【摘要】:回到Flash操作界面,使用组合键调出“组件”面板。且在组建下方的实例名称处输入“a”,如图6-22所示。然后在“组件”面板中双击ProgressBar选项,此时舞台上新建了一个加载进度条,使用将其拖长,并调整位置如图6-23所示。图6-21图6-22图6-23使用将此按钮选中,打开“属性”面板,选择“参数”标签,在其面板的source选项后面的文本框中输入要加载的实例名称,在此输入我们前面设置的实例名称“a”,此时如图6-24所示。
进度条按钮多用于加载动画文件或图片等内容。其使用方法的操作过程如下:
(1)首先使用组合键【Ctrl+N】新建一个Flash空白文档,然后按快捷键【Ctrl+S】,在弹出的“另存为”对话框中,选择需要保存的位置,命名为“加载进度条”。
(2)选择上面文件保存的位置,在其所在的文件夹内放置一张图片,并命名为1.jpg。
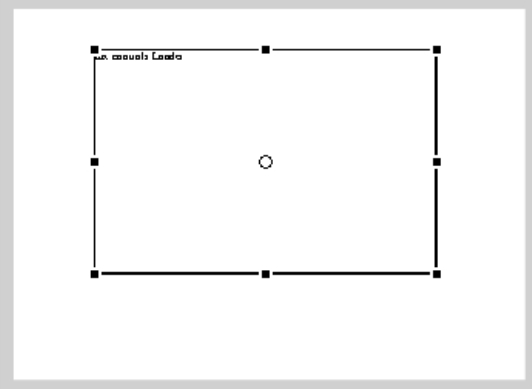
(3)回到Flash操作界面,使用组合键【Ctrl+F7】调出“组件”面板。双击User Interface选项,在弹出的子列表中,双击loder(加载图片)选项,此时舞台上出现一个加载图片的按钮,使用工具箱中的【任意变形工具】(Q)将此按钮调大,如图6-21所示。
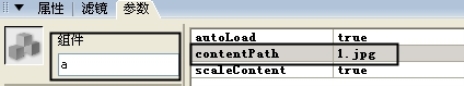
(4)使用【选择工具】(V)将此按钮选中,打开“属性”面板,选择“参数”标签,在其面板contentPath(文本路径)选项后面的文本框中,输入要加载图片的名称“1.jpg”。且在组建下方的实例名称处输入“a”,如图6-22所示。
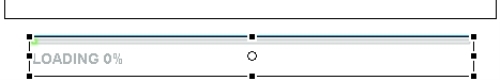
(5)然后在“组件”面板中双击ProgressBar选项,此时舞台上新建了一个加载进度条,使用【任意变形工具】(Q)将其拖长,并调整位置如图6-23所示。

图6-21
 (https://www.xing528.com)
(https://www.xing528.com)
图6-22

图6-23
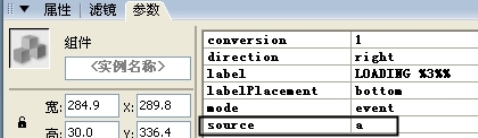
(6)使用【选择工具】(V)将此按钮选中,打开“属性”面板,选择“参数”标签,在其面板的source选项后面的文本框中输入要加载的实例名称,在此输入我们前面设置的实例名称“a”,此时如图6-24所示。
(7)设置完毕,即可使用组合键【Ctrl+Enter】测试预览加载效果了。

图6-24
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




