Flash图形元件使用于静态图像,如矢量图和位图;存在于库面板,可反复取出使用;不支持声音和交互图像。
1.创建图形元件
图形元件相对影片剪辑和按钮来说是比较简单的一种元件,可以先创建一个空白元件在里面进行编辑,或将已经存在舞台上的元素转换为元件。
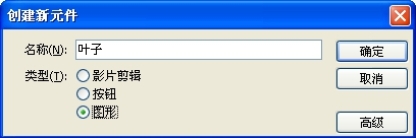
选择菜单栏【插入】→【新建元件】或快捷键【Ctrl+F8】,即打开“创建新元件”对话框,如图1-160所示。如果第一次打开,“类型”默认为影片剪辑,在此点击图形;在“名称”右侧可输入区域输入新建元件的名称,如图1-161所示。

图1-160

图1-161
设置完后单击“确定”按钮便新建了一个图形元件,此时可以看到场景名称后面显示了刚刚新建元件的名称,如图1-162所示,说明进入了此元件的编辑状态,并且舞台中心位置出现了一个注册点“ ”。在此元件内进行绘制,完成后,鼠标单击场景名称处便可退出元件回到舞台工作区。选择菜单栏【窗口】→【库】命令或快捷键【Ctrl+L】,打开库面板,可以看到此图形元件,如图1-163所示。
”。在此元件内进行绘制,完成后,鼠标单击场景名称处便可退出元件回到舞台工作区。选择菜单栏【窗口】→【库】命令或快捷键【Ctrl+L】,打开库面板,可以看到此图形元件,如图1-163所示。

图1-162

图1-163
如果想把舞台上已有的图片转化为元件,首先选中要转换成元件的图形,然后选择菜单栏【修改】→【转换为元件】命令,快捷键【F8】;或者单击鼠标左键,在弹出的下拉列表中,选择“转化为元件”。此时会弹出“转化为元件”对话框,如图1-164所示。在此对话框中输入名称,选择需要的类型,单击“确定”按钮即可将图形转换为元件。

图1-164
此时转换为元件后,并没有像新建元件那样进入其编辑状态,若想要进行改动,则需要双击该图形元件,便可进入将其进行编辑,再次双击空白处便可回到所在的场景舞台。
2.库
“库”面板存储了Flash CS6中创建的所有元件以及导入的图片、声音等文件,在“库”面板中可以实现创建、编辑和修改元件等操作,而且可以显示一些动画。
选择菜单栏【窗口】→【库】命令,或快捷键【Ctrl+L】便可打开库面板,如图1-165所示。

图1-165
3.“库”面板中各项功能
 :用来切换文件的排列顺序。
:用来切换文件的排列顺序。
 (宽库视图):单击此按钮可以将面板展开,如图1-166所示。里面包含了名称、类型、使用次数、连接和修改日期5种类型,下面的文件信息将详细列在上面。
(宽库视图):单击此按钮可以将面板展开,如图1-166所示。里面包含了名称、类型、使用次数、连接和修改日期5种类型,下面的文件信息将详细列在上面。
 (窄库视图):单击此按钮可以缩小库面板到只显示名称。
(窄库视图):单击此按钮可以缩小库面板到只显示名称。
 (新建元件):单击此按钮后将弹出“创建新元件”对话框,新建一个元件。
(新建元件):单击此按钮后将弹出“创建新元件”对话框,新建一个元件。
 (新建文件夹):单击此按钮可以创建一个文件夹,创建的文件夹可以用来分类文件等,只要将需要分类的文件拖动到文件夹内即可。
(新建文件夹):单击此按钮可以创建一个文件夹,创建的文件夹可以用来分类文件等,只要将需要分类的文件拖动到文件夹内即可。

图1-166
 (属性):单击此按钮可以打开此时选中元件的“元件属性”对话框,如图1-167。
(属性):单击此按钮可以打开此时选中元件的“元件属性”对话框,如图1-167。
 (删除):单击此按钮便可删除所选中的元件或文件夹等。
(删除):单击此按钮便可删除所选中的元件或文件夹等。

图1-167
选择菜单栏【文件】→【导入】,其列表有“导入到舞台”“导入到库”“打开外部库”等。前面章节中了解了“导入到舞台”就是可以将文件导入到舞台工作区内;“导入到库”即将导入到库面板中,使用文件时,在库中拖拽到舞台即可;“打开外部库”可以打开其他Flash源文件中的库,很方便地使用其库中的文件。
选择菜单栏【窗口】→【公共库】其列表有“学习交互”“按钮”“类”三种,分别点击如图1-168。这是Flash CS6中很方便的自带的共用库,在需要时可以在其中直接调用需要的元件。“共用库”和“库”的操作方法相同,即打开选中需要调入舞台的元件,按下鼠标左键不放将其拖动到舞台即可。
4.图形元件属性设置
图形元件属性包括颜色、透明度及大小等,对其进行编辑改变其属性,并不会影响此元件内的内容。
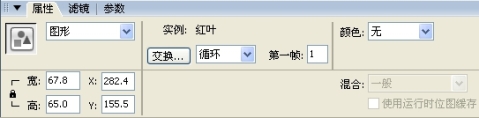
首先选中图形元件,点开属性面板,如图1-169所示。
面板中各项功能:
“宽”和“高”文本框:用来设置图形元件实例的尺寸。单击前面小锁 ,将比例固定,缩放时不会变形,如果只调节一方,可以再次单击此锁成
,将比例固定,缩放时不会变形,如果只调节一方,可以再次单击此锁成 状态时便可。
状态时便可。

图1-168

图1-169
“X”和“Y”坐标:输入数值可以确定图形的位置。
 (交换元件):单击此按钮,将弹出“交换元件”对话框,在此选择需要交换的元件,单击“确定”按钮便可进行交换,如图1-170所示。
(交换元件):单击此按钮,将弹出“交换元件”对话框,在此选择需要交换的元件,单击“确定”按钮便可进行交换,如图1-170所示。
 (图形选项):点击右侧的下拉按钮可以选择元件的播放形式,如图1-171。
(图形选项):点击右侧的下拉按钮可以选择元件的播放形式,如图1-171。
选择“循环”,播放该元件时,其内部内容将循环播放;“播放一次”,播放该元件时,其内部内容播放完毕后将停止在最后一帧,只播放一遍;选择“单帧”时,该元件将停止在该帧不动。

图1-170

图1-171
 (第一帧):可以用来设置元件动画播放时的起始帧。假设在后面可输入区输入5,播放该元件动画时将跳过元件内的第1~4帧,从第5帧开始播放。
(第一帧):可以用来设置元件动画播放时的起始帧。假设在后面可输入区输入5,播放该元件动画时将跳过元件内的第1~4帧,从第5帧开始播放。
 (颜色样式):单击右侧的下拉列表,可以选择颜色设置的类型。
(颜色样式):单击右侧的下拉列表,可以选择颜色设置的类型。
●“图形元件”的颜色设置
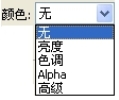
单击上面颜色样式右侧的下拉列表,可以看到由“无”“亮度”“色调”“Alpha”以及“高级”五个选项,如图1-172。

图1-172
“无”:本身没有任何设置。选择其他类型设置后不想要了,可以再选择此选项取消其他颜色的设置。
“亮度”:选择此项后,右侧将出现一个输入框 ,在此输入框中可以设置亮度的数值,也可拖动滑调进行调节。如图1-173是将元件亮度分别设为+50和-50的不同效果。
,在此输入框中可以设置亮度的数值,也可拖动滑调进行调节。如图1-173是将元件亮度分别设为+50和-50的不同效果。

图1-173
“色调”:选择此项后,颜色样式将出现如图1-174所示的选项。 用来设置色调的颜色,
用来设置色调的颜色, 用来调节该色调的比例。
用来调节该色调的比例。
![]()
图1-174
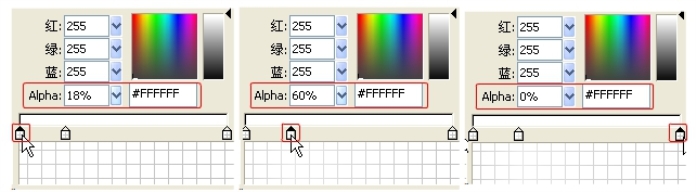
“Alpha”:此项为透明度的设置,在其右侧输入数值,或拖动右侧滑块进行调节。透明度选项多用于淡入淡出的效果。
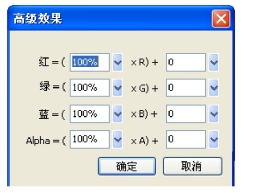
“高级”:选择高级选项,在其右侧会出现“设置...” 按钮,单击此按钮会弹出“高级效果”对话框,如图1-175。在此可以调节元件的整体色调。左边一列分别为红、绿、蓝3种颜色和透明度构成的百分率,取值范围在-100%~+100%;右边一列的R、G、B和A分别为红、绿、蓝和透明度,用来调整偏色度和透明度,取值范围在-255~255。
按钮,单击此按钮会弹出“高级效果”对话框,如图1-175。在此可以调节元件的整体色调。左边一列分别为红、绿、蓝3种颜色和透明度构成的百分率,取值范围在-100%~+100%;右边一列的R、G、B和A分别为红、绿、蓝和透明度,用来调整偏色度和透明度,取值范围在-255~255。

图1-175(https://www.xing528.com)
●秋景
(1)首先选择【文件】→【新建】命令,或快捷键【Ctrl+N】新建一个空白文档。
(2)选择工具箱【矩形工具】(R),在舞台工作区绘制一个矩形并将其选中,使用快捷键【Ctrl+K】调出对齐面板,点下“相对于舞台”按钮,然后选择“匹配高宽 ”使其与舞台同样大小,再单击“左对齐
”使其与舞台同样大小,再单击“左对齐 ”和“上对齐
”和“上对齐 ”使其与舞台对齐。
”使其与舞台对齐。
(3)若图形在绘制对象下绘制的,使用快捷键【Ctrl+B】分离命令将绘制的其分离,若否,则跳过此步。
(4)单击选中填充图形,将其删除,然后双击矩形线条将其选中,使用快捷键【Ctrl+C】进行复制,然后使用组合键【Ctrl+Shift+V】将其粘贴到当前位置,使用工具箱中的【变形工具】(Q)配合【Alt】键将其围绕中心等比放大,如图1-176所示。
(5)在两个矩形中间,填充黑色,如图1-177。此操作为了以后的制作更方便看出舞台的显示位置。

图1-176

图1-177
(6)将绘制黑框的图层锁定,单击“插入图层 ”新建“图层2”,双击更改命名为“背景”。
”新建“图层2”,双击更改命名为“背景”。
(7)在新建的“背景”层上使用【矩形工具】(R)在舞台上半部分绘制一条矩形,在混色器类型处选择“线性”渐变,如图1-178。然后使用工具箱中的【填充变形工具】(F)调整为上下渐变,如图1-179所示。

图1-178

图1-179
(8)将此层(背景)锁定,单击“插入图层 ”新建“图层3”,双击更改命名为“太阳”。
”新建“图层3”,双击更改命名为“太阳”。
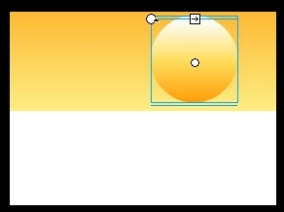
(9)在“太阳”层使用工具箱中的【椭圆工具】(O),更改“笔触颜色”为“无”,在混色器更改“线性”颜色为图1-180,然后配合【Shift】键绘制一个正圆,使用工具箱中的【填充变形工具】(F)调整为上下渐变,如图1-181所示。

图1-180

图1-181
(10)将此层(太阳)锁定,单击“插入图层 新建“图层4”,双击更改命名为“白云”。
新建“图层4”,双击更改命名为“白云”。
(11)在此层使用工具箱中的【铅笔工具】(Y),绘制白云,绘制完后设置混色器中“线性”颜色如图1-182所示。

图1-182
(12)使用【颜料桶工具】(K)为白云填充颜色,并使用【填充变形】(F)调整渐变为图1-183所示。选择菜单栏【修改】→【形状】→【柔化填充边缘】命令,在弹出的对话框里,点击“确定”。

图1-183
(13)将此层(白云)锁定,单击“插入图层 ”按钮,将新建的图层命名为“大雁”。
”按钮,将新建的图层命名为“大雁”。
(14)选择【铅笔工具】(Y),设置“笔触颜色”和“填充色”为“黑色”,绘制一个“大雁”,并将其选中,使用快捷键【F8】将其转换为元件,在弹出的“转换为元件”对话框里,命名为“大雁”,类型选择为图形,点击“确定”即可。
按下鼠标左键并配合【Alt】键拖动复制“大雁”图形元件排成人字,如图1-184。

图1-184
(15)将“大雁”层锁定,单击“插入图层 ”按钮,将新建的图层命名为“山”。(16)使用工具箱中的【线条工具】(N),绘制一座小山并按照以上步骤调整颜色如图1-185。
”按钮,将新建的图层命名为“山”。(16)使用工具箱中的【线条工具】(N),绘制一座小山并按照以上步骤调整颜色如图1-185。

图1-185
(17)选中小山的线条,将其删除。然后选中小山使用快捷键【F8】在弹出的“转换为元件”对话框中命名为小山,类型选择为图形,单击确定将此图形转换为元件。
(18)配合【Alt】键按下鼠标左键选中“小山”元件,拖动复制出一座小山并使用【任意变形工具】(Q)将其缩小,然后点击“属性面板”,在颜色区选择Alpha设置透明度为80%,效果如图1-186。

图1-186
(19)配合【Alt】键按下鼠标左键选中“小山”元件,拖动复制出第三座小山并使用【任意变形工具】(Q)将其放大,然后点击“属性面板”,在颜色区选择“色调”,在旁边选择黑色,色彩鼠标数量选择“15%”,然后点击鼠标右键,在下拉列表中选择“排列”→“移至底层”命令,将此山移至前两个的下面,效果如图1-187。

图1-187
(20)配合【Alt】键按下鼠标左键选中并拖动刚刚复制出来的“小山”元件,然后选择菜单栏【修改】→【变形】→【水平翻转】命令,将刚复制出的小山进行翻转,点击鼠标右键,在下拉列表中选择“排列”→“移至底层”命令,将此山移至下面。
(21)根据以上步骤,拖动刚刚复制出的小山,再次进行复制,调整位置,并进行排列,如图1-188。

图1-188
(22)将“山”层锁定,单击“插入图层 ”按钮,将新建的图层命名为“树”。
”按钮,将新建的图层命名为“树”。
(23)在“树”层,利用工具箱中的各种绘画工具绘制一棵树,如图1-189。

图1-189
(24)选中这棵树,然后按下键盘【F8】,在弹出的“转化为元件”对话框中修改名称为“树”。类型选择“图形”,单击“确定”按钮即将转为图形元件。
(25)选中这棵树,按下鼠标左键并配合Alt键进行多次拖动复制树,如图1-190。

图1-190
(26)复制完树,将此层锁定,单击“插入图层 ”按钮,将新建的图层命名为“草地”。
”按钮,将新建的图层命名为“草地”。
(27)在“草地”层使用工具箱中的各种工具,绘制出草地,并安排其位置,如图1-191所示。

图1-191
(28)绘制好草地,将此图层锁定,单击“插入图层 ”按钮,将新建的图层命名为“小麦”。
”按钮,将新建的图层命名为“小麦”。
(29)使用工具箱中的绘图工具等,绘制出一棵小麦,如图1-192所示。

图1-192
(30)绘制好后,分别按以上方法将其转换为元件,按下鼠标左键并配合【Alt】键进行多次拖动复制,并调整位置及属性,效果如图1-193所示。

图1-193
(31)完成以上步骤即可保存文件以备后面使用。
课后练习:练习使用图形元件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




