形状补间动画即变形动画,就是形状发生变化,包括颜色、大小及位置等。只需在两帧之间创建不同形状的对象便可给予变形动画。
1.形状补间动画制作
形状补间动画应用于最基本图形与基本图形之间,即不能是元件、组合对象或位图等。
●字母变形
(1)首先选择菜单栏【文本】→【新建】命令或快捷键【Ctrl+N】新建一个空白Flash文档。
(2)单击工具箱中的【文本工具】(T),在“属性”面板中设置文本字体为黑体,字号为150,颜色为黑色,在舞台中单击鼠标输入字母“A”,如图1-220。
(3)单击时间轴第10帧,单击鼠标右键,在弹出的下拉列表中选择关键帧,选中字母“A”并将其改为“B”,如图1-221。
(4)单击时间轴第20帧,单击鼠标右键,在弹出的下拉列表中选择关键帧,选中字母“B”并将其改为“C”,如图1-222。

图1-220

图1-221

图1-222
(5)单击时间轴第30帧,单击鼠标右键,在弹出的下拉列表中选择关键帧,选中字母“C”将其改为“A”。
(6)选择时间轴下方的“编辑多个帧” 按钮,再选择“修改绘图纸标记”
按钮,再选择“修改绘图纸标记” 按钮,在弹出的下拉列表中选择“绘制全部”。
按钮,在弹出的下拉列表中选择“绘制全部”。
(7)使用快捷键【Ctrl+A】全选命令,选中全部字母,选择菜单栏【修改】→【分离】命令或快捷键【Ctrl+B】将所有字母打散。
(8)在时间轴上的第一帧处按下鼠标左键并拖动至30帧以前的任意一帧松开鼠标,然后点击打开“属性”面板,在补间选项处选择形状,如图1-223。

图1-223
(9)完成以上步骤,按组合键【Ctrl+Enter】预览效果。
课后练习:练习补间动画的操作方法,以便能够灵活制作各种补间动画。
2.形状补间动画属性
上面的实例,完成形状补间动画的操作后,在属性面板里可以看到如图1-224的设置。

图1-224
 (帧标签):在此输入标志性的文字、字母或数字等可以显示在帧上,起到标记的作用,如在此输入“A”则此关键帧上会显示
(帧标签):在此输入标志性的文字、字母或数字等可以显示在帧上,起到标记的作用,如在此输入“A”则此关键帧上会显示 。
。
补间:点击右侧下拉按钮、动画和形状3种补间类型供选择。
缓动:可以用来设置动画从开始到结束的播放速度,如加速或减速。单击右侧的下拉按钮,拖动滑块即可设置速度。其默认值为“0”表示做匀速运动;设置数值为正数时,表示速度由快到慢,即减速运动,右侧将显示“输出”,如图1-225(1);相反,当数值为负数时,速度将由慢至快,即加速运动,右侧将显示“输入”如图1-225(2)。
![]()
图1-225(1)
![]()
图1-225(2)
混合:单击右侧的下拉按钮有分布式、角型两种混合形式。“分布式”可以使中间帧过度更加平滑;“角型”可以使中间帧的形状延续关键帧上的棱角。
形状提示点:
使用形状补间动画,“形状提示点”是一个必不可少的内容。“添加形状提示”功能可以使我们精确地控制形状的变化过程,避免了图形在动画中发生凌乱的变化。通过在两个关键帧中添加对应的提示点,我们就可以使某一点不动或者按照我们的思路去变化,从而达到我们控制形状变化的效果。
●翻页效果(https://www.xing528.com)
(1)首先选择菜单栏【文本】→【新建】命令或快捷键【Ctrl+N】新建一个空白Flash文档。
(2)使用工具箱中【矩形工具】(R)绘制两个矩形,如图1-226所示。

图1-226
(3)使用【选择工具】(V)选中左边的图形,使用组合键【Ctrl+C】将其复制。
(4)锁定此层,单击“插入图层” 按钮,新建一个图层,按下组合键【Ctrl+Shift+V】粘贴到当前位置命令。
按钮,新建一个图层,按下组合键【Ctrl+Shift+V】粘贴到当前位置命令。
(5)使用组合键【Ctrl+Alt+S】,弹出“旋转与缩放”对话框,设置缩放为“80%”,如图1-227,单击“确定”即可。

图1-227
(6)使用【选择工具】(V)调整其图形的位置并改变颜色为白灰色,如图1-228所示。

图1-228
(7)选中“图层1”,在时间轴的第20帧处按下【F5】键插入帧;选中“图层2”,在此图层的第20帧处按下【F6】键插入关键帧,如图1-229所示。
(8)将“图层2”中的矩形拖至右边的矩形上,使其左侧对齐,如图1-230所示。
(9)单击选中“图层2”的第1~19帧的任意一帧,然后打开“属性”面板,在补间类型处选择“形状”。

图1-229

图1-230
(10)单击选中“图层2”的1帧,然后选择菜单栏【修改】→【形状】→【添加形状提示点】命令,此时舞台上出现带有红色圈的字母 ,此字母为a-z 26个字母,使用此命令,字母会按顺序添加。
,此字母为a-z 26个字母,使用此命令,字母会按顺序添加。
(11)鼠标放在此提示点上,光标呈 状态时,便可拖动,单击右键会出现下拉列表,有添加提示、删除提示、删除所有提示、显示提示4个选项,如图1-231所示。
状态时,便可拖动,单击右键会出现下拉列表,有添加提示、删除提示、删除所有提示、显示提示4个选项,如图1-231所示。

图1-231
添加提示:选择此项可以快速地添加一个形状提示点,省去选择菜单的多个步骤。
删除提示:选择此项可以删除此形状提示点。
删除所有提示:选择此项则删除所有形状提示点。
显示提示:自动勾选此项,如果进行其他操作,形状提示点将在不显示的情况下,可以选择菜单栏【视图】→【显示形状提示点】命令或快捷键【Ctrl+Alt+H】即可显示。
(12)光标放置提示点上面,右下方呈“+”状态时,右键选择“添加提示”,连续以上操作至出现d。然后将四个提示点分别移至白灰色矩形的四个角,如图1-232所示。
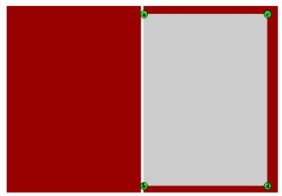
(13)单击“图层2”的第20帧(关键帧),此时图形上也出现了四个提示点,根据翻转后的效果进行分配提示点,此时提示点呈绿色,如图1-233,说明提示点已经与前面的提示点相对应了。

图1-232

图1-233
(14)完成以上步骤即可使用快捷键【Ctrl+Enter】进行测试预览。
课后练习:练习使用“形状提示点”功能,掌握其使用方法。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




