1.图层属性设置
图层分为一般层、引导层/被引导层、遮罩层/被遮罩层及文件夹层,前面学过了“插入图层” 、“添加运动引导层”
、“添加运动引导层” 及“插入图层文件夹”
及“插入图层文件夹” 。若需要设置或转换图层的属性,可右击要转换或设置的图层,在弹出的下拉列表中选择“属性”,即可弹出“图层属性”对话框,如图1-263所示。
。若需要设置或转换图层的属性,可右击要转换或设置的图层,在弹出的下拉列表中选择“属性”,即可弹出“图层属性”对话框,如图1-263所示。

图1-263
图层属性各选项功能如下:
名称:此项右侧的文本框用来显示图层的名称,双击便可进行重命名。
类型:在此选项组中选择图层的类型,“被引导”和“被遮罩”选项只能在建有“引导层”和“遮罩层”的基础上可以选择。
轮廓颜色:单击色块,在弹出的颜色库中可以选择该图层轮廓显示时的轮廓线颜色。
图层高度:在其下拉列表中可以设置时间轴面板上该图层的显示高度。
2.运动引导层
引导层分为普通引导层 和运动引导层
和运动引导层 。
。
普通引导层是在普通层的基础上建立的,可以将一个普通图层变为普通引导层,在普通层上单击鼠标右键,在弹出的下拉列表中选择“引导层”即可。在发布和预览时不会显示该层的内容,多用来放置分镜内容等。
运动引导层就是带有被引导层的图层,此层是一个新层,通常绘制一个对象运动的路径,可以使被引导层中的对象根据此路径进行运动。
●飞舞的蝴蝶
(1)首先选择菜单栏【文本】→【新建】命令或快捷键【Ctrl+N】新建一个空白Flash文档。
(2)双击图层1名称并命名为蝴蝶。
(3)使用工具箱中的【铅笔工具】(Y)绘制四只蝴蝶,如图1-264所示。

图1-264
(4)将四只蝴蝶分别剪切到4个关键帧上,然后单击“编辑多个帧” 按钮,用“绘图纸外观”将四帧全部选中,使用快捷键【Ctrl+A】全选命令将全部图形选中。
按钮,用“绘图纸外观”将四帧全部选中,使用快捷键【Ctrl+A】全选命令将全部图形选中。
(5)选择菜单栏【窗口】→【对齐】命令或快捷键【Ctrl+K】调出“对齐”面板。
(6)单击“对齐”面板中的“水平中齐” 按钮和“垂直中齐”
按钮和“垂直中齐” 按钮。此时,图形效果如图1-265所示。
按钮。此时,图形效果如图1-265所示。

图1-265
(7)再次单击“编辑多个帧” 按钮,将其取消。
按钮,将其取消。
(8)选择菜单栏【编辑】→【时间轴】→【选择所有帧】命令或快捷键【Ctrl+Alt+A】,选中全部帧。(https://www.xing528.com)
(9)光标移至所选中的帧上,单击鼠标右键,在弹出的下拉列表中选择“剪切帧”,然后选择菜单栏【插入】→【新建元件】命令或快捷键【Ctrl+F8】,在弹出的“创建新元件”对话框中命名为“蝴蝶”,类型选择“图形”,单击“确定”按钮即可。
(10)在进入“蝴蝶”元件可编辑状态后,光标移至第一帧处,单击鼠标右键,在弹出的下拉列表中选择“粘贴帧”选项。
(11)单击“蝴蝶”元件名称旁边“场景1”回到主场景。
(12)选择菜单栏【窗口】→【库】命令或快捷键【Ctrl+L】打开“库”面板。
(13)从“库”面板中拖出“蝴蝶”元件至舞台工作区。
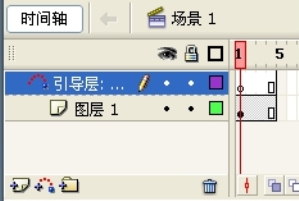
(14)单击时间轴上的“添加运动引导层” 按钮,此时时间轴如图1-266所示。
按钮,此时时间轴如图1-266所示。

图1-266
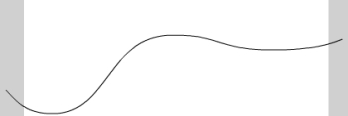
(15)选择工具箱中的【铅笔工具】(Y),在“引导层”的舞台上绘制一条路径,如图1-267所示。

图1-267
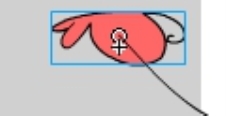
(16)绘制好路径后,使用【选择工具】(V),单击选中被引导层(图层1),将蝴蝶元件拖动移至路径的起端并使“蝴蝶”元件的中心对准路径的起点处,如图1-268所示。

图2-268
(17)光标移至时间轴的第50帧处,单击鼠标左键分别选中两层的帧并按下【F5】键插入帧。
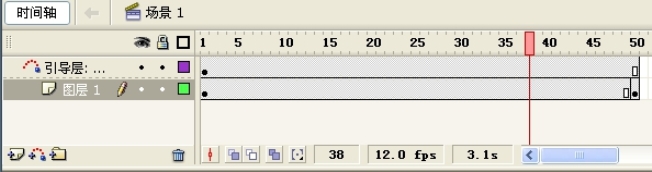
(18)单击选中“被引导”层的第50帧,然后单击鼠标右键,在弹出的下拉选项中选择“转为关键帧”,此时时间轴如图1-269所示。

图1-269
(19)单击“被引导”层,选中1~49帧的任意一帧,然后点开“属性”面板,在“补间”类型中选择“动画”选项。
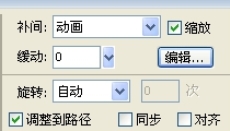
(20)选择“动画”补间类型后,在弹出的选项中,勾选“调整到路径”选项(此选项可以使蝴蝶根据路径的变化而变化方向),如图1-270所示。

图1-270
(21)完成以上步骤,即可使用快捷键【Ctrl+Enter】测试预览。
课后练习:练习运动引导层的动画,制作上面绘制的秋景中落叶的动画。除此之外可以熟练制作雪花飘落、各种抛物线运动引导动画的制作。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




