5.1 任务描述
素材位置:PS基础教程/素材/CH03/3-5足球.psd。效果位置:PS基础教程/效果/CH03/3-5足球射门效果.psd。
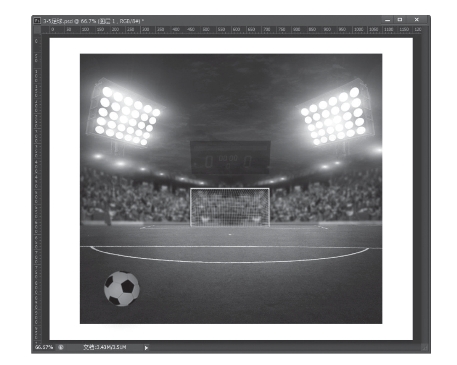
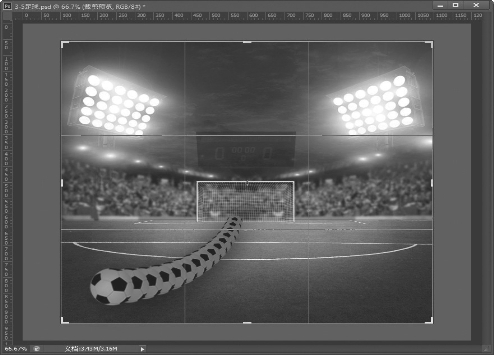
任务描述:使用“自由变换”命令和裁切工具,将素材“3-5足球.psd”中的足球制作成射门效果,最终效果如图3-5-1所示。

图3-5-1 足球射门效果图
5.2 任务目标
1.了解什么是自由变换和裁切。
2.掌握变换和裁切的使用方法。
5.3 学习重点和难点
1.自由变换和裁切的概念。
2.自由变换和裁切的用法。
5.4 任务实施
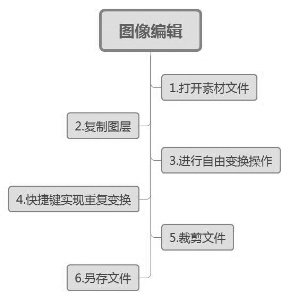
【关键步骤思维导图】

步骤1:打开“3-5足球.psd”,共有两个图层,分别放置了足球和背景。图片效果如图3-5-2所示。

图3-5-2 足球素材图
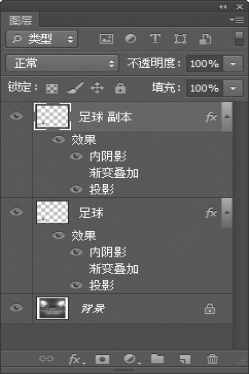
步骤2:在图层面板中单击“足球”图层,然后按快捷键【CTRL+J】,复制当前足球层,形成“足球 副本”层。面板显示效果如图3-5-3所示。

图3-5-3 图层面板显示效果
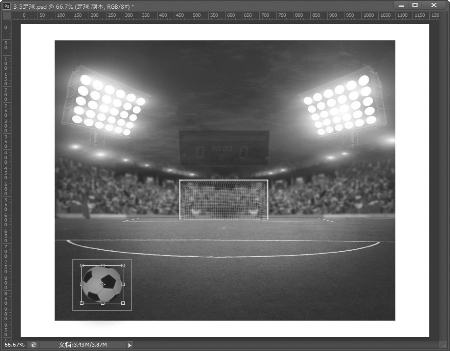
步骤3:选中“足球 副本”图层,执行菜单“编辑>自由变换”命令,进入自由变换编辑状态,足球周围出现矩形调整框,如图3-5-4所示。

图3-5-4 自由变换编辑状态
步骤4:在该状态的选项栏中,按下保持长宽比 按钮,然后设置“W”为93%,使足球等比例缩小为原尺寸的93%。效果如图3-5-5所示。
按钮,然后设置“W”为93%,使足球等比例缩小为原尺寸的93%。效果如图3-5-5所示。

图3-5-5 足球缩小效果
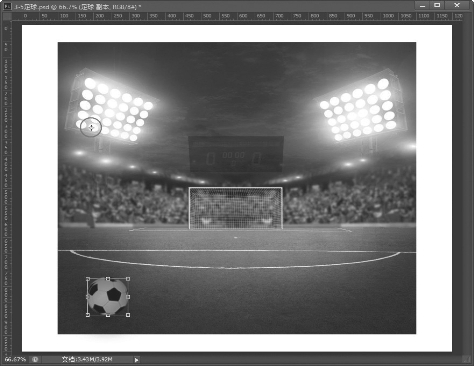
步骤5:按住【ALT】键,在图像左上角处点击,将变换的中心点移动到左上角,如图3-5-6所示。

图3-5-6 移动旋转中心点位置
然后,修改旋转角度 的数值,设置为“-5”,按【ENTER】键确定所示的变换操作,退出自由变换的编辑状态。效果如图3-5-7所示。
的数值,设置为“-5”,按【ENTER】键确定所示的变换操作,退出自由变换的编辑状态。效果如图3-5-7所示。

图3-5-7 自由变换效果
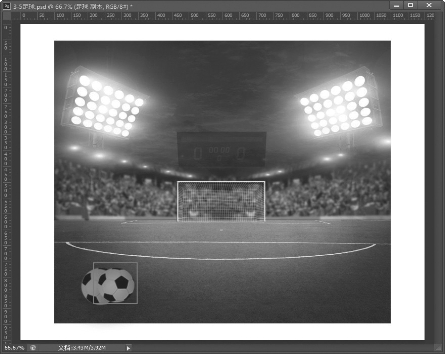
步骤6:连续按键盘上的【SHIFT+CTRL+ALT+T】组合快捷键,共计13次,实现复制图层并重复变换的制作效果,如图3-5-8所示。

图3-5-8 重复变换效果
步骤7:单击图层面板中“足球 副本14”图层,然后按住【SHIFT】键,单击“足球”图层,将同时选中连续的15个图层,执行菜单“图层>排列>反向”命令,使图层排列顺序反向。效果如图3-5-9所示。

图3-5-9 图层反序效果
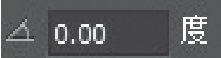
步骤8:单击工具箱中裁剪工具 按钮,按照背景图层边界,从左上角到右下角拖动鼠标。效果如图3-5-10所示。
按钮,按照背景图层边界,从左上角到右下角拖动鼠标。效果如图3-5-10所示。

图3-5-10 裁剪图像状态
步骤9:按【ENTER】键确定裁剪,然后将文件存储为“3-5足球射门效果.psd”,完成制作任务。
【课堂提问】
1.如何使用“自由变换”?
2.如何使用“裁切工具”?
3.如何使图层逆序排列?
【随堂笔记】
_____________________________________________________________________________
_____________________________________________________________________________
_____________________________________________________________________________
_____________________________________________________________________________
_____________________________________________________________________________
_____________________________________________________________________________
_____________________________________________________________________________
_____________________________________________________________________________
_____________________________________________________________________________
_____________________________________________________________________________(https://www.xing528.com)
_____________________________________________________________________________
5.5 知识要点
1.修改图像尺寸
图像的尺寸包含两个含义,分别为图像大小和画布大小。
(1)修改图像大小
图像的尺寸和分辨率息息相关,同样尺寸的图像,分辨率越高的图像越清晰。当图像的像素数目固定时,改变分辨率,图像的尺寸则随之改变;同样,图像的尺寸改变,则其分辨率也必将随之变动。
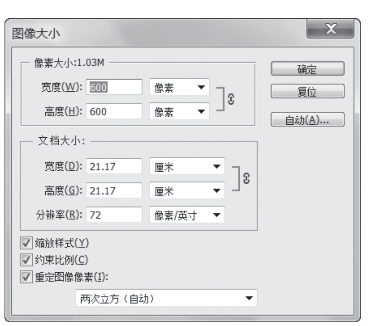
单击菜单中“图像>图像大小”命令,会弹出“图像大小”对话框,如图3-5-11所示。
在该对话框中可以改变图像的尺寸、分辨率以及图像的像素数目。如果按下【ALT】键,则“取消”按钮会变成“复位”按钮,单击后可以使对话框中各选项的内容恢复为打开对话框以前的设置。
(2)修改画布大小
画布是指绘制和编辑图像的工作区域,也就是图像的显示区域。调整图像大小可以在图像的四周增加空白边缘,或者裁切掉不需要的边缘。
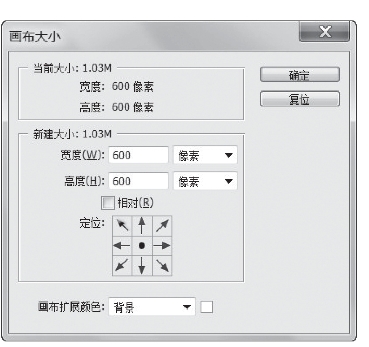
单击菜单“图像>画布大小”命令,会弹出“画布大小”对话框,如图3-5-12所示。
在该对话框中可以修改图像的画布大小,其中“定位”可以设置画布变化时相对于图像的基准方向。
2.裁切图像

图3-5-11 “图像大小”对话框

图3-5-12 “画布大小”对话框
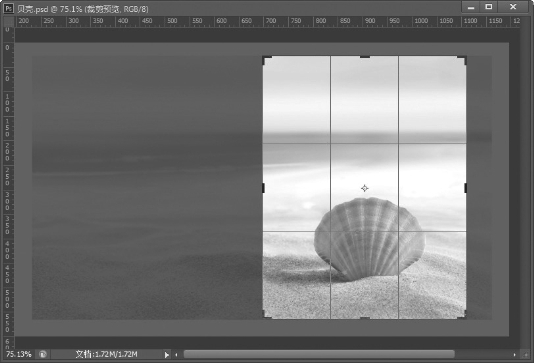
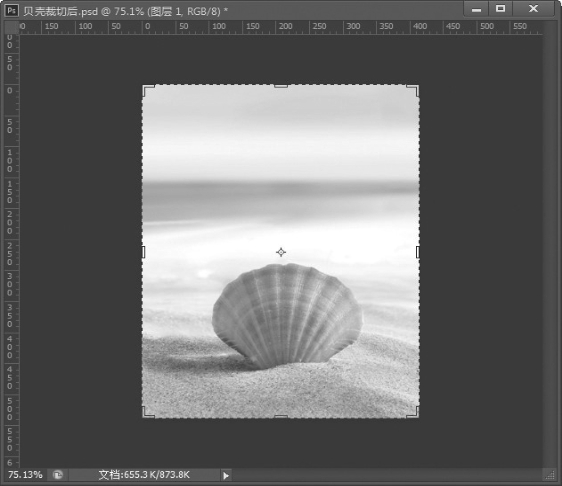
裁切是移去部分图像以形成突出或加强构图效果的过程,常在创作产品包装时用到。其操作与创作选区类似,如打开“贝壳.psd”文件,单击工具箱中 图标,启用裁切工具,在图像上拖动鼠标,如下图3-5-13所示。
图标,启用裁切工具,在图像上拖动鼠标,如下图3-5-13所示。

图3-5-13 裁切贝壳文件
当确定好要裁切的范围后,单击【ENTER】键,即可实现裁切效果,如图3-5-14所示裁切后效果。

图3-5-14 贝壳裁切后效果
3.“自由变换”命令
“自由变换”命令可用于在一个连续的操作中应用变换,如旋转、缩放、斜切、扭曲和透视。使用方法如下。
(1)选择要变换的对象,然后执行“编辑>自由变换”命令,或者按快捷键【CTRL+T】,进入变换状态,当前对象上会显示用于变换的定界框,相应的选项栏如图3-5-15所示。
![]()
图3-5-15 自由变换选项栏
其中,在“W”和“H”中输入百分比,可以根据数字进行缩放,若单击链接按钮 ,可保持长宽等比例缩放;在旋转文本框
,可保持长宽等比例缩放;在旋转文本框 中输入角度,可以根据数字旋转;在“H”和“V”中输入数字,可以根据数字进行水平H和垂直V斜切。
中输入角度,可以根据数字旋转;在“H”和“V”中输入数字,可以根据数字进行水平H和垂直V斜切。
(2)使用鼠标拖动定界框和定界框上的控制点,可以快速地对图像进行变换操作。操作方法如下。
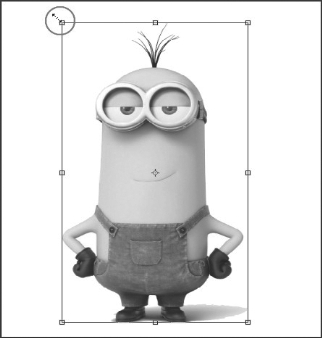
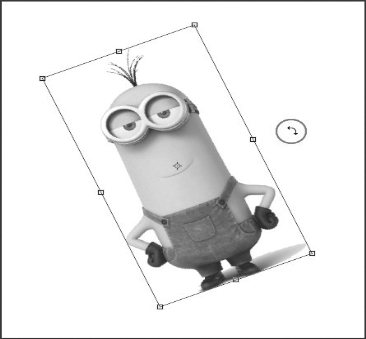
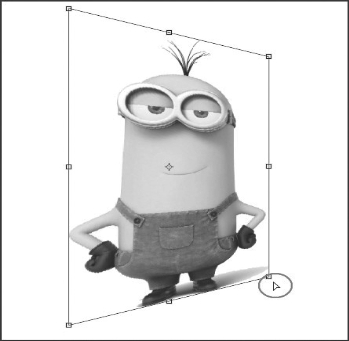
①缩放与旋转:将光标放在定界框四周的控制点上,当光标显示为图3-5-16中红色圆圈中形状时,单击并拖动鼠标,可以缩放对象,如果按住【SHIFT】键操作,可以进行等比例缩放;当光标在定界框外显示为图3-5-17中红色圆圈中形状时,可以旋转对象。

图3-5-16 缩放

图3-5-17 旋转
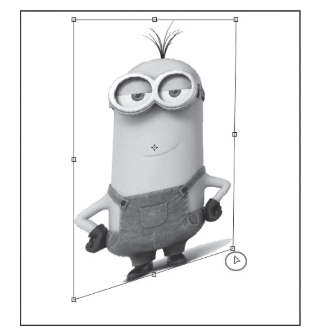
②斜切:将光标放在定界框四周的控制点上,按住【SHIFT+CTRL】键,光标显示为图3-5-18中红色圆圈中形状时,单击并拖动鼠标可以沿水平方向斜切;光标显示为图3-5-19中红色圆圈中形状时,单击并拖动鼠标可以沿垂直方向斜切。

图3-5-18 水平斜切

图3-5-19 垂直斜切
③扭曲与透视:将光标放在控制点上,按住【CTRL】键,光标显示如图3-5-20中红色圆圈中形状时,单击并拖动鼠标可以扭曲对象。
按住【SHIFT+CTRL+ALT】键操作,可以进行透视扭曲,如图3-5-21所示。

图3-5-20 扭曲

图3-5-21 透视扭曲
(3)操作完成后,可按下回车键确认,如果对变换的结果不满意,则按下【ESC】键取消操作。
(4)完成一次变换操作后,按【SHIFT+CTRL+ALT+T】快捷键,可以复制并应用上一次的变换操作。
5.6 拓展练习
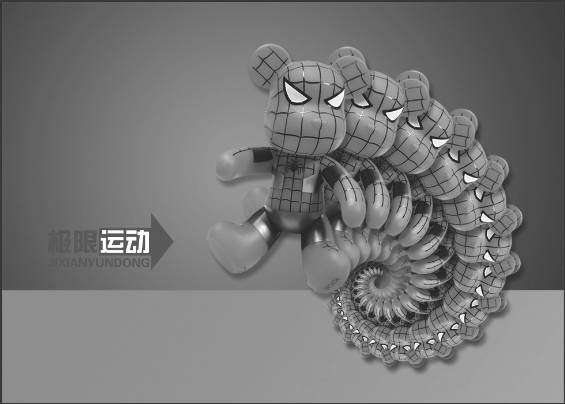
使用“拓展3-5蜘蛛人.psd”素材,制作如图3-5-22所示变形蜘蛛人效果。

图3-5-22 变形蜘蛛人效果图
制作提示:
1.使用“自由变换”命令缩小蜘蛛人。
2.将变换的中心点移动到右下角。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




