遮罩动画,就是有选择地显示内容,我们日常看到的效果,如百叶窗、放大镜、望远镜等效果都是通过遮罩来完成的。遮罩层只能有一个,而被遮罩层却可以有多个。
遮罩层,没有像引导层那样有单独的按钮来建立,遮罩层是由普通层转化的,要在需要转换的图层上单击鼠标右键,在弹出的下拉列表中,选择“遮罩层”即可,转化之后,层图标会成 状态,而它下面的一层将随之成为“被遮罩层”
状态,而它下面的一层将随之成为“被遮罩层” ,如需要建立更多的被遮罩层,只需将层拖拽至被引导层下面即可。遮罩层上的内容在发布或测试时是不可见的。
,如需要建立更多的被遮罩层,只需将层拖拽至被引导层下面即可。遮罩层上的内容在发布或测试时是不可见的。
●探照灯
(1)首先选择菜单栏【文本】→【新建】命令或快捷键【Ctrl+N】新建一个空白Flash文档。
(2)选择【修改】→【文档】命令,或快捷键【Ctrl+J】打开“属性设置”面板,在此面板中设置尺寸大小为700×318,其他为默认。
(3)选择菜单栏【文件】→【导入】→【导入到库】命令,在弹出的对话框中选择图片,单击“打开”按钮,将其导入。
(4)选择菜单栏【窗口】→【库】命令或快捷键【Ctrl+L】打开“库”面板,选择刚刚导入的图片,将其拖拽至舞台,并利用“对齐”面板将其与舞台对齐。如图1-271所示。

图1-271
(5)单击选中此图片,按下【F8】键,在弹出的“转换为元件”对话框中,将其命名为“背景”,类型选择“图形”,然后单击“确定”按钮将其转换为元件。
(6)单击此层时间轴处的第25帧,按下【F5】键,插入帧。
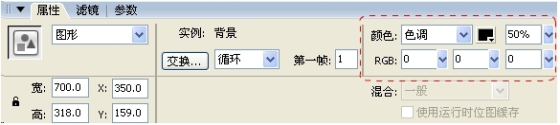
(7)单击选中舞台中“背景”元件,按下组合键【Ctrl+C】复制,打开属性面板,在颜色处选择“色调”,调整色调颜色为“黑色”,色彩数量为“50%”,如图1-272所示。
然后将该图层锁定。单击“插入图层” 按钮,在新建的图层上,按下【Ctrl+Shift+V】粘贴到当前位置”组合键,此时舞台上粘贴的应该是一个没有设置颜色的“背景”元件。
按钮,在新建的图层上,按下【Ctrl+Shift+V】粘贴到当前位置”组合键,此时舞台上粘贴的应该是一个没有设置颜色的“背景”元件。

图1-272
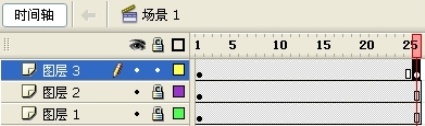
锁定此层,再次单击“插入图层” 按钮,在第三层上的舞台左侧,使用【椭圆工具】(O)绘制一个正圆,如图1-273;单击第25帧,按下【F6】键插入一个关键帧,如图1-274;然后选中舞台左侧的正圆,将其拖至舞台右侧,如图1-275所示。
按钮,在第三层上的舞台左侧,使用【椭圆工具】(O)绘制一个正圆,如图1-273;单击第25帧,按下【F6】键插入一个关键帧,如图1-274;然后选中舞台左侧的正圆,将其拖至舞台右侧,如图1-275所示。

图1-273

图1-274

图1-275
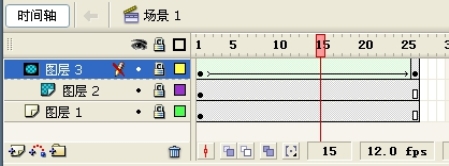
单击选中此层的第1~24帧任意一帧,打开属性面板,在补间类型处,选择“形状”,然后选中“图层3”,单击鼠标右键,在弹出的下拉列表中选择“遮罩层”,此时时间轴状态如图1-276所示。

图1-276
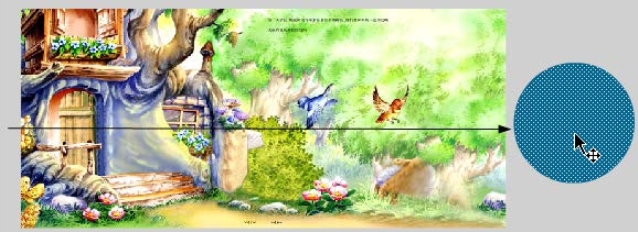
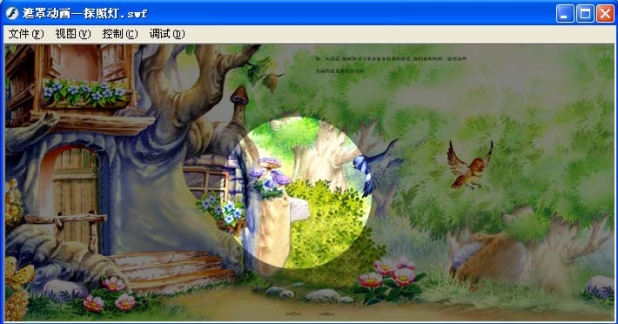
完成以上步骤,即可按下组合键【Ctrl+Enter】测试预览了,如图1-277所示。

图1-277
●聚光灯(https://www.xing528.com)
(1)选择菜单栏【文件】→【新建】命令或快捷键【Ctrl+N】新建一个空白Flash文档。
(2)选择【修改】→【文档】命令,或快捷键【Ctrl+J】打开“属性设置”面板,在此面板中设置尺寸大小为450×200,其他为默认。
(3)单击工具箱中的【文本工具】(T),设置属性面板,字体为“黑体”、大小为“96”、加粗、字间距为“22”,其他为默认,如图1-278所示。

图1-278
(4)在舞台单击输入“FLASH”字母,并使用【选择工具】(V)将其选中,【Ctrl+K】调出“对齐”面板,点选“相对于舞台”按钮,然后单击“水平居中”和“垂直居中”按钮,使文字在舞台中间,如图1-279所示。

图1-279
(5)将此字母图层锁定,然后单击“插入图层” 按钮,将新建的图层拖至最底层,然后选择【文件】→【导入】→【导入到库】,在弹出的对话框中选择一张图片,然后单击“确定”按钮,将其导入。
按钮,将新建的图层拖至最底层,然后选择【文件】→【导入】→【导入到库】,在弹出的对话框中选择一张图片,然后单击“确定”按钮,将其导入。
(6)使用组合键【Ctrl+L】调出“库”面板,在库中将图片拖拽至舞台,如图1-280。

图1-280
(7)将此图片选中,按【F8】键,在调出的“转换为元件”对话框中,设置名称为“背景”,类型选择“图形”,然后单击“确定”按钮即可。
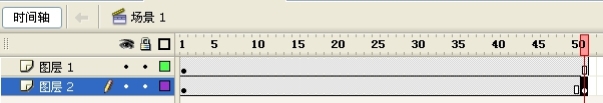
(8)单击选中“图层1”的第50帧,按【F5】插入帧;然后选中“图层2”的第50帧,按【F6】键插入一个关键帧。如图1-281所示。

图1-281
(9)此时选中舞台中的图片,将其向左拖动,如图1-282。

图1-282
(10)选中时间轴中“图层2”上第1~49帧中的任意一帧,然后打开“属性面板”在补间类型中选择“动画”。
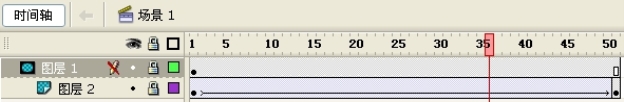
(11)单击选中“图层1”,然后点击鼠标右键,在弹出的下拉列表中选择“遮罩层”,此时时间轴状态如图1-283所示。

图1-283
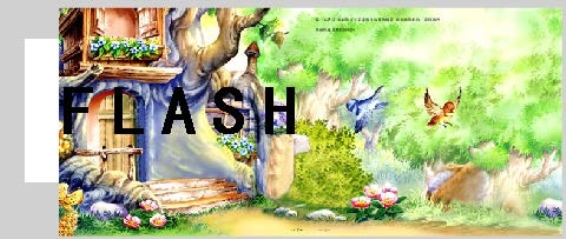
(12)完成以上步骤,即可使用快捷键【Ctrl+Enter】测试预览了,如图1-284所示。

图1-284
课后练习:了解遮罩动画的制作原理,并加强练习。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




