框,具体设置如图6-2-9所示,单击“确定”按钮,再次创建变形文字。
 (https://www.xing528.com)
(https://www.xing528.com)
图6-2-8 “青春集结号”属性设置

图6-2-9 “青春集结号”变形设置
步骤6:为文字图层添加同样的图层样式,具体设置参看图6-2-5和图6-2-6所示。设置完成后,完成变形文字创建,最后将图像另存即可。效果如图6-2-10所示。

图6-2-10 “变形文字”最终效果
【课堂提问】
1.文字变形有哪几种打开形式?
2.Photoshop中可以创建的变形文字共有那些?
【随堂笔记】
_____________________________________________________________________________
_____________________________________________________________________________
2.5 知识要点
1.创建变形文字
使用Photoshop中的文字工具输入文字之后,保持文字工具状态,单击上面选项栏的创建文字变形按钮 。
。
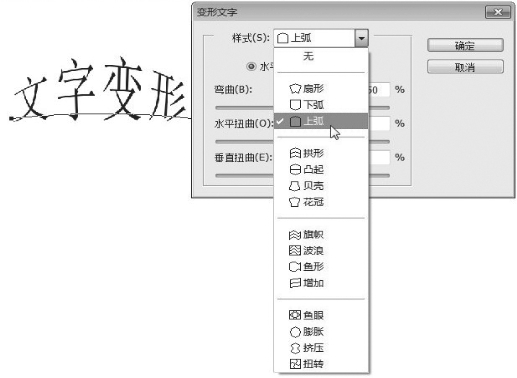
单击创建文字变形按钮 之后,弹出“变形文字”对话框,在样式下面有15种样式供选择:扇形,下弧、上弧、拱形、凸起,贝壳、花冠、旗帜、波浪、鱼形、增加、鱼眼、膨胀、挤压、扭转。
之后,弹出“变形文字”对话框,在样式下面有15种样式供选择:扇形,下弧、上弧、拱形、凸起,贝壳、花冠、旗帜、波浪、鱼形、增加、鱼眼、膨胀、挤压、扭转。
下图所示的是输入文字之后,变形文字样式为扇形的效果,在下面的参数可以调整扭曲等。应用了变形文字样式之后,在图层面板缩览图会看到一个弧形T字。如果不需要使用变形文字样式了,在样式下面选择第一个:无。

图6-2-11 “变形文字”对话框
2.转换为形状或者创建工作路径
同样的,我们输入文字之后,在文字图层面板单击鼠标右键,选择“转换为形状”或者“创建工作路径”,又或者保持文字工具状态在输入的文字中,单击鼠标右键,选择“变形文字”。
文字转换为路径之后,单击工具箱中的“直接选择工具”或者“钢笔工具”可以进行文字路径的编辑修改,如图6-2-12所示。
3.自由变换创建变形
输入文字之后,将文字栅格化处理,转换为普通图层之后,按下【CTRL+T】进行自由变换,自由变换操作包括:透视、缩放、旋转、扭曲等等。

图6-2-12 “直接选择工具”编辑路径
2.6 拓展练习
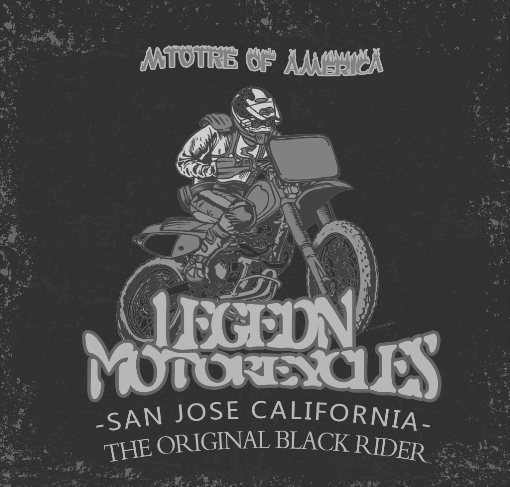
使用“拓展6-2摩托车.jpg”制作如图6-2-13所示摩托车宣传画效果。

图6-2-13 摩托车宣传画效果图
制作提示:
自上而下,分别创建波浪、凸起、扇形三种变形文字,注意设置字符属性并调节弯曲参数。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




