(1)首先整理5张大小相同的图片素材到一个文件夹,然后启动Flash CS6,新建一个Flash空白文档,并保存在整理有5张大小相同图片素材所在的文件夹内。
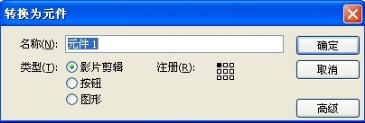
(2)使用工具箱中的【矩形工具】在舞台上绘制一个450×400的矩形,绘制好后将其选中按下【F8】键,在弹出的“转换为元件”对话框中,选择类型为“影片剪辑”,注册点为右上点,如图5-13所示。然后单击“确定”按钮即可。

图5-13
(3)选中刚刚转换的影片剪辑元件,使用【任意变形工具】将其缩小并调整位置至如图5-14所示。继续选中此影片剪辑元件,在“属性”面板左侧的“实例名称”输入框中,输入字母“mc”,如图5-15所示。

图5-14

图5-15
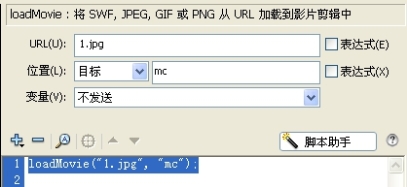
(4)然后单击“插入图层”按钮,将新建的图层更改名称为as,然后选中此层第1帧,在“动作”面板的工具箱中,找到“全局函数”→“浏览器/网络”中的loadMovie(将SWF、JPEJ、GIF或PNG从URL加载到影片剪辑中)命令,双击此命令,然后在编辑选中此语言,在“脚本助手”中设置如图5-16所示的选项。
(5)配合【Ctrl+Alt】键选择“图层1”的第15帧、第30帧和第45帧,按下【F6】键插入关键帧,然后分别选中设置第1帧和第35帧上的影片剪辑元件的Alpha值为0,在第1~14帧和第30~44帧中选择任意两帧,在“属性”面板中给予“动画”补间。此时时间轴效果如图5-17所示。

图5-16

图5-17
(6)然后复制两层的第1~45帧,选择两层第46帧,在其上单击鼠标右键,选择“粘贴帧”选项。然后单击第46帧的as层,在“动作”面板中更改“1.jpg”为“2.jpg”,如图5-18所示。

图5-18
(7)继续选择两层第91帧,在其上单击鼠标右键,选择“粘贴帧”选项。然后单击第91帧的as层,在“动作”面板中更改“1.jpg”为“3.jpg”,如图5-19所示。

图5-19
(8)根据上面方法继续操作,完成第5张图片的加载。完成后将此两层锁定,单击“插入图层”按钮,将新建的图层更改名称为按钮。然后制作1个按钮,将其拖拽复制出4个,并排列顺序,如图5-20(1)所示。然后在5个按钮上方依次输入数字1、2、3、4和5,如图5-20(2)。

图5-20 (1)

图5-20(2)
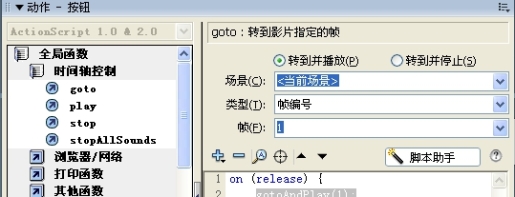
(9)单击选中第1个按钮,在“动作”面板中输入如图5-21(1)所示的语言;继续选中第2个按钮,在“动作”面板中输入如图5-21(2)所示的语言;第3个按钮,在“动作”面板中输入如图5-21(3)所示的语言;第4个按钮,在“动作”面板中输入如图5-21(4)所示的语言;第5个按钮,在“动作”面板中输入如图5-21(5)所示的语言。

图5-21(1)

图5-21(2)

图5-21(3)

图5-21(4)

图5-21(5)
(10)完成上面步骤,即可使用组合键【Ctrl+Enter】进行测试查看效果。
综合实例5-1 个人简历
新建一个Flash空白文档,在舞台上单击鼠标右键,在快捷菜单中选择“标尺”,然后拖出辅助线如图5-22所示。
更改“图层1”名称为“背景”。选中第4帧,按下【F5】键插入帧,然后使用工具箱中的各种工具绘制如图5-23所示的背景。后将背景转换为影片剪辑元件,在此元件内制作动画,如花瓣飘撒、阳光旋转和向日葵左右摆动等。
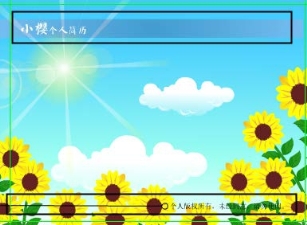
完成背景动画回到主场景,单击“新建图层”按钮,将新建的图层命名为“文字”,在此层上制作如图5-24所示的内容。

图5-22

图5-23

图5-24
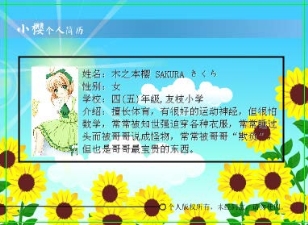
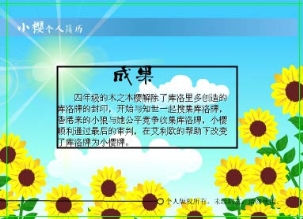
制作完后,单击“插入图层”按钮,将新建的图层命名为“内容”,然后在此层上制作如图5-25(1)所示的内容;完成后,单击选择该层第2帧,按下【F7】键插入关键帧,继续绘制如图5-25(2)所示的内容;完成后,单击选择该层第3帧,按下【F7】键插入关键帧,继续绘制如图5-25(3)所示的内容;完成后,单击选择该层第4帧,按下【F7】键插入关键帧,继续绘制如图5-25(4)所示的内容(注:可根据自身的情况来填写内容,不必拘谨于图片内容)。

图5-25(1)

图5-25(2)

图5-25(3)

图5-25(4)
单击“插入图层”按钮,将新建的图层命名为“按钮”,然后在此层上制作如图5-26所示的内容。根据图形的内容,分别将其转化为按钮元件。然后分别编辑四个按钮元件的效果,例如指针经过、按下或添加声音等。

图5-26
按钮制作好后,单击“插入图层”按钮,将新建的图层命名为“声音”,然后新建一个“声音”影片剪辑元件,在此元件中添加喜欢的背景音乐,设置其“属性”的“同步”为“数据流”,然后插入帧,直至该声波全部出现。完成此影片剪辑内容,回到主场景,在“库”面板中找到此“声音”影片剪辑元件,将其拖拽至“声音”上。
单击“插入图层”按钮,将新建的图层命名为“as”,单击此层第1帧,然后打开“动作”面板,在此输入内容“stop();”,如图5-27(1)所示。然后选中此帧,配合Alt键,拖动复制到该层的其他3帧,此时时间轴效果如图5-27(2)所示。

图5-27(1)

图5-27(2)
完成上面的内容,单击选择“按钮”层上的“主页”按钮,在“动作”面板中,添加内容如图5-28(1)所示。
继续选择该层第2个“简介”按钮,在“动作”面板中添加如图5-28(2)所示的内容;继续选择该层第3个“成果”按钮,在“动作”面板中添加如图5-28(3)所示的内容;继续选择该层第4个“联系方式”按钮,在“动作”面板中添加如图5-28(4)所示的内容。

图5-28(1)

图5-28(2)

图5-28(3)

图5-28(4)
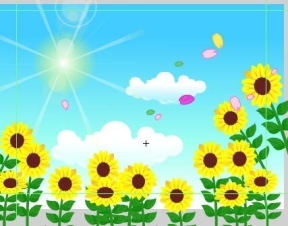
完成后,将其保存,即可使用组合键【Ctrl+Enter】测试预览效果了,如图5-29所示。

图5-29
综合实例5-2 Flash网站
(1)首先打开Flash CS6,新建一个Flash空白文档。
(2)选择菜单栏【修改】→【文档】命令或快捷键【Ctrl+J】。在弹出的“文档属性”修改尺寸为1204×530,帧频为25fps,背景颜色为白灰色,如图5-30所示。然后单击“确定”按钮即可。

图5-30
(3)在舞台空白处,单击鼠标右键,在弹出的快捷菜单中选择“标尺”选项,然后在标尺处,根据需要的版块,拖出辅助线,效果如图5-31所示。

图5-31
(4)将“图层1”更改名称为“背景”,然后使用工具箱中的各种工具绘制如图5-32所示的背景效果。

图5-32
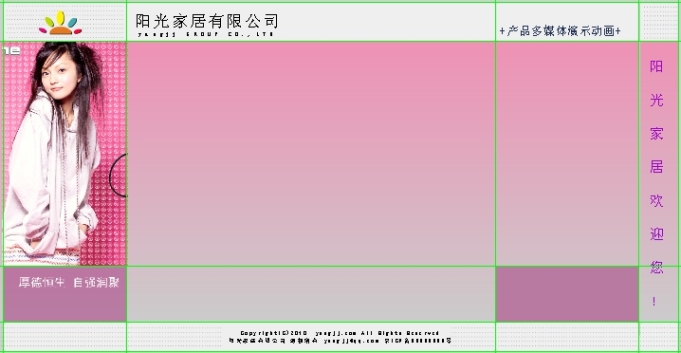
(5)单击“插入图层”按钮,将新建的图层更改名称为“图片、文字”,然后在此层上制作如图5-33所示的内容。

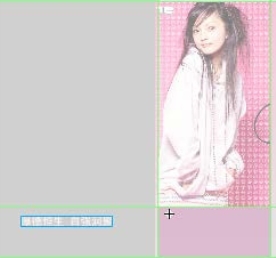
图5-33
(6)选择上图左侧的图片,按下【F8】键,将其转换名称为“公司示图”的影片剪辑元件。双击该元件进入其编辑状态。更改“图层1”名称为“女孩”,选择此层第320帧,按下【F5】键插入帧。然后选中女孩图片,再次按下【F8】键,将其转换为“女孩”图形元件。配合【Ctrl+Alt】键选择该层第80帧、第160帧和第240帧,按下【F6】键插入关键帧。然后分别将第80帧和第160帧上的元件,设置“属性”面板“颜色”处的Alpha值为“0”。然后选择第1~79帧和第160~239帧的任意两帧,在“属性”面板中给予“动画”补间。
(7)在该元件内,单击“插入图层”按钮,将新建的图层移至最下层,并更改名称为“家居”,然后在此层上放置一张图片并调整位置,如图5-34所示。完成后双击该元件内空白处,回到主场景。
(8)选中右下角“厚德恒生,自强瑞聚”文字,按下【F8】键插入关键帧,将其转为“文字”影片剪辑元件。然后选择第120帧,按下【F5】键插入关键帧,配合【Ctrl+Alt】键选择第30帧、第35帧和第80帧,按下【F6】键插入关键帧,然后选择第30帧上的文字,将其调整位置至舞台左侧,如图5-35(1)所示,继续选择第55帧上的内容,将其调整位置至右侧,如图5-35(2)所示。然后选择该层第1~79帧上的任意帧,在“属性”面板中给予“动画”补间。
 (https://www.xing528.com)
(https://www.xing528.com)
图5-34

图5-35 (1)

图5-35(2)
(9)单击“插入图层”按钮,在此按钮上绘制一个矩形,如图5-36所示。然后在该层上单击鼠标右键,在快捷菜单中选择“遮罩层”,此时时间轴效果如图5-37所示。完成后,双击舞台,回到主场景。

图5-36

图5-37
(10)然后选择右侧“阳光家居欢迎您”文字,按下【F8】键将其转换为“欢迎”影片剪辑元件。双击进入该元件,然后选中文字,使用组合键【Ctrl+B】依次将其打散,然后在其上单击鼠标右键选择分散到图层,删除空白层,此时时间轴效果如图5-38所示。

图5-38

图5-39
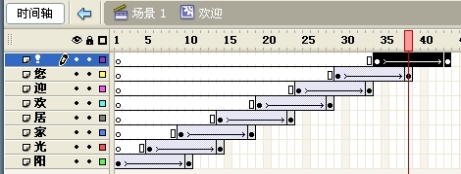
(11)选择所有层的第10帧,按下【F6】键插入关键帧,然后选择所有层第1帧上的内容,将其调整位置至舞台右侧,如图5-39所示。然后选择所有层第1~9帧中的任意1帧,在“属性”面板中给予“动画”补间。然后调整时间轴的图层如图5-40所示。

图5-40
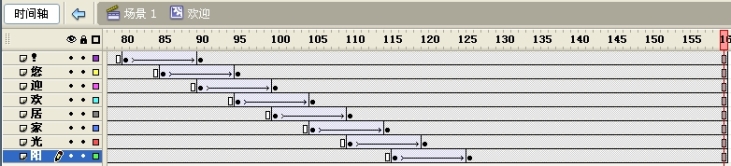
(12)然后选择该元件内所有层的第80帧和第90帧,按下【F6】键插入关键帧,选择所有层第90帧上的内容,调整位置至舞台右侧。然后选择所有层第80~90帧中的任意一帧,在“属性”面板中给予动画补间。然后调整时间轴效果如图5-41所示。

图5-41
(13)完成后,双击该元件内空白处,回到主场景。单击“插入图层”按钮,将新建的图层更改名称为“按钮”。然后在此层上绘制如图5-42所示的图形。绘制好后,分别将其转换为4个按钮元件,并分别进入按钮元件制作想要的效果。完成后,选择主场景内所有层的第4帧,按下【F5】键插入帧。

图5-42

图5-43
(14)单击“插入图层”按钮。将新建的图层更改名称为“主要内容”,然后,在舞台中间制作“企业概况”的内容,如图5-43所示;然后单击选择此层第2帧,按下【F7】键插入空白关键帧,制作“新闻中心”的内容,如图5-44所示;然后单击选择此层第3帧,按下【F7】键插入空白关键帧,制作“产品服务”的内容,如图5-45所示;然后单击选择此层第4帧,按下【F7】键插入空白关键帧,制作“联系我们”的内容,如图5-46所示。

图5-44

图5-45

图5-46
(15)完成后,选择“主要内容”层上的内容,按下【F8】键将其转换为“1”影片剪辑元件。双击进入该元件,单击第20帧,按下【F5】键插入关键帧。然后单击“插入图层”元件,将新建的图层更改名称为“白”,然后在此层上绘制一个正好可以覆盖该元件内容的白色矩形,如图5-47所示,然后选中此矩形,按下【F8】键将其转换名称为“白”的图形元件,单击选择该层第15帧,按下【F6】键插入关键帧,选择该帧上的元件,在“属性”面板中设置“颜色”的Alpha值为“0”。然后选择该层第1~14帧中的任意一帧,在“属性”面板中给予“动画”补间。配合【Ctrl+Alt】键选择该层第16帧和第20帧,按下【F7】键插入空白关键帧然后单击选择第20帧,打开“动作”面板,在编辑区,输入语言“stop();”。

图5-47
(16)完成上面步骤后,时间轴效果如图5-48所示。然后选择“白”层的第1~20帧,在其上单击鼠标右键,在弹出的快捷菜单中选择“复制帧”。双击该元件内空白处,回到主场景。

图5-48
(17)选择“主要内容”层第2帧上的内容,按下【F8】键,将其转换为“2”影片剪辑元件。然后双击进入该元件。将“图层1”名称更改为“背景”,然后单击“插入图层”按钮,将新建的图层更改名称为“文字、图片”,然后将“背景”层上的文字和图片内容剪切到“文字、图片”层上。再次单击“插入图层”按钮,然后在此层第1帧上方单击鼠标右键,在弹出的快捷菜单中选择“粘贴帧”。
(18)单击选择“文字、图片”层第21帧,按下【F7】键插入空白关键帧,然后在此层上制作前面第1条新闻的内容,如图5-49(1);单击选择“文字、图片”层第22帧,按下【F7】键插入空白关键帧,然后在此层上制作前面第2条新闻的内容,如图5-49(2);根据上面两则的方法制作下面至第8条的内容。

图5-49(1)

图5-49(2)
(19)完成上面步骤,单击“背景”层第28帧,按下【F5】键插入帧。此时的时间轴效果如图4-50所示。然后单击“插入图层”按钮,将新建的图层移至“文字、图片”层上方,并更改名称为“按钮”。

图5-50
(20)在“按钮”层上制作一个白色矩形,如图5-51(1)所示。然后选中白色填充图形,单击工具箱下方的“填充色”,在弹出的颜色库上方设置其Alpha值为“0”,然后去边上、左和右的线条,效果如图5-51(2)所示。选中此图形,按下【F8】键,将其转换名称为“文字按钮”的按钮元件。双击进入该元件,对此按钮进行编辑制作出自己喜欢的效果。

图5-51(1)

图5-51(2)
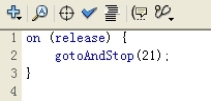
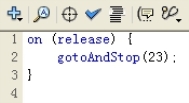
(21)制作好效果后,双击回到“2”影片剪辑元件内,配合【Alt】键将“文字按钮”进行多次拖动复制,效果如图图5-52所示。完成后,单击选择第1行上的按钮,在“动作”面板中输入如图5-53(1)所示的语言内容;然后选择第2行上的按钮,在“动作”面板中输入如图5-53(2)所示的语言内容;然后选择第3行上的按钮,在“动作”面板中输入如图5-53(3)所示的语言内容……然后选择第8行上的按钮,在“动作”面板中输入如图5-53(4)所示的语言内容。

图5-52

图5-53(1)

图5-53(2)

图5-53(3)

图5-53(4)
(22)完成上面内容,单击选择“按钮”层第21帧,按下【F7】键插入空白关键帧,然后在此帧上制作如图5-54所示的内容:“返回”文字和“文字按钮”。然后再单击选择此按钮,在“动作”面板中输入如图5-55所示的内容。

图5-54

图5-55
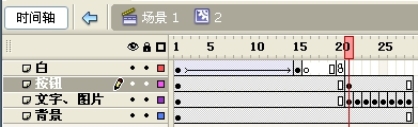
(23)完成上面步骤后,此元件内时间轴效果如图5-56所示。然后双击该元件内空白处,回到主场景。选择“主要”内容层第三帧上的内容,按下【F8】键将其转换名称为“3”的影片剪辑元件。然后双击进入此元件。

图5-56
(24)将“图层1”更改名称为“背景”,单击“插入图层”按钮,并更改新建图层的名称为“图片”。然后将“背景”层上的图片剪切到“图片”层上,并排列其他图片效果如图5-57所示。

图5-57
(25)选中此层上的所有图片,按下【F8】键,将其转换名称为“产品”的图形元件。选择所有图层的第400帧,按下【F5】键插入帧,然后选择“图片”层的第400帧,按下【F6】键,插入关键帧,并向左调整此帧上图片的位置如图5-58所示。

图5-58
(26)选择“图片”层第1~399帧中的任意一帧,在“属性”面板中给予“动画”补间。然后单击“插入图层”按钮,在新建图层第1帧上单击鼠标右键,在弹出的快捷菜单中选择“粘贴帧”。然后在该层第20帧上单击鼠标右键,在弹出的快捷菜单中选择“清除关键帧”。继续选择该层第385帧按下【F7】键插入空白关键帧,在“库”面板中找到“白”元件将其拖拽至舞台,并调整位置正好覆盖该元件“背景”层上的内容。然后单击选择第400帧,按下【F6】键插入关键帧。选择第385帧上的元件,设置其“属性”的Alpha值为“0”,然后选择第385~399帧中的任意一帧,在“属性”面板中给予“动画”补间。
(27)单击“插入图层”按钮,将其移至最上方。并更改名称为“遮罩”,然后在此层上绘制一个和“背景”层上同大小的矩形。然后在此层上单击鼠标右键,在弹出的快捷菜单中选择“遮罩”层,然后向上拖动“图片”层使其更改属性为被遮罩层。完成后时间轴效果如图5-59所示。

图5-59
(28)完成上步,双击舞台空白处,回到主场景,选择“主要内容”层第4帧上的内容,按下【F8】键,将其转换名称为“4”的影片剪辑元件。然后双击进入该元件,单击“插入图层”按钮,然后在新建层的第1帧上单击鼠标右键,在弹出的快捷菜单中选择“粘贴帧”选项,然后选择“图层1”的第20帧,按下【F5】键插入帧。此时该元件内时间轴效果如图5-60所示。

图5-60
(29)完成后,回到主场景,选择“按钮”层最上面的“企业概况”按钮元件,在“动作”面板中输入如图5-61(1)所示的语言;继续选择第2个“新闻中心”按钮,在“动作”面板中输入如图5-61(2)所示的语言;继续选择第3个“产品服务”按钮,在“动作”面板中输入如图5-61(3)所示的语言;继续选择第4个“联系我们”按钮,在“动作”面板中输入如图5-61(4)所示的语言。
(30)在主场景中,单击“插入图层”按钮,将此层更改名称为“as”,然后单击选择此层第1帧,在“动作”面板中输入语言“stop();”。

图5-61(1)

图5-61(2)

图5-61(3)

图5-61(4)
(31)完成以上步骤,便完成了此网页的制作,如果有兴趣可以继续修改添加自己感兴趣的内容。将文件保存,使用组合键【Ctrl+Enter】可进行测试预览,也可在“发布设置”中发布.html格式查看效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




