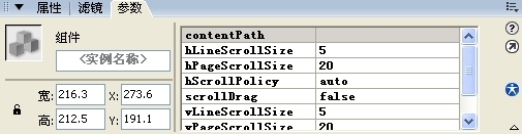
回到【选择工具】(V)单击选中此滚动窗格,然后打开“属性”面板,选择“参数”标签,可以看到其参数,如图6-31所示。

图6-31
该滚动窗组件各参数功能如下:
contentPath(文本路径):用来输入对象的名称。在此输入“1.jpg”。
hLineScrollSize:设施水平滚动条的长度。
hPageScrollSize:设置水平页面的长度。
hScrollPolicy:用来设定水平滚动条,包括了Auto(自动根据显示内容的大小来决定是否使用滚动条)、True(无论显示内容大小,都会显示滚动条)、False(无论显示内容大小,都不显示滚动条)和ScrollDrag(用来指定是否允许用户在滚动条中滚动内容)四个选项。
vLineScrollSize:用来设定每次按下滚动条两端的上下按钮时,垂直移动的单位数,默认为5。
vPageScrollSize:用来指定每次按下滑条轨道时,其移动单位,默认值为20。
vScrollPolicy:用来设定是否显示垂直滚动条,包括on(显示)、off(不显示)和Auto(自动)3个选项。(https://www.xing528.com)
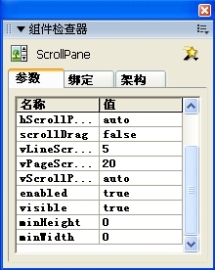
选择菜单栏【窗口】→【组件检查器】命令或快捷键【Alt+F7】,在弹出的如图6-32所示的“组件检查器”面板中可以看到还有以下几个按钮参数:
enabled:指定滚动条是否生效。包括true(生效)和false(不生效)两个选项。
visible:指定滚动条是否可见。包括true(可见)和false(不可见)两个选项。
minHeight:设置滚动窗的最小高度值。
minWidth:设置滚动窗的最小宽度值。
设置需要的内容后,按下【Ctrl+Enter】组合键即可进行测试预览效果了,如图6-33。

图6-32

图6-33
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




