本节主要为动画的制作内容,就是将前面所有的素材根据需要完成动画效果。
(1)双击“元件层”上第1帧的“镜头1”元件,进入其编辑状态。
(2)选择“小老鼠”层,选中该层上的图形,按下【F8】键,在弹出的“转换为元件”对话框中,名称设为“小老鼠”,类型选择“图形”,注册点为中心。单击“确定”按钮将其转换为元件。
(3)双击“小老鼠”元件,进入该元件的编辑状态。
(4)将小老鼠各个部位分别按下【F8】键,将其转换为元件,如图2-23所示。
(5)单击鼠标右键,在弹出的快捷菜单中选择“分散到图层”选项,此时图层效果如图2-24所示。

图2-23

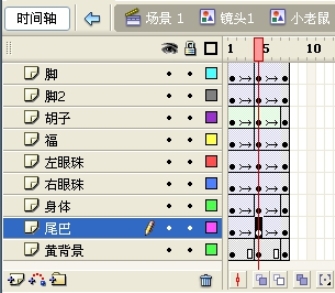
图2-24
(6)选择所有图层的第4帧,按下【F6】键插入关键帧,再选择所有图层的第7帧,按下【F6】键插入关键帧。
(7)然后回到第4帧,将各个图形分别用【任意变形工具】(Q)调整为相反位置,如图2-25(“胡子”和“黄背景”层除外)。
(8)选择胡子层的第1帧,使用组合键【Ctrl+B】分离命令,将其打散;选择第4帧,再次使用组合键【Ctrl+B】分离命令,选择第7帧,再次使用组合键【Ctrl+B】分离命令。
(9)回到胡子层的第4帧,调整胡子如图2-26所示。然后选择第1~3帧和第4~6帧的任意一两帧,单击属性面板,在“补间”处选择“形状”。

图2-25

图2-26
(10)选择其他层(除“黄背景层”),分别给予“动画”补间,如图2-27所示。
(11)选择“黄背景”层,将元件使用组合键【Ctrl+B】进行分离,然后逐帧根据尾巴的变动进行黄色背景的调节。

图2-27
(12)调整完毕,单击“镜头1”元件名称,返回其元件编辑状态。
(13)为“镜头1”元件中的所有图层插入帧至125帧。
(14)选择“小老鼠”层,单击选择该层的第35帧按下【F6】键插入关键帧,然后单击第1帧,使用组合键【Ctrl+Alt+S】,在弹出的“缩放和旋转”对话框中的“缩放”处填入“60”,如图2-28所示,然后单击“确定”按钮。

图2-28
(15)单击第1帧上的“小老鼠”元件,然后打开“属性”面板,在“颜色”处选择Alpha,设置数值为“0%”。
(16)单击“小老鼠层”上第1~34帧的任意一帧,在其“属性”面板的“补间”处选择“动画”。
(17)锁定“小老鼠”层,单击“星点”层,将其解锁,按下【F8】键,在弹出的“转换为元件”对话框中,输入元件名称“星点”,选择类型为“图形”,注册点为中间,单击“确定”按钮即可将其转换为元件。
(18)双击星点元件,进入其编辑状态,选择第5帧按下【F6】键插入关键帧,然后单击颜色区的“填充色”,在弹出的颜色库中,设置Alpha值为0,然后单击选中第1帧配合【Alt】键,将第1帧拖拽复制到第9帧,然后在第1~4帧和第5~8帧中选择任意两帧,点开属性面板,在“补间”处选择“形状”。此时时间轴如图2-29所示。

图2-29
(19)单击“场景1”名称,返回主场景。
(20)鼠标拖至第126帧处,双击“镜头2”元件,进入编辑状态。
(21)单击“插入图层” 按钮,插入一个新的图层。然后单击此层第1帧,打开“属性”面板,在“声音”处选择“贺新年”声音。然后单击“编辑...”
按钮,插入一个新的图层。然后单击此层第1帧,打开“属性”面板,在“声音”处选择“贺新年”声音。然后单击“编辑...” 按钮,在弹出的“编辑封套”对话框中,3次单击放大中的“缩小”
按钮,在弹出的“编辑封套”对话框中,3次单击放大中的“缩小” 按钮,然后拖动此时间轴上的“起点游标”
按钮,然后拖动此时间轴上的“起点游标” 至第125帧处,如图2-30。
至第125帧处,如图2-30。

图2-30
(22)裁取声音完毕,单击“确定”按钮,回到“镜头2”元件。此时“镜头2”元件里的声音已经被处理过,与主场景中的声音基本相同。
(23)将“背景”“花边”和“灯笼”层以外的图层全部锁定及隐藏。然后将“灯笼”层解锁,单击该层的第1帧,按下【F8】键,在弹出的“转换为元件”对话框中名称设为“灯笼动画”,类型选择“图形”,注册点为中间。设置好后,单击“确定”即可。
(24)双击“灯笼动画”元件,进去其编辑状态。然后将四个灯笼分别按【F8】键转换为元件并进行命名,如标有“新”的灯笼命名为“灯笼—新”、标有“年”的灯笼命名为“灯笼—年”……
(25)四个灯笼转为元件后,全部选中,单击鼠标右键,在弹出的快捷菜单中,选择“分散到图层”命令,然后将“图层1”(空白层)删除,此时时间轴为图2-31所示。
(26)选择“灯笼动画”元件内全部图层的第8、9和10帧,然后按【F6】键插入关键帧,如图2-32。

图2-31

图2-32
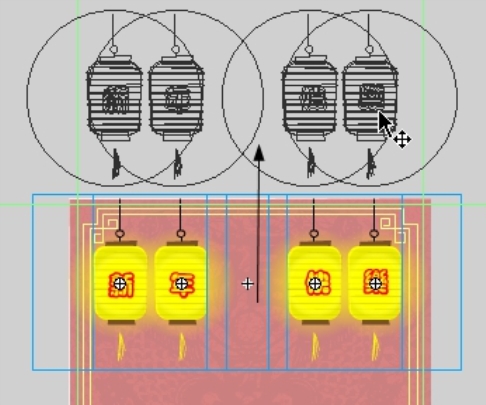
(27)选择“灯笼动画”元件内全部图层的第1帧,将四个灯笼全部拖拽至舞台上方,如图2-33所示。

图2-33
(28)然后选择“灯笼动画”元件内全部图层的第9帧,将四个灯笼上调一点,如图2-34所示。
(29)然后选择“灯笼动画”元件内全部图层的第1~7帧中任意一帧,单击“属性”面板,在“补间”处选择“动画”。

图2-34
(30)选中“灯笼—年”图层,将此层上的帧向后拖动9帧;选中“灯笼—快”图层,将此层上的帧向后拖动18帧;选中“灯笼—乐”图层,将此层上的帧向后拖动27帧;然后选中四个图层的第50帧,按下【F5】键插入帧,此时时间轴效果如图2-35所示。

图2-35
(31)完成上一步骤,单击“镜头2”按钮,回到其元件编辑状态。单击“灯笼”图层的“灯笼动画”元件,在其“属性”面板中“实例”名称下方选择“播放一次”,如图2-36所示。

图2-36
(32)设置好后,根据音乐,将“灯笼”层的第1帧拖拽至第35帧处,然后将该层锁定,如图2-37。

图2-37
(33)选择“元宝”图层,将其取消隐藏及解锁。选中“金子”图案,按下键盘F8键,在弹出的“转换为元件”对话框中,命名名称为“金元宝”,类型选择“图形”,中间注册点。单击“确定”按钮将其转换为元件。
(34)选中“元宝”层的第一帧,将其拖拽至该层的第70帧处,单击“添加运动引导层” 按钮,在“元宝”添加了一个引导层,然后在此引导层上使用【铅笔工具】(Y)绘制一条抛物线,如图2-38所示。
按钮,在“元宝”添加了一个引导层,然后在此引导层上使用【铅笔工具】(Y)绘制一条抛物线,如图2-38所示。

图2-38
(35)绘制完后,再单击“元宝”层的第81帧插入关键帧。将“金元宝”元件对准抛物线的末端,如图2-39(1);然后单击“元宝”层的第70帧,将“金元宝”元件对准抛物线的起端,如图2-39(2)所示。

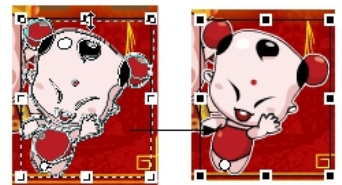
图2-39(1)

图2-39(2)
(36)选择“元宝”层上的引导层,单击第81帧,按下【F7】键插入空白关键帧。然后将此组引导层和被引导层锁定并隐藏。
(37)选择“招财童子—大”图层,将其显示及解锁。然后选中第一帧并将此帧拖拽至第81帧,按下【F8】键,在弹出的“转换为元件”对话框中,输入名称“财神爷”,类型为“图形”,中心注册点,单击“确定”按钮将其转换为元件。
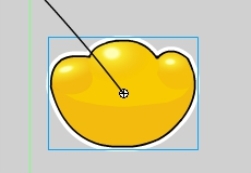
(38)单击选择工具箱中的【任意变形工具】(Q),将圆点拖至下方,如图2-40所示。
(39)配合【Ctrl+Alt】键,选择此层的第86、88、90和91帧,按下【F6】键插入关键帧,单击此层第81帧,使用【选择工具】(V)将“财神爷”元件拖至舞台下方,如图2-41所示。

图2-40

图2-41
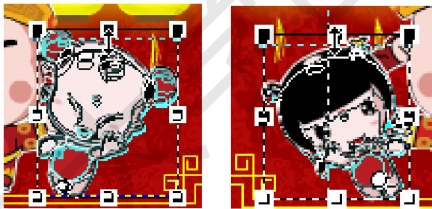
(40)单击此层第86帧,使用【任意变形工具】(Q)将其向上拉伸一点,如图2-42所示。

图2-42
(41)单击此层第88帧,使用【任意变形工具】(Q)将其向下拉伸一点,如图2-43所示。
(42)单击此层第90帧,使用【任意变形工具】(Q)将其向上拉伸,比图2-42稍微小一点。
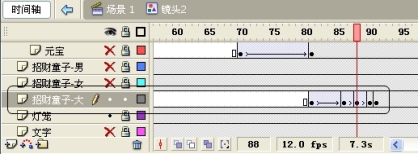
(43)单击选择此层的第81~89帧之间的任意帧数,然后打开其“属性”面板,在“补间”处选择“动画”,使时间轴如图2-44所示。

图2-43

图2-44
(44)锁定“招财童子—大”层,选择“招财童子—女”层并显示及解锁。然后选中第1帧并将此帧拖拽至第96帧,按下【F8】键,在弹出的“转换为元件”对话框中,输入名称“招财童子女”,类型为“图形”,中心注册点,单击“确定”按钮将其转换为元件。
(45)单击选择工具箱中的【任意变形工具】(Q),将圆点拖至下方,如图2-45所示。

图2-45

图2-46
(46)配合【Ctrl+Alt】键,选择此层的第101、103、105和106帧,按下【F6】键插入关键帧,单击此层第96帧,使用【选择工具】(V)将“招财童子女”元件拖至舞台下方,如图2-46所示。
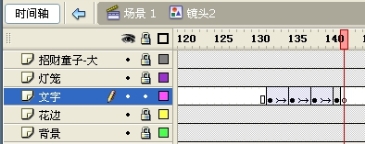
(47)单击此层第101帧,使用【任意变形工具】(Q)将其向上且向左拉伸一点,如图2-47所示。

图2-47
(48)单击此层第103帧,使用【任意变形工具】(Q)将其向下拉伸一点,如图2-48所示。

图2-48
(49)单击此层第105帧,使用【任意变形工具】(Q)将其向上拉伸,比图2-48稍微小一点。
(50)单击选择此层的第96~104帧之间的任意帧数,然后打开其“属性”面板,在“补间”处选择“动画”,使时间轴如图2-49所示。

图2-49
(51)锁定“招财童子—女”层,选择“招财童子—男”层并显示及解锁。然后选中第1帧并将此帧拖拽至第112帧,按下【F8】键,在弹出的“转换为元件”对话框中,输入名称“招财童子男”,类型为“图形”,中心注册点,单击“确定”按钮将其转换为元件。
(52)单击选择工具箱中的【任意变形工具】(Q),将圆点拖至下方,如图2-50所示。

图2-50

图2-51
(53)配合【Ctrl+Alt】键,选择此层的第117、119、121和122帧,按下【F6】键插入关键帧,单击此层第112帧,使用【选择工具】(V)将“招财童子女”元件拖至舞台下方,如图2-51所示。
(54)单击此层第117帧,使用【任意变形工具】(Q)将其向上且向左右拉伸一点,如图2-52所示。

图2-52
(55)单击此层第119帧,使用【任意变形工具】(Q)将其向下拉伸一点,如图2-53所示。

图2-53(https://www.xing528.com)
(56)单击此层第121帧,使用【任意变形工具】(Q)将其向上拉伸,比图2-53稍微小一点。
(57)单击选择此层的第112~120帧之间的任意帧数,然后打开其“属性”面板,在“补间”处选择“动画”,使时间轴如图2-54所示。

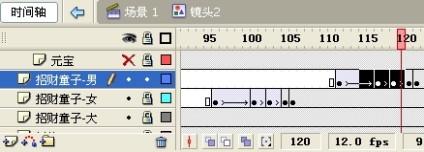
图2-54
(58)锁定“招财童子—男”层,选择“招财童子—女”层,将其解锁。单击选择此层的第130帧(对照音乐歌词为“发大财”处),然后配合【Ctrl+Alt】键,继续选择此层第133、136和138帧,选中后,按下【F6】键,插入关键帧。
(59)单击选择第133帧,使用【任意变形工具】(Q)将其向左旋转一点,如图2-55所示。
(60)单击选择第134帧,使用【任意变形工具】(Q)将其向右旋转一点,如图2-56所示。

图2-55

图2-56
(61)选择第130~138帧之间的任意帧,单击属性面板给予“动画”补间。此时时间轴如图2-57所示。

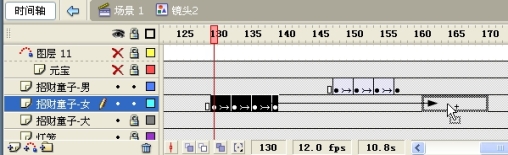
图2-57
(62)选择“招财童子—男”层,将其解锁。单击选择此层的第148帧(对照音乐歌词为“想什么”处),然后配合【Ctrl+Alt】键,继续选择此层第151、154和157帧,选中后,按下【F6】键,插入关键帧。
(63)单击选择第151帧,使用【任意变形工具】(Q)将其向右旋转一点,如图2-58所示。
(64)单击选择第154帧,使用【任意变形工具】(Q)将其向左旋转一点,如图2-59所示。

图2-58

图2-59
(65)选择第130~138帧之间的任意帧,单击属性面板给予“动画”补间。此时时间轴如图2-60所示。

图2-60
(66)选择“招财童子—女”层,选中此层的第130~139帧,配合【Alt】键,按下鼠标左键不放并拖动至第161帧(对照音乐歌词为“得什么”处),如图2-61所示。

图2-61
(67)选择“招财童子—男”层,选中此层的第148~157帧,配合【Alt】键,按下鼠标左键不放并拖动至第180帧(对照音乐歌词为“添福”处),如图2-62所示。

图2-62
(68)选择“招财童子—女”层,选中此层的第161~170帧,配合【Alt】键,按下鼠标左键不放并拖动至第191帧(对照音乐歌词为“又添寿”处),如图2-63所示。

图2-63
(69)选择“招财童子—大”层,将其解锁。单击选择此层的第208帧(对照音乐歌词为“大小平安”处),然后配合【Ctrl+Alt】键,继续选择此层第210、212和214帧,选中后,按下【F6】键,插入关键帧。
(70)单击此层第210帧,使用【任意变形工具】(Q)将“财神爷”元件向上拉伸一点,如图2-64所示。
(71)单击此层第212帧,使用【任意变形工具】(Q)将“财神爷”元件向下拉伸一点,如图2-65所示。

图2-64

图2-65
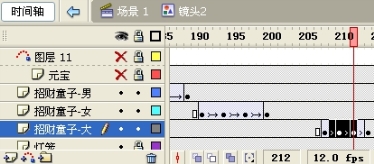
(72)选择此层的第208~213帧之间任意帧,单击属性面板,给予“动画”补间。此时时间轴如图2-66所示。

图2-66
(73)选择“招财童子—男”和“招财童子—女”两层的第210帧(对照音乐歌词为“大小平安”处),然后配合【Ctrl+Alt】键,继续选择两层的第212、214和216帧,选中后,按下【F6】键,插入关键帧。
(74)分别使用【任意变形工具】(Q)调整“招财童子—男”和“招财童子—女”两层第212帧的图形并将其向上拉伸一点,如图2-67所示。

图2-67
(75)分别使用【任意变形工具】(Q)调整“招财童子—男”和“招财童子—女”两层第214帧的图形并将其向下拉伸一点,如图2-68所示。

图2-68
(76)然后选择两层的第210~215帧之间的任意帧,单击属性面板,给予“动画”补间。此时时间轴如图2-69所示。

图2-69
(77)将“招财童子”三个图层锁定,选择“文字”层,将其显示及解锁。选中并拖动此层的前三个关键帧至第132帧(对照音乐歌词为“发大财”处),单击选中第132帧(财),按下【F8】键,在弹出的“转换为元件”对话框中,名称为“发大财”、类型为“图形”,单击“确定”按钮将其转为元件。
(78)选中第133帧将其拖拽至第180帧(对照音乐歌词为“添福”处),然后按下【F8】键,在弹出的“转换为元件”对话框中,名称为“添福”,类型为“图形”,单击“确定”按钮将其转为元件。
(79)选中第134帧将其拖拽至第194帧(对照音乐歌词为“添寿”处),然后按下【F8】键,在弹出的“转换为元件”对话框中,名称为“添寿”,类型为“图形”,单击“确定”按钮将其转为元件。
(80)然后配合【Ctrl+Alt】键,继续选择“文字”层的第135、138和141帧,选中后,按下【F6】键,插入关键帧。
(81)单击“文字”层第135帧,使用【任意变形工具】(Q)调整“发大财”元件,将其向左旋转一点,如图2-70所示。

图2-70

图2-71
(82)单击“文字”层第138帧,使用【任意变形工具】(Q)调整“发大财”元件,将其向右旋转一点,如图2-71所示。
(83)然后选择“文字”层的第132~140帧之间的任意帧,单击属性面板,给予“动画”补间。单击第142帧,按下【F7】键插入空白关键帧,此时时间轴如图2-72所示。

图2-72
(84)配合【Ctrl+Alt】键,继续选择“文字”层的第183、186和189帧,选中后,按下【F6】键,插入关键帧。
(85)单击“文字”层第183帧,使用【任意变形工具】(Q)调整“添福”元件,将其向左旋转一点;然后单击“文字”层第186帧,使用【任意变形工具】(Q)调整“添福”元件,将其向右旋转一点。
(86)然后选择“文字”层的第180~188帧之间的任意帧,单击属性面板,给予“动画”补间。单击第190帧,按下【F7】键插入空白关键帧,此时时间轴如图2-73所示。

图2-73
配合【Ctrl+Alt】键,继续选择“文字”层的第197、200和203帧,选中后,按下【F6】键,插入关键帧。
(87)单击“文字”层第197帧,使用【任意变形工具】(Q)调整“添寿”元件,将其向左旋转一点;然后单击“文字”层第200帧,使用【任意变形工具】(Q)调整“添寿”元件,将其向右旋转一点。
(88)然后选择“文字”层的第194~202帧之间的任意帧,单击属性面板,给予“动画”补间。单击第204帧,按下【F7】键插入空白关键帧,此时时间轴如图2-74所示。
(89)锁定“文字”层,选择“灯笼”层,并将其解锁。然后单击此层的第225帧,按下【F6】键插入关键帧。然后单击选中此帧上的“灯笼动画”元件,按下鼠标右键,在弹出的快捷菜单中,选择“直接复制元件”,然后在弹出的“直接复制元件”对话框中单击“确定”按钮。
(90)双击此时改变成“灯笼动画副本”的元件,进入其编辑状态。
(91)选中该元件内四层的第1~37帧,单击鼠标右键,在弹出的快捷菜单中,选择“删除帧”选项。此时该元件内的时间轴为图2-75所示。

图2-74

图2-75
(92)选择“灯笼—新”图层上的灯笼,单击鼠标右键,在弹出的下拉列表中选择“直接复制元件”,在弹出的对话框中,更改名称为“灯笼—万”,如图2-76所示,然后单击“确定”按钮即可。然后双击此元件将里面的文字“新”为“万”。

图2-76
(93)根据上面步骤,分别将“灯笼—年”“灯笼—快”“灯笼—乐”元件更改为“灯笼—事”“灯笼—如”“灯笼—意”,元件内文字同样修改,效果如图2-77所示。

图2-77
(94)上面修改完后,使用【任意变形工具】(Q)分别调节四个元件的中心点至中上方。如图2-78所示。

图2-78
(95)调整完后,配合【Ctrl+Alt】键,选择四层的第4帧和第7帧,按下【F6】键,插入关键帧。
(96)选择四个层的第4帧,使用【任意变形工具】(Q)分别对四个元件进行旋转,效果如图2-79所示。

图2-79
(97)然后选择该四层的第1~6帧任意帧,打开属性面板,给予“动画”补间,此时时间轴效果如图2-80所示。

图2-80
(98)完成上面步骤,继续调节时间轴效果如图2-81所示。
(99)调整完后,单击时间轴上方的“镜头2”名称处,回到“镜头2”元件内。单击此“灯笼动画副本”元件,打开“属性”面板,在实例名称下面的“第一帧”后面更改数字为“1”。

图2-81
(100)完成后,单击时间轴上方的“场景1”名称,回到主场景,回车浏览,声音和动画文件是否对应,如不对应,进行调节。
(101)回到场景第1帧,单击“镜头1”元件,单击“插入元件” 按钮,将新建的图层移至最上层。然后选择菜单栏【文件】→【打开】命令或快捷键【Ctrl+O】,选择素材“烟花”文件,单击“打开”按钮。
按钮,将新建的图层移至最上层。然后选择菜单栏【文件】→【打开】命令或快捷键【Ctrl+O】,选择素材“烟花”文件,单击“打开”按钮。
(102)在打开“烟花”文件后,框选住舞台上的圆点,使用组合键【Ctrl+C】复制此元件。然后回到“Flash贺卡”文件,使用组合键【Ctrl+V】粘贴此元件并调整到合适位置。
(103)粘贴后,单击“场景1”回到主场景。拖动时间轴至第380帧处,将第380帧以后的帧删除,如图2-82。

图2-82
(104)单击“声音层”,打开“属性”面板,单击“编辑声音封套” 按钮。单击“编辑封套”右下方的“缩小”
按钮。单击“编辑封套”右下方的“缩小” 按钮直至两个声道中出现两条竖线。
按钮直至两个声道中出现两条竖线。
(105)单击竖线上方的包格线添加两个包格,并分别对齐进行调整,如图2-83所示的效果。
(106)然后单击“确定”按钮。
(107)回到主场景,单击“插入图层” 按钮,将新建的图层移至最上层,并命名为“镜头转换”。然后单击此层的第115帧,按下【F7】键插入一个空白关键帧。
按钮,将新建的图层移至最上层,并命名为“镜头转换”。然后单击此层的第115帧,按下【F7】键插入一个空白关键帧。
(108)使用工具箱中的【矩形工具】(R),设置填充色为“黑色”,其他默认。在此层上绘制一个能够覆盖住舞台的矩形,按下【F8】键,在弹出的“转换为元件”对话框中输入名称为“镜头黑块”类型为图形,设置好后,单击“确定”按钮。
(109)然后分别将“镜头转换”层的第125帧和第135帧按下【F6】键转为关键帧,将第136帧按下【F7】键转为空白关键帧。

图2-83

图2-84
(111)完成以上步骤,即可完成本贺卡的制作,按【Ctrl+Enter】即可测试影片预览效果。
(110)然后将此层的第115帧和第135帧上的“镜头黑块”元件,在“属性”面板中设置颜色Alpha值为零。设置好后,选择这两帧之间的任意帧,给予“动画”补间。此时时间轴如图2-84所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




