在欣赏Flash动画时,首先要单击播放按钮,才可以播放此动画,这是在按钮上添加了动作脚本语句。
首先随便打开一个前面章节制作的动画文件,然后新建一个图层,将其移至最上层,并修改名称为“as”。
单击选中“as”层第1帧,在“动作”面板中的右侧工具箱中找到全局函数→时间轴控制→stop命令,双击stop,将此命令添加到编辑窗口中。
然后单击选中“as”层的第2帧,按下【F7】键插入空白关键帧。
单击“插入图层”按钮,将新建的图层命名为“按钮”层。然后选择【窗口】→【共用库】→【按钮】命令,在弹出的“库-按钮”面板中,选择一个自己喜欢的按钮,将其拖拽至舞台上。
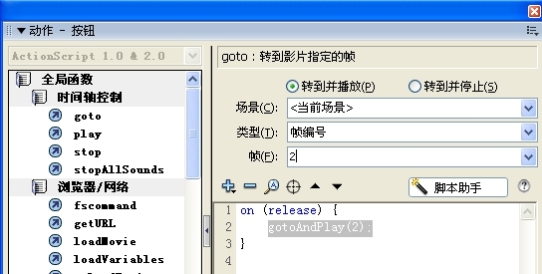
单击选中此按钮,在“动作”面板中选择“脚本助手”按钮,然后在右侧的动作工具箱中找到“goto”命令,双击此命令添加到编辑窗口,然后在脚本助手的上方的“帧”右侧,更改“1”为“2”。如图5-11(2)所示。
此时便完成在按钮上添加动作脚本,然后选择“按钮”层第2帧,按下【F7】键插入空白关键帧。完成后即可使用组合键【Ctrl+Enter】进行测试预览效果。(https://www.xing528.com)

图5-11(2)
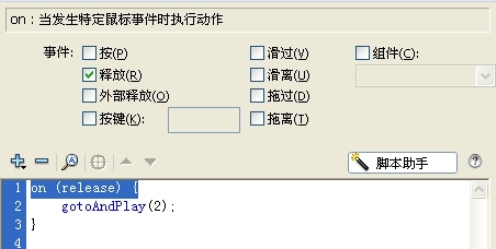
在按钮上添加命令,要在on()的情况下成立执行,选择5-11(2)图中“on(release)”的内容,此时脚本助手中显示了如图5-12所示的选项设置。

图5-12
默认情况下勾选“释放(release)”的事件类型,其他还有:按(press)、外部释放(releaseOutside)、按键(keyPress)、滑过(rollOver)、滑离(rollOut)、拖过(dragOver)、脱离(dragOut)和组件。可根据不同的需要进行选择。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




